Dreamweaver学习:[29]网页中如何编辑AP DIV层
来源:网络收集 点击: 时间:2024-03-11【导读】:
接着上一篇的层元素的内容,通过一些实例来进一步巩固和学习如何编辑层。工具/原料moreDreamweaver方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7

 4/7
4/7 5/7
5/7

 6/7
6/7
 7/7
7/7 dreamweaver
dreamweaver
打开Dreamweaver,新建一个HTML文件。点击绘制层,在窗口内创建一个图层。
 2/7
2/7在属性面板中更改层的属性,可以通过修改层与窗口的距离来精确层的位置。左、上就是分别与左边和上边窗口的距离;宽、高就是层的宽度和高度。
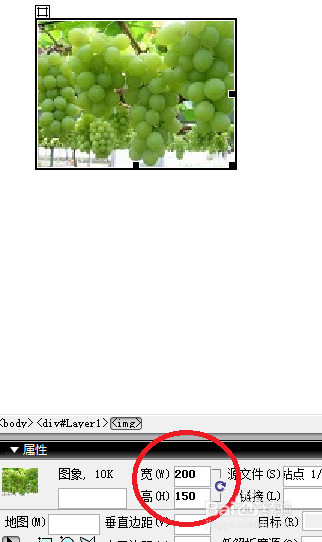
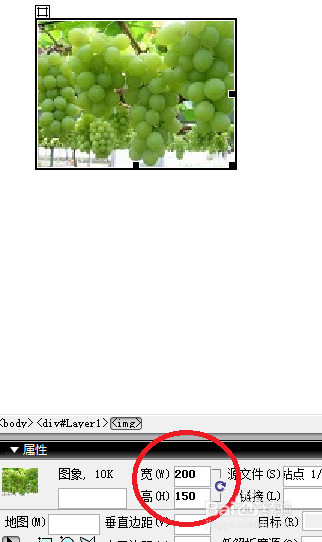
 3/7
3/7向层内插入一张图片。点击插入\图像,选择要插入的图像,并更改图像的大小。


 4/7
4/7在按照刚才插入层的方法,在页面中创建两个图层。
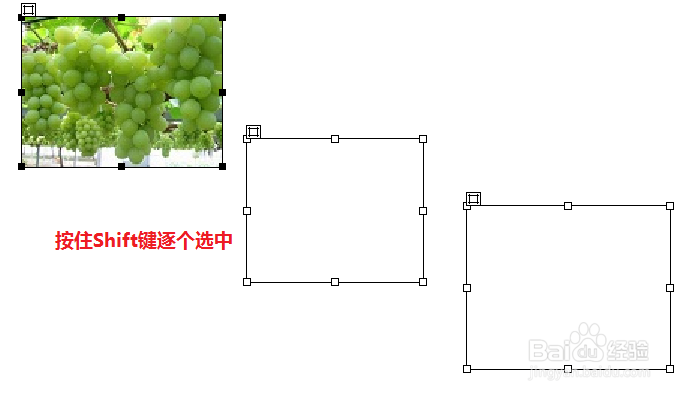
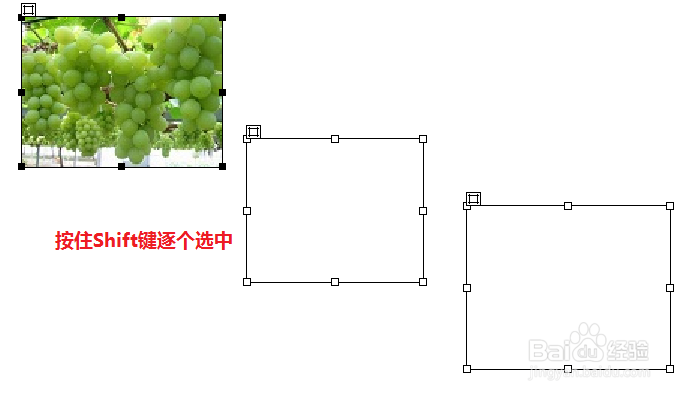
 5/7
5/7按住SHIFT键,用鼠标挨个选中,可以将三个图层全部选中,然后点击修改菜单\对齐,设成宽度相同和设成高度相同,来更改层的高度和宽度一致。


 6/7
6/7再在其他两个层中分别插入图像,并更改图像的大小。通过移动可以呈现添加状态。

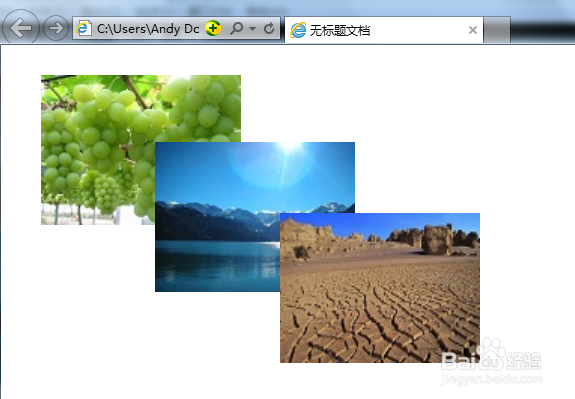
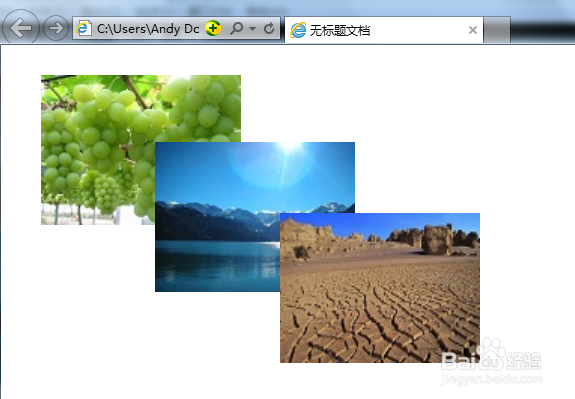
 7/7
7/7点击F12预览。
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_315709.html
上一篇:魔兽世界怀旧服术士团本钱装备整理
下一篇:微众银行如何开户
 订阅
订阅