Axure RP 实现 APP切换列表界面
来源:网络收集 点击: 时间:2024-02-13【导读】:
典型的 移动端APP 整屏频道 的左右滑动切换 效果。工具/原料moreAxure RP软件,一张图片(上面已提供)方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8
 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
界面设计:
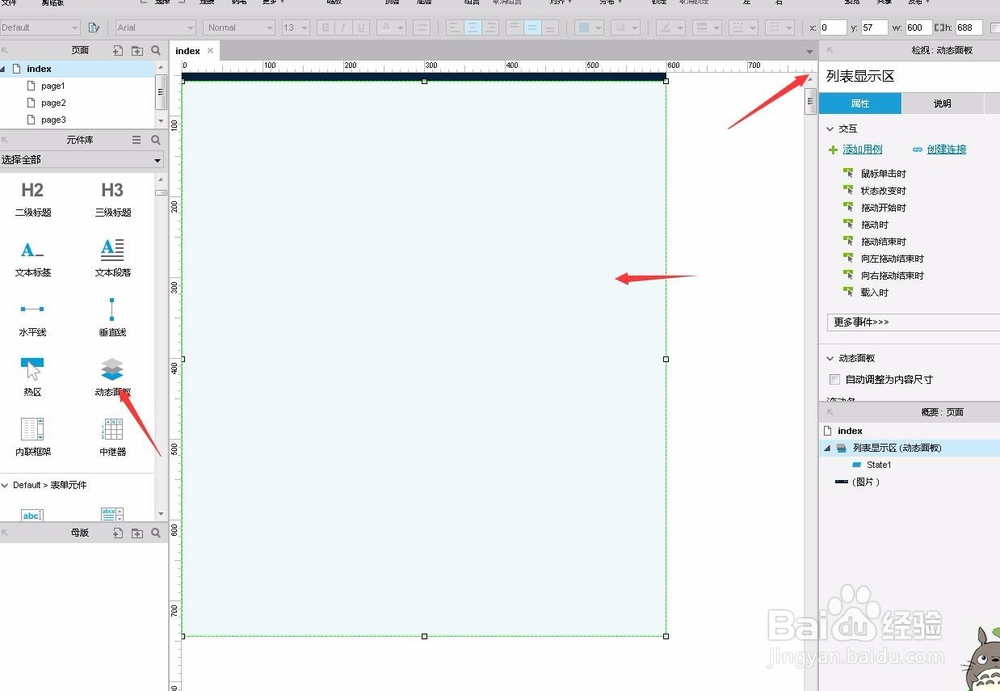
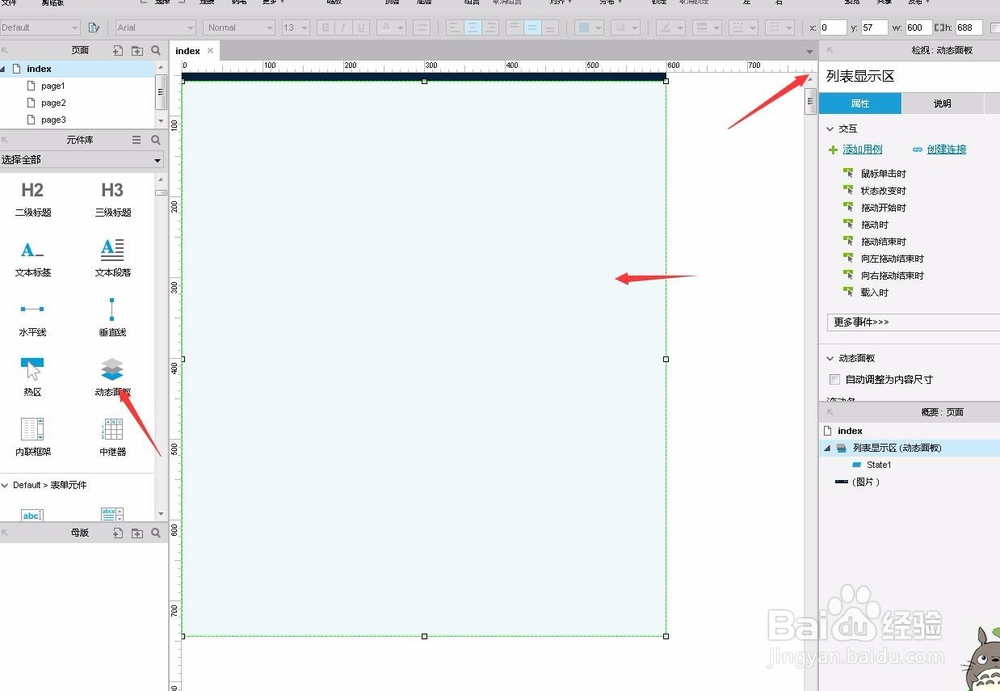
拖入一个动态面板,命名:列表显示区。
 2/8
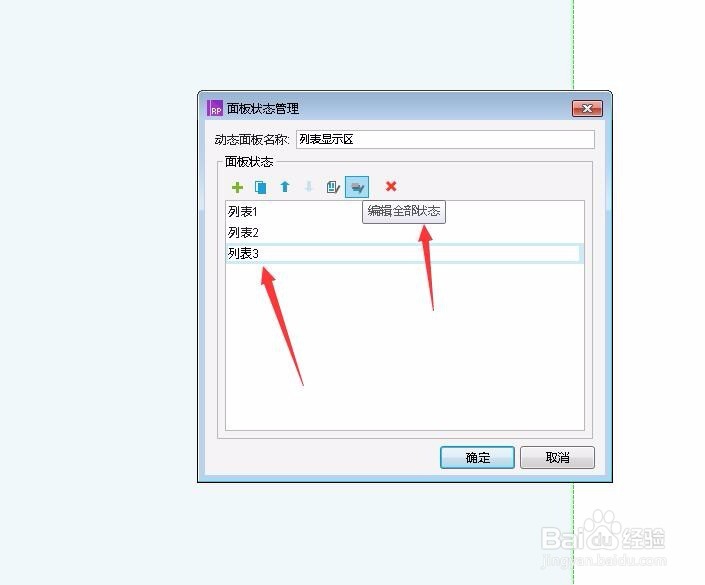
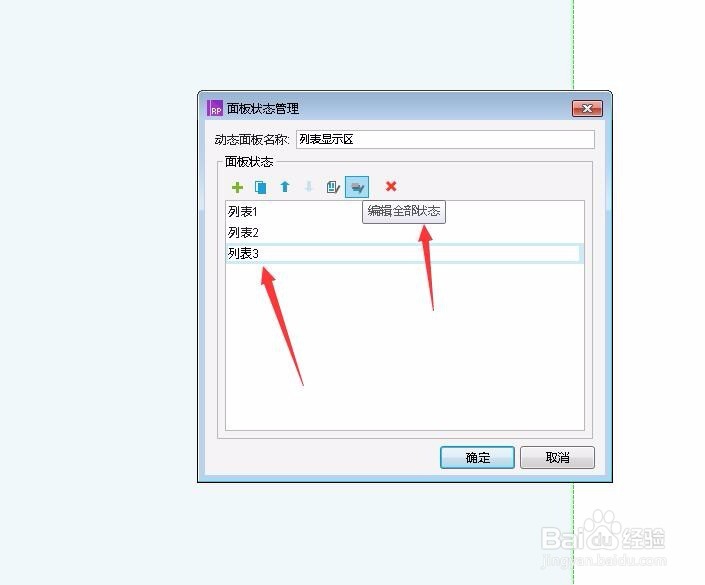
2/8双击 列表显示区 动态面板,添加3个状态(分别命名为:列表1,列表2,列表3)
单击“编辑全部状态”。
 3/8
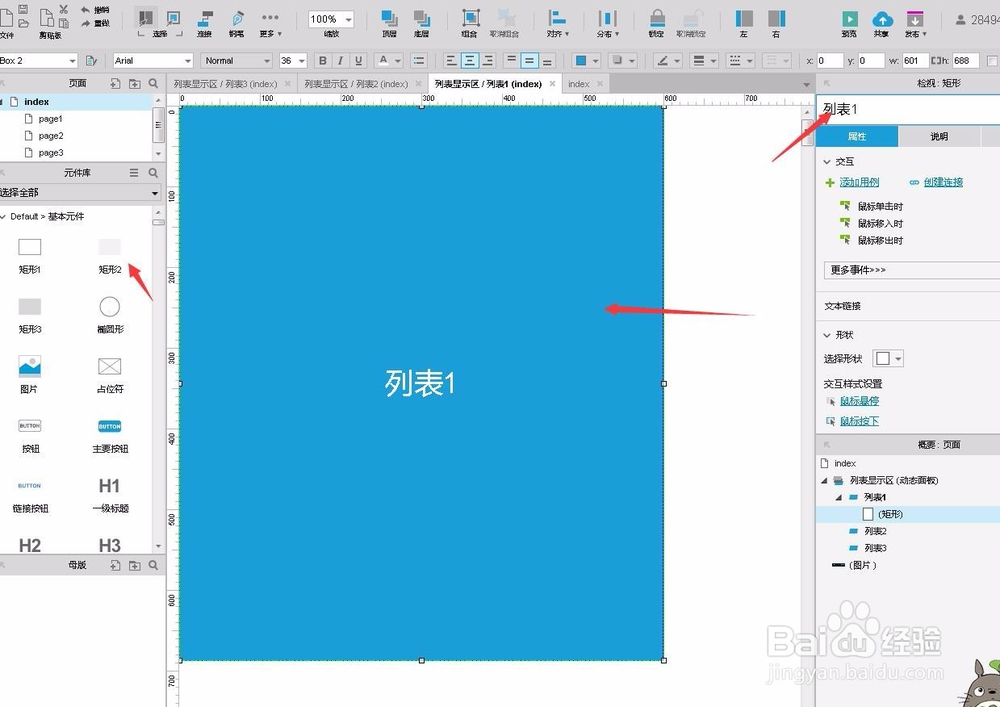
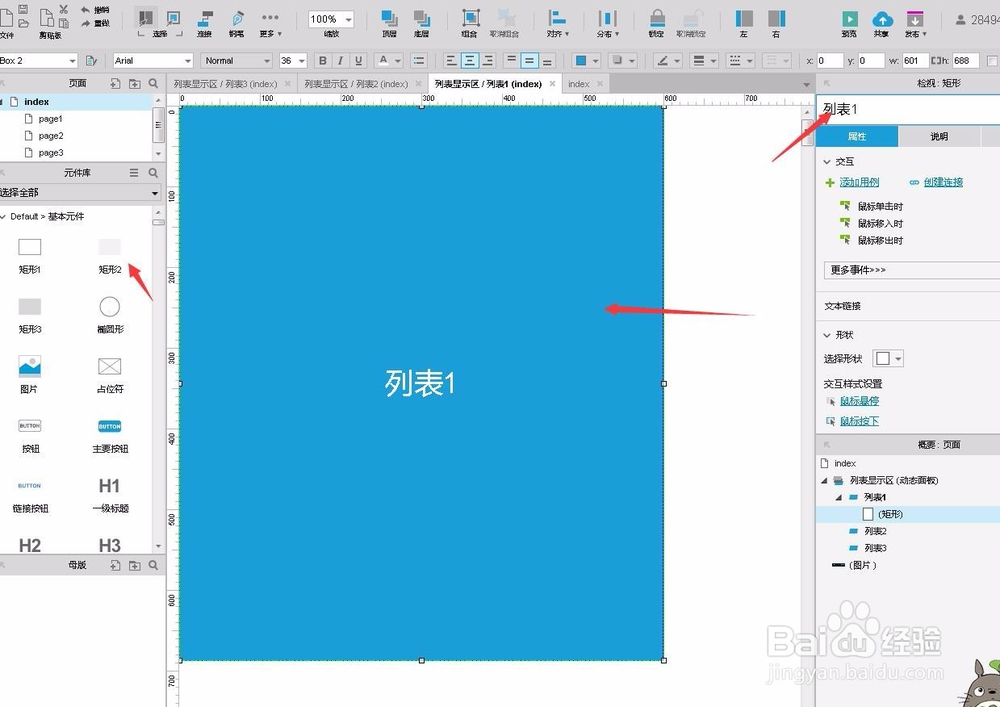
3/8进入 列表1状态;
拖入一个矩形部件;(设置颜色,输入文本:列表1,命名为:列表1)
 4/8
4/8进入 列表2状态;
拖入一个矩形部件;(设置颜色,输入文本:列表2,命名为:列表2)
同理,
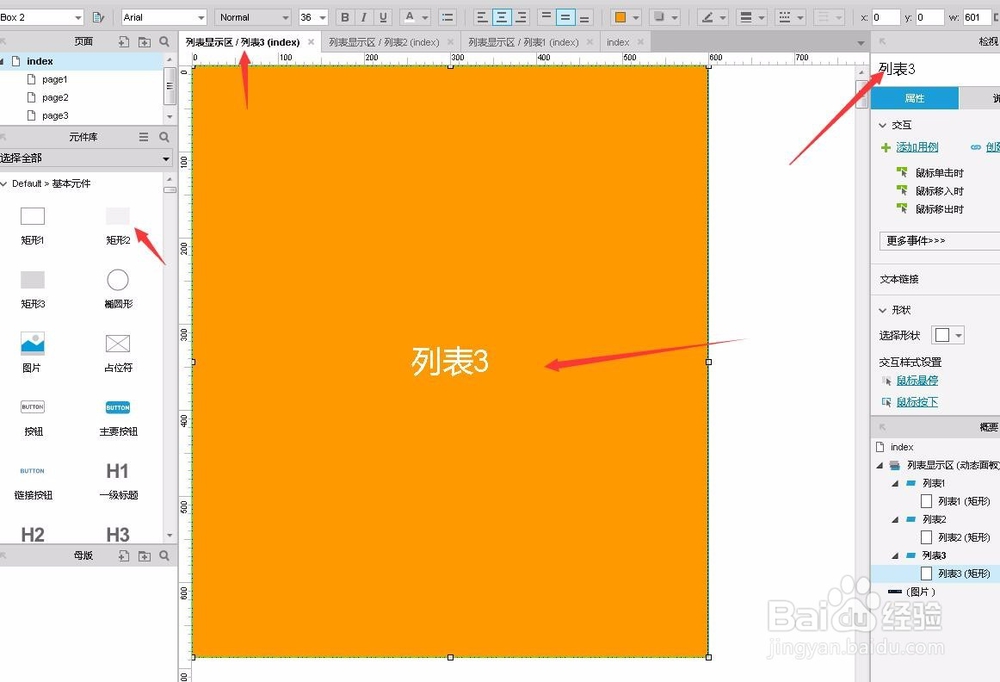
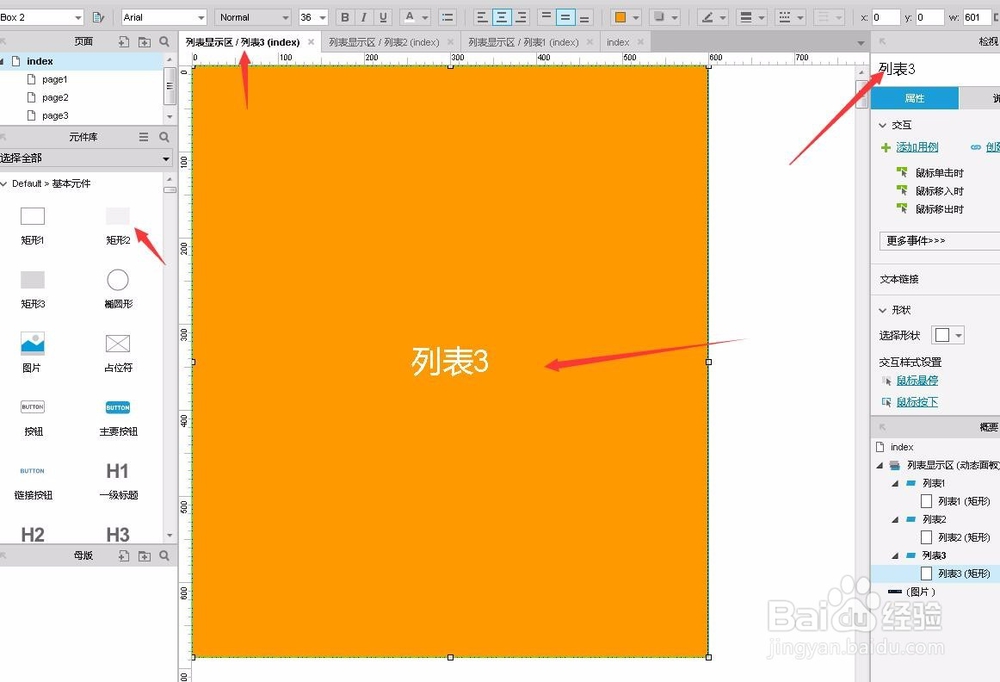
进入 列表3状态;
拖入一个矩形部件;(设置颜色,输入文本:列表3,命名为:列表3)

 5/8
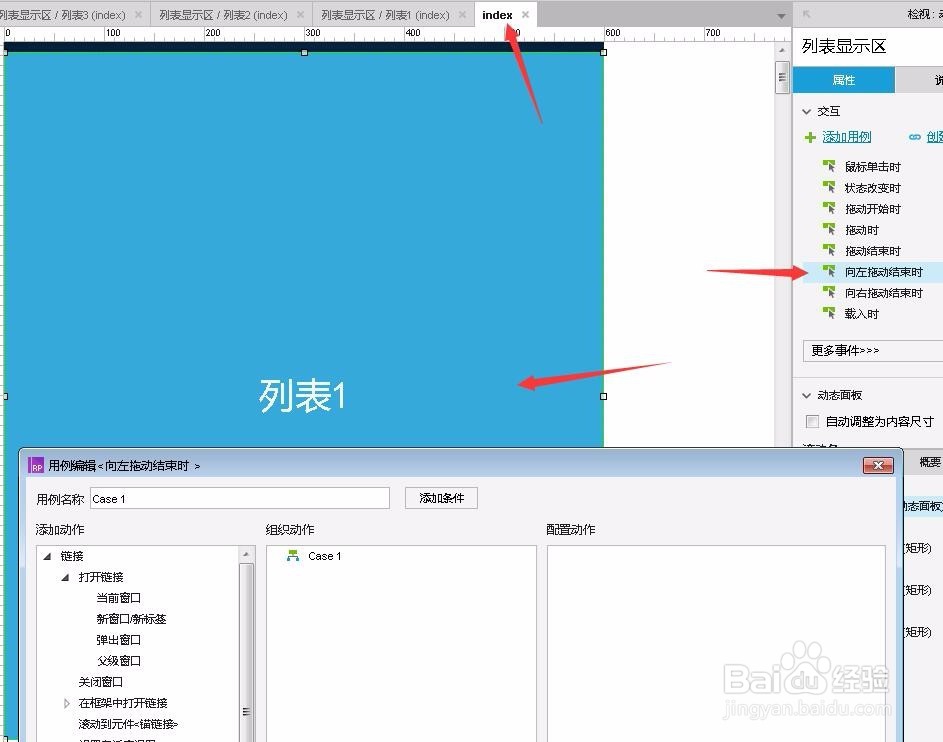
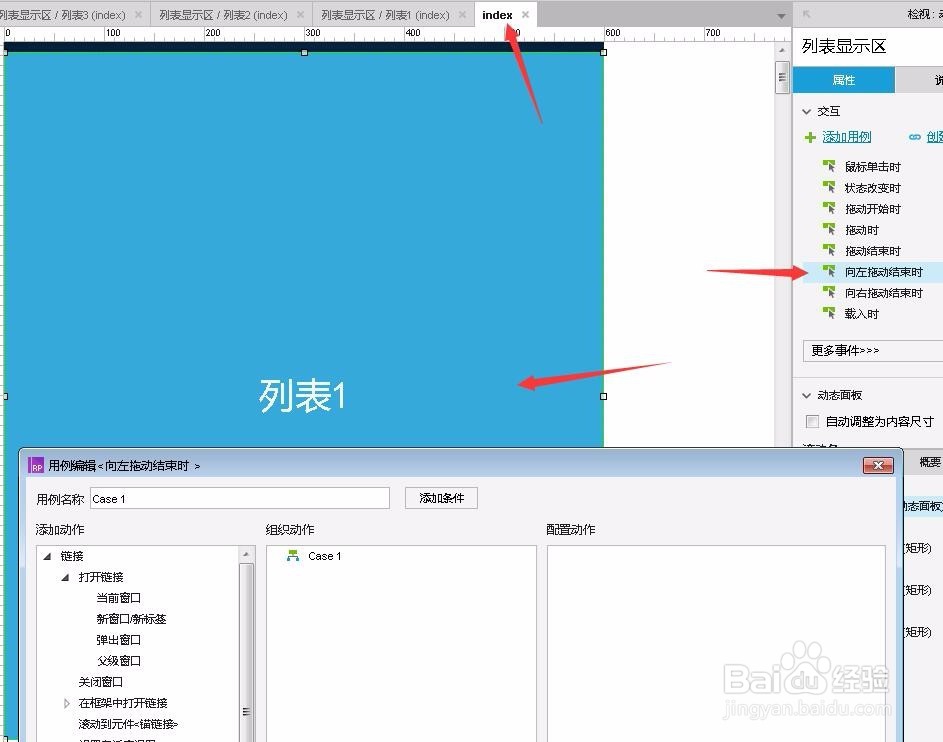
5/8交互设计:
回到首页,选中“列表显示区”动态面板,
双击“向左拖动结束时”(注意,有的软件版本为:向左滑动时)
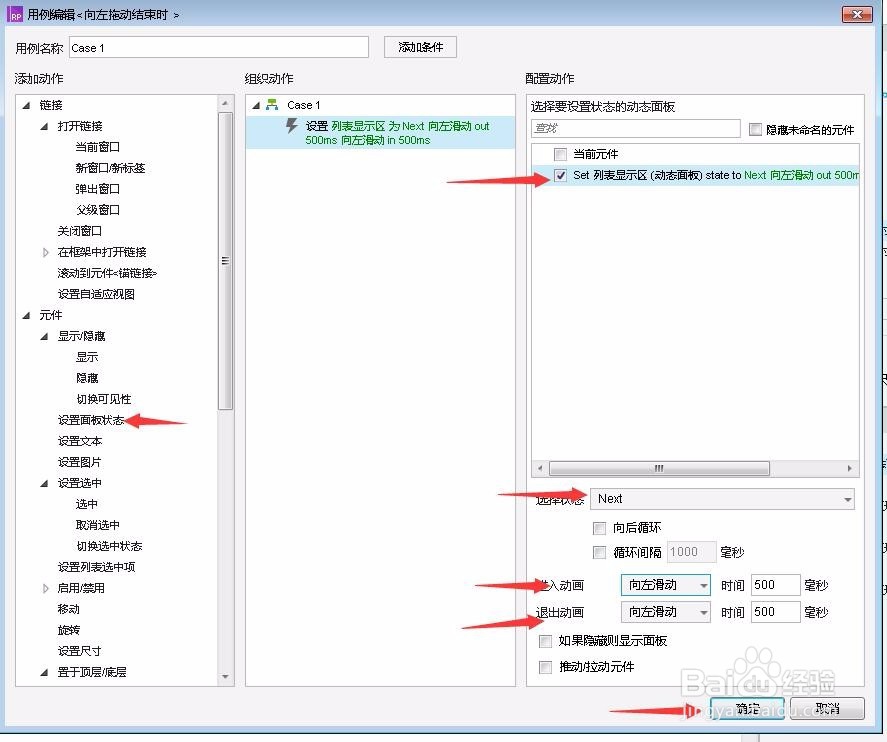
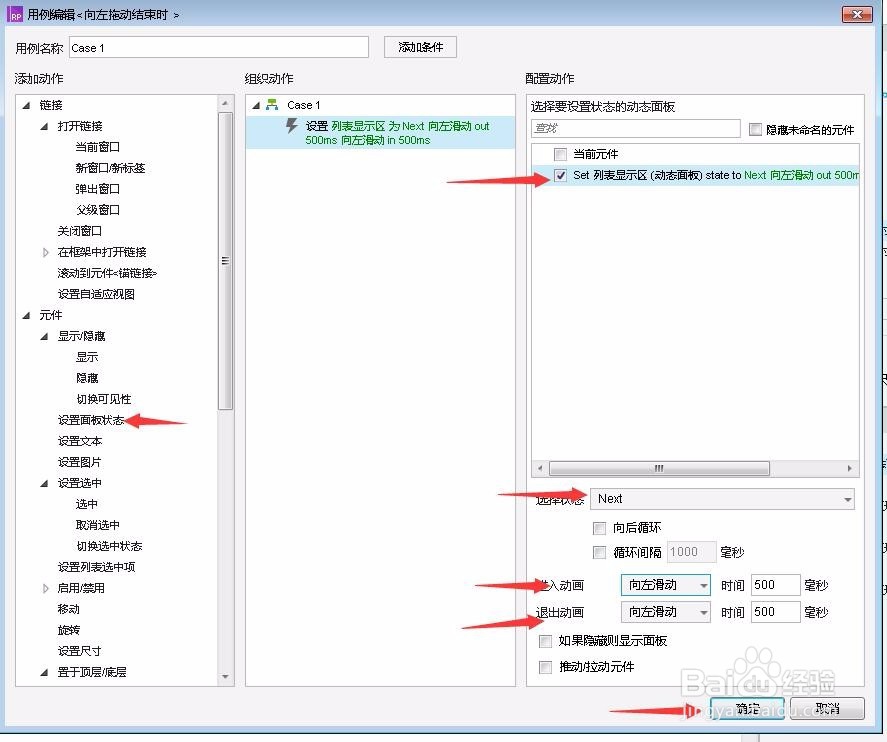
 6/8
6/8单击 设置动态面板;
勾选 设置列表显示区动态面板;
具体设置如图。
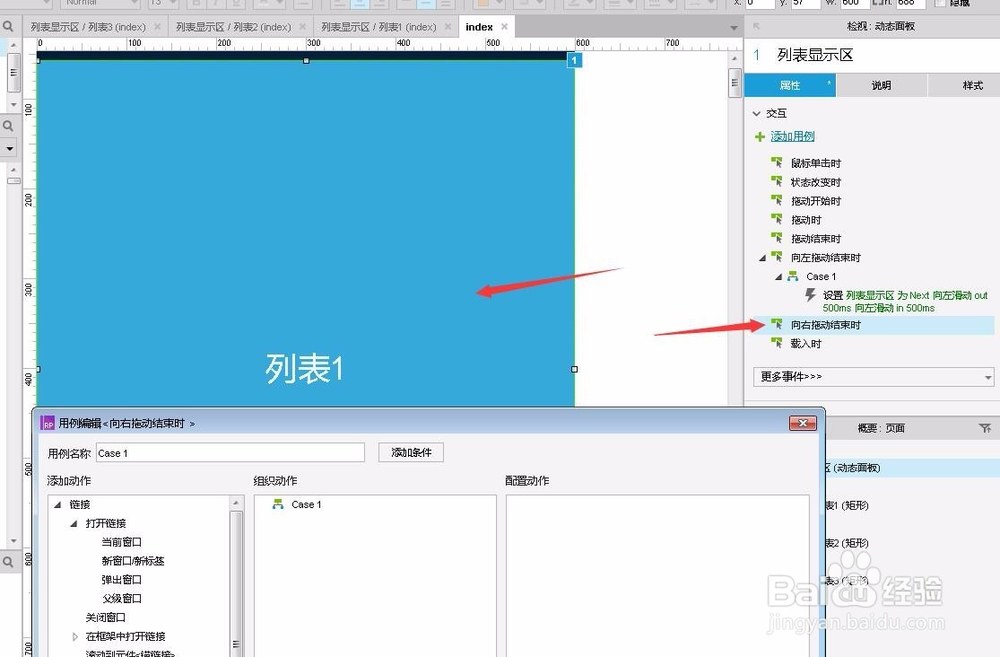
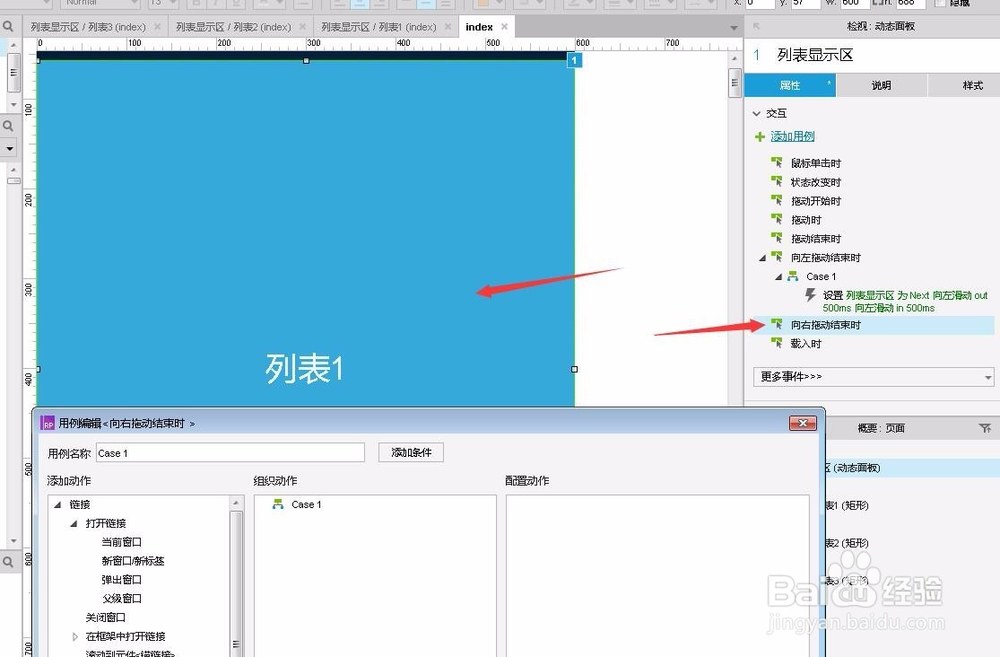
 7/8
7/8选中“列表显示区”动态面板,
双击“向右拖动结束时”(注意,有的软件版本为:向右滑动时)
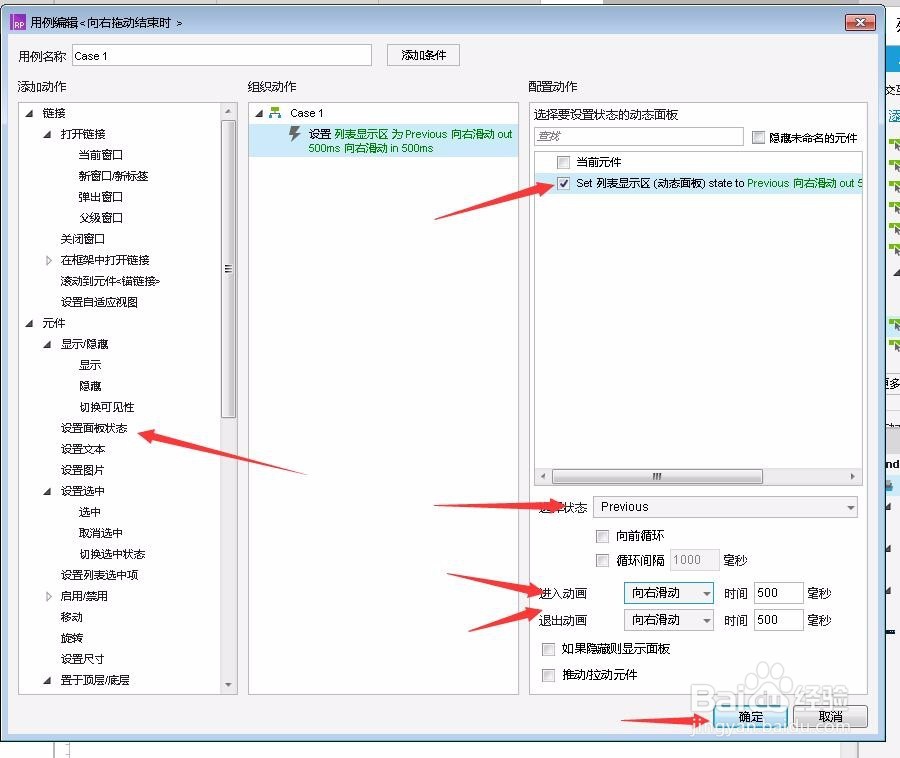
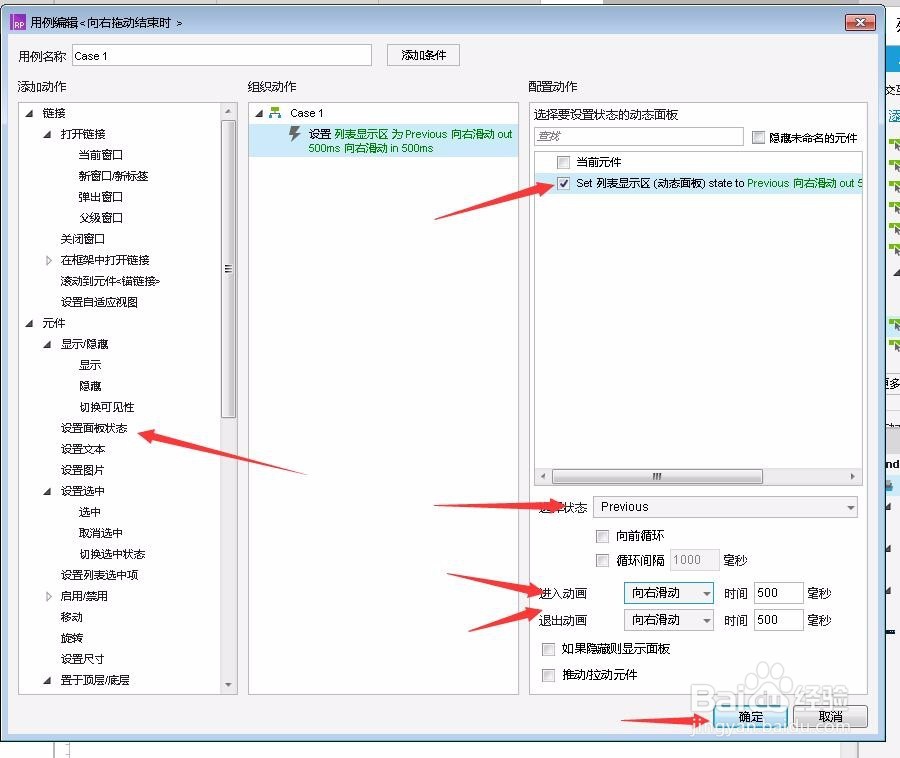
 8/8
8/8单击 设置动态面板;
勾选 设置列表显示区动态面板;
具体设置如图。
完毕!

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_34740.html
上一篇:水果冰粥的做法大全
下一篇:开车经过复杂的路口要注意什么?
 订阅
订阅