css如何在div的右上角添加一张图片
来源:网络收集 点击: 时间:2024-03-28【导读】:
在css中,可以使用定位属性实现在div的右上角添加一张图片。下面小编举例讲解css如何在div的右上角添加一张图片。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
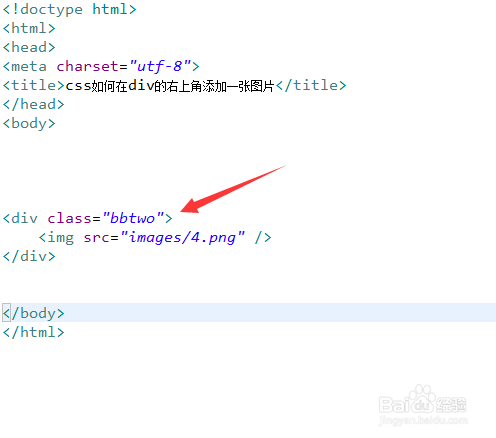
新建一个html文件,命名为test.html,用于讲解css如何在div的右上角添加一张图片。
 2/6
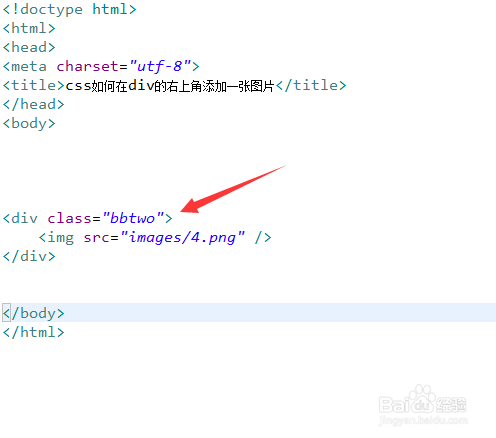
2/6在test.html文件内,创建一个div模块,在div内,创建一张图片。
 3/6
3/6在test.html文件内,设置div的class属性为bbtwo。
 4/6
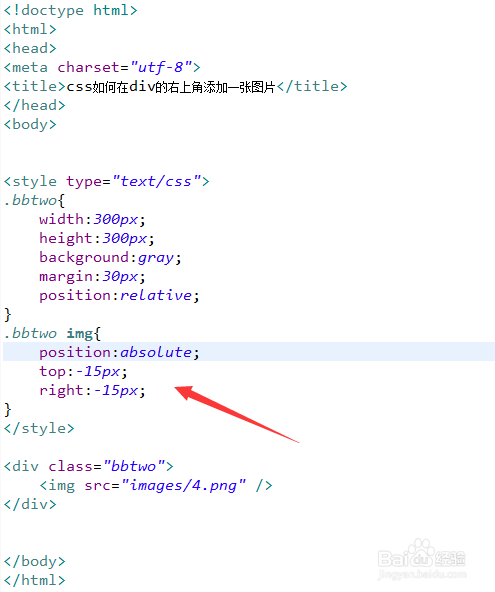
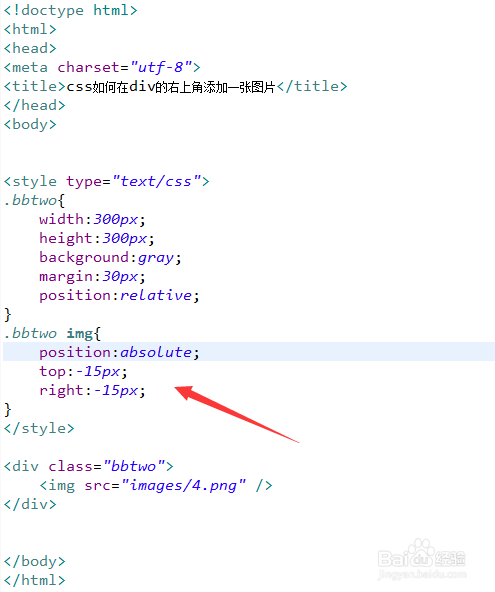
4/6在css标签内,通过class设置div的样式,定义它的宽度、高度、背景色、外边距,并使用position属性设置它为相对定位。
 5/6
5/6在css标签内,再通过class设置图片的样式,使用position属性设置它为绝对定位,向上偏移15px,向右偏移15px。
 6/6
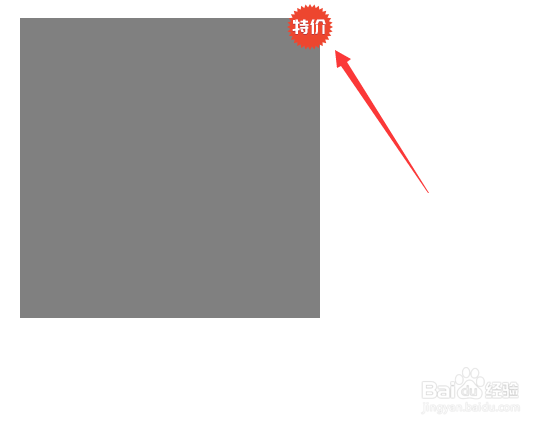
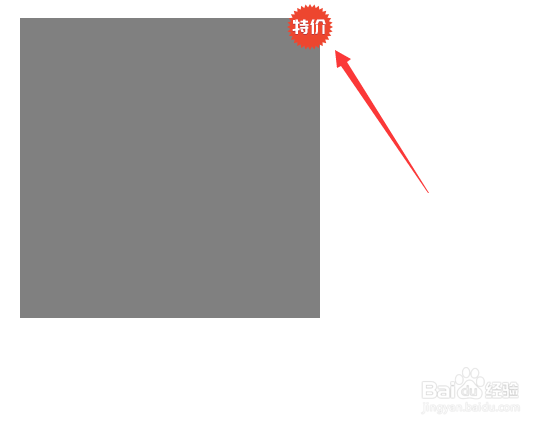
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个div模块,在div内,创建一张图片。2、设置div的class属性为bbtwo。3、在css标签内,通过class设置div的样式,定义它的宽度、高度、背景色、外边距,并使用position属性设置它为相对定位。4、在css标签内,再通过class设置图片的样式,使用position属性设置它为绝对定位,向上偏移15px,向右偏移15px。5、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_371434.html
上一篇:鸡蛋灌饼的正宗做法图解,在家也能做,很好吃
下一篇:ppt如何加视频进去自动播放?
 订阅
订阅