js怎么将下划线字段改成驼峰
来源:网络收集 点击: 时间:2024-03-22【导读】:
很多时候为了方便我们都需要把下划线变成驼峰的命名。今天小编我就来给大家分享一下js将下划线字段改成驼峰的经验。工具/原料more电脑浏览器编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
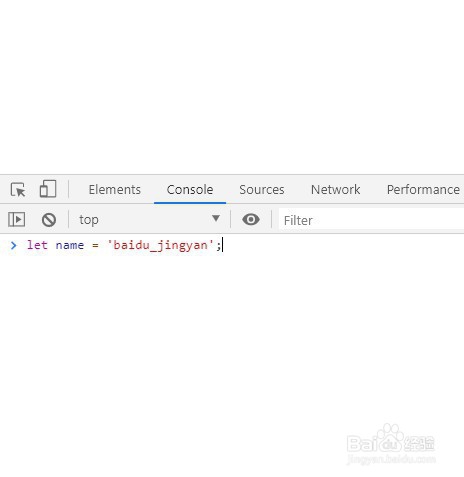
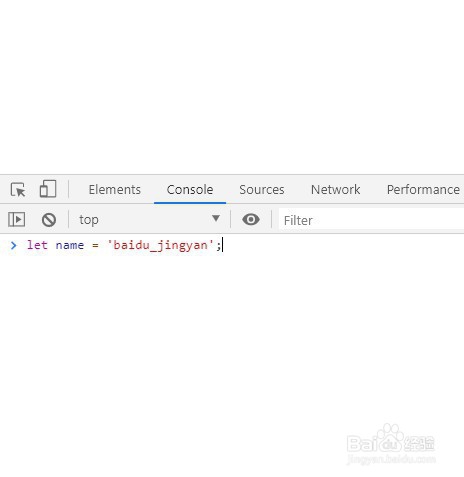
如图我就随便定了一个下划线的变量。
 2/6
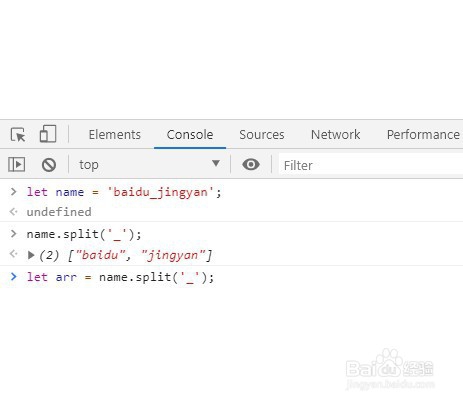
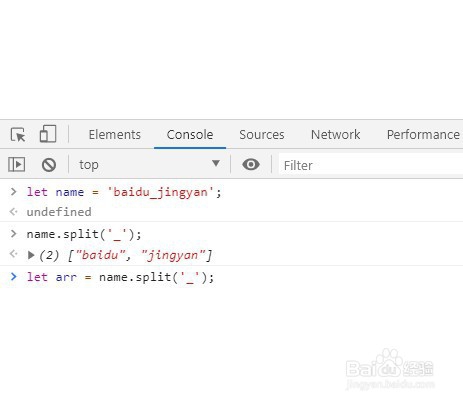
2/6接着我们用split方法来把它变成一个数组,替换掉下划线。
 3/6
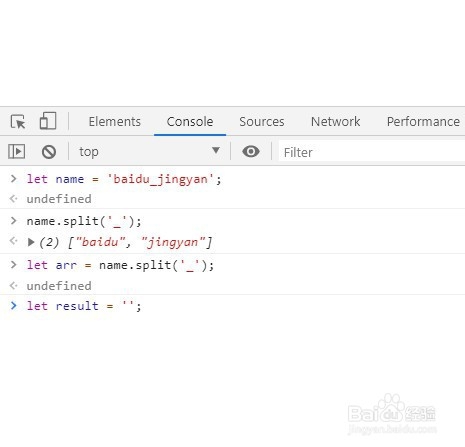
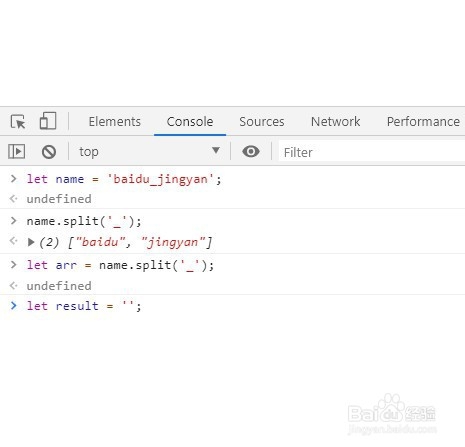
3/6然后再定一个变量,用来保存转换后的数据。这里我就叫result,初始值为一个空字符串。
 4/6
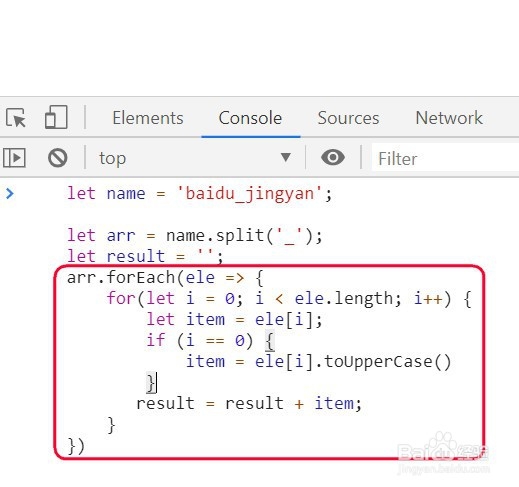
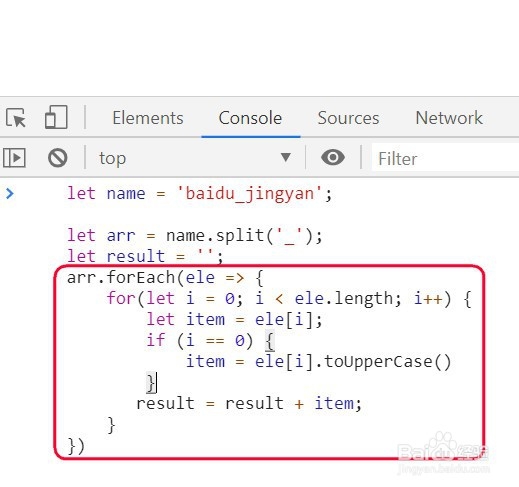
4/6然后开始用forEach方法遍历数组,并且在里面用for循环来遍历数组的每一项。然后把遍历后的数据保存到result变量里面。
 5/6
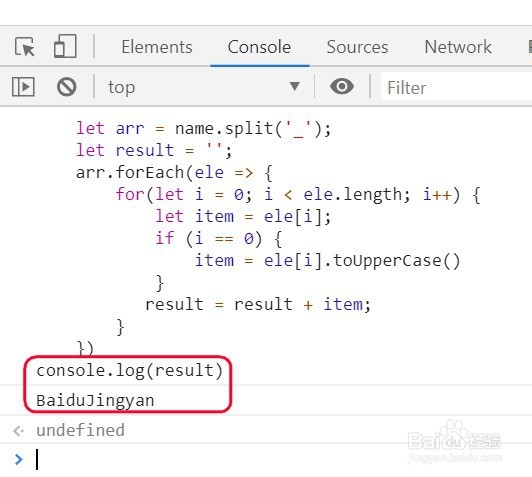
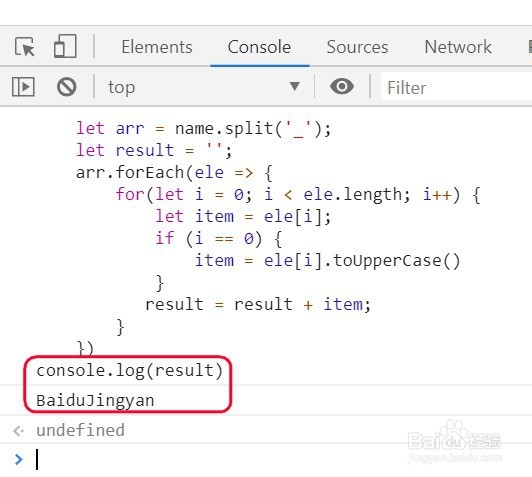
5/6之后我们打印看一下结果就可以发现转换成功。
 6/6
6/6为了方便,我就贴一下代码,直接在浏览器的console粘贴回车即可看到结果哦。
let name = first_name;
let arr = name.split(_);
let result = ;
arr.forEach(ele = {
for(let i = 0; i ele.length; i++) {
let item = ele;
if (i == 0) {
item = ele.toUpperCase()
}
console.log(item)
result = result + item;
}
})
console.log(result);
注意事项有用可以收藏分享或者评论留言。
不足之处请指教。
下划线变驼峰JSJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_363865.html
上一篇:南阳是哪个省哪个市
下一篇:冬天太冷怎样喂奶更轻松?
 订阅
订阅