js如何让input的内容不可编辑
来源:网络收集 点击: 时间:2024-03-08【导读】:
在js中,将input对象的readonly属性设置为true,可以实现input内容不可编辑。下面小编举例讲解js如何让input的内容不可编辑。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 JS
JS
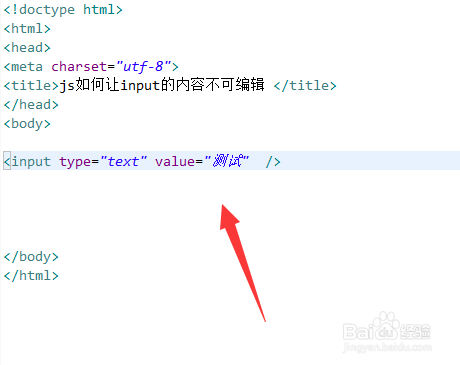
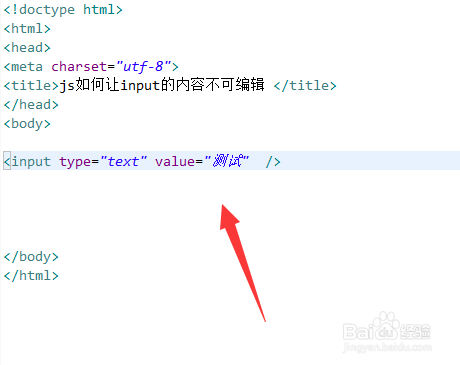
新建一个html文件,命名为test.html,用于讲解js如何让input的内容不可编辑。
 2/5
2/5在test.html文件中,使用input标签创建一个输入框,用于测试。
 3/5
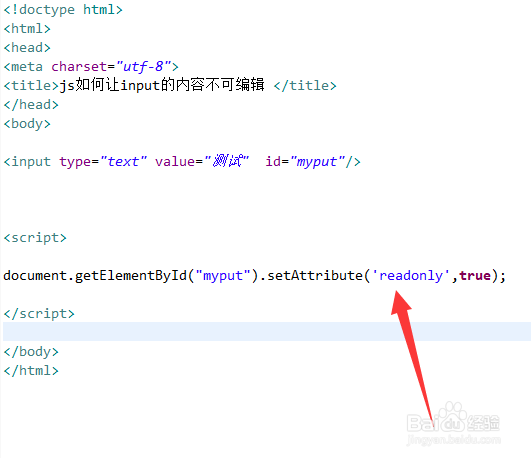
3/5在test.html文件中,给input标签添加一个id属性。
 4/5
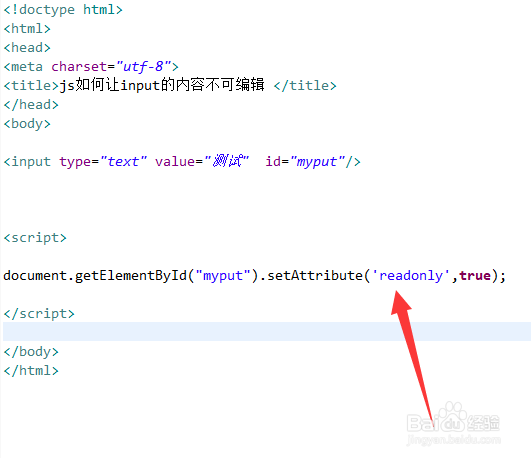
4/5在script标签内,通过id获得input对象,使用setAttribute方法,将对象的readonly属性设置为true,便可以实现input内容不可编辑。
 5/5
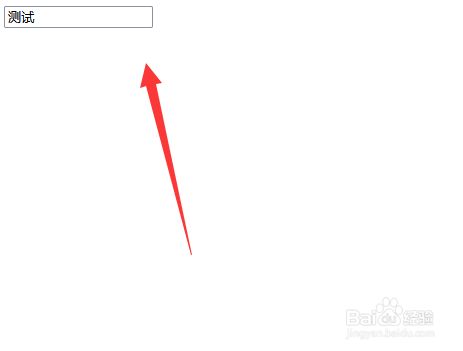
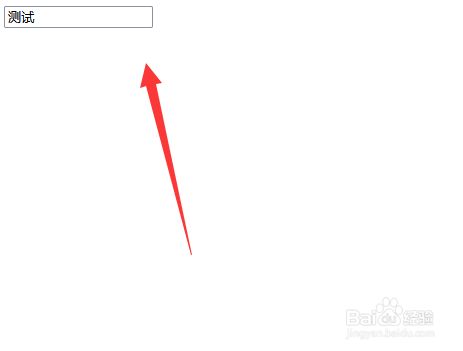
5/5在浏览器打开test.html文件,点击输入框,查看结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_290863.html
上一篇:Sketch如何使用切片工具
下一篇:折纸:乌龟的折法
 订阅
订阅