js判断文本框是否为空,为空则弹出提示
来源:网络收集 点击: 时间:2024-03-07HTML部分:
FORMMETHOD=POSTACTION=name=ipformonsubmit=returncheckIP();
inputtype=textid=urlname=ipsize=15maxlength=50value=/
inputtype=submitname=buttonvalue=查询/
/FORM
js部分:
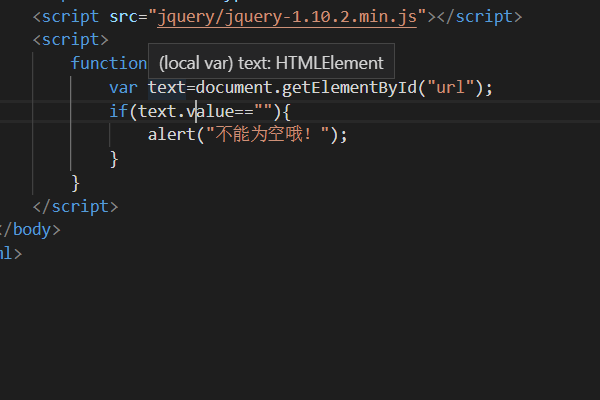
functioncheckIP(){
vartext=document.getElementById(url);
if(text.value==){
alert(不能为空哦!);
}
}
错误原因:
没有正确定位到input元素。
input type=text id=url name=ip size=15 maxlength=50 value= /
id值为url,name值为ip。
var text=document.getElementById(ip);
应该改为:
var text=document.getElementById(url);

扩展资料:
1、js代码实现对input文本框进行赋值:
document.getElementById(url).value=值;
document.getElementById(url).html(值);
document.getElementById(url).attr(值);
document.getElementById(url).innerText = 值;
2、jQuery实现对input文本框进行赋值:
$(#url).attr(value,值);
$(#url).val(值);
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_279972.html
 订阅
订阅