Dreamweaver CS6如何应用:[3]创建并管理站点
来源:网络收集 点击: 时间:2024-03-291、下载安装Dreamweaver CS6
具体怎么做百度搜一下就很多了,找个靠谱一点的即可
2、打开Dreamweaver CS6。
如下图,在这个页面可以选择新建页面的类型
 二、创建本地站点1/2分步阅读
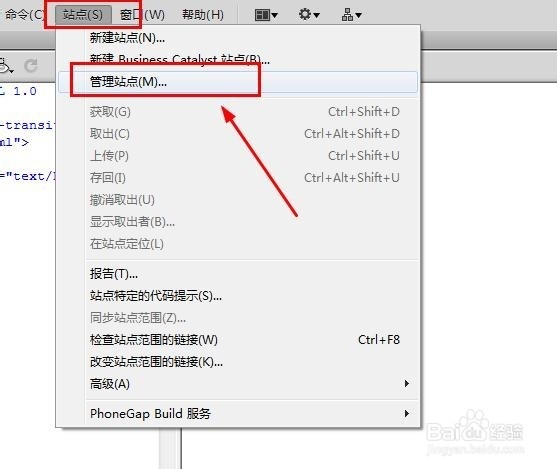
二、创建本地站点1/2分步阅读点击“站点”---管理站点----新建站点

 2/2
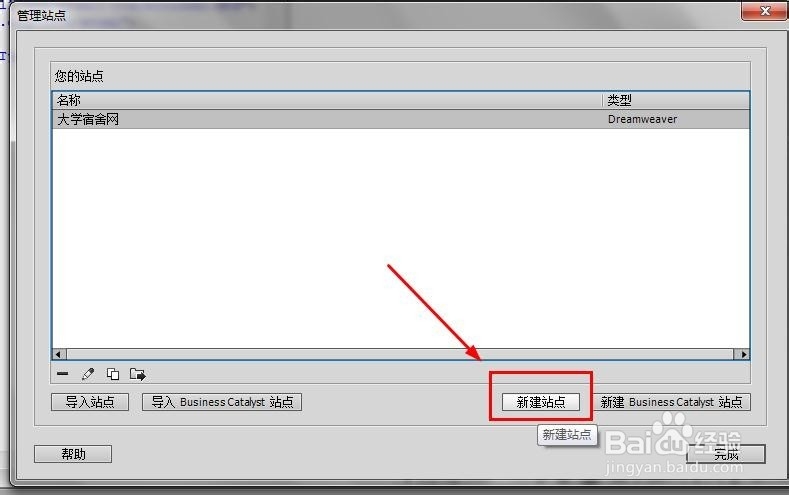
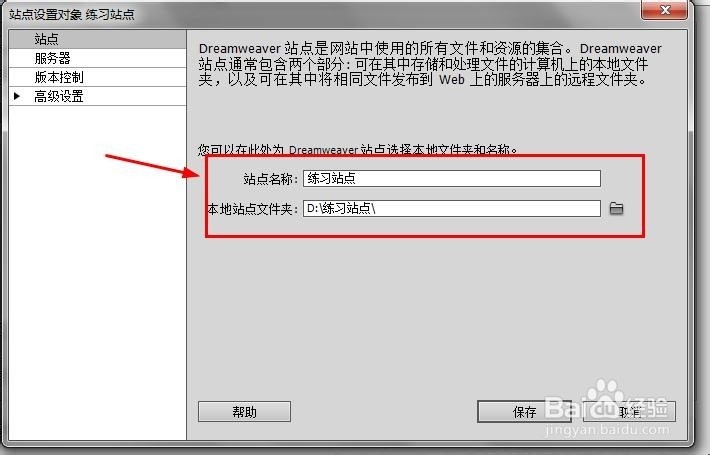
2/2输入站点名称-----选择站点的储存文件夹-----完成-----返回上一级对话框-----完成。
一个新的站点就创建完成了
 二、创建远程站点的准备工作1/2
二、创建远程站点的准备工作1/2单击站点----管理站点---双击已经创建的站点-----弹出‘站点设置对象’窗口----点击‘添加新服务器+’
 2/2
2/2填入弹出的对话框中需要的信息,具体如下:
服务器名称:任意
连接方法:FTP
FTP地址:你选择的服务商的有效地址
端口:服务器供应商提供
用户名:连接到FTP服务器上的注册名
密码:连接到FTP服务器上的密码
‘测试’按钮:检查连接是否成功
根目录:远程服务器存放网站的目录
web URL:输入购买的网址
完成后点击保存,返回
可以在‘+’、‘--’等按钮进行增加、删除、编辑、复制服务器等操作
 四、使用‘本地/网络’选项1/2
四、使用‘本地/网络’选项1/2在上一张图中,‘连接方法’选择‘本地/网络’的话,表示仅在本机运行web服务器。
服务器文件夹:选择本地一个文件夹
web URL:选择的本地文件夹位置
 2/2
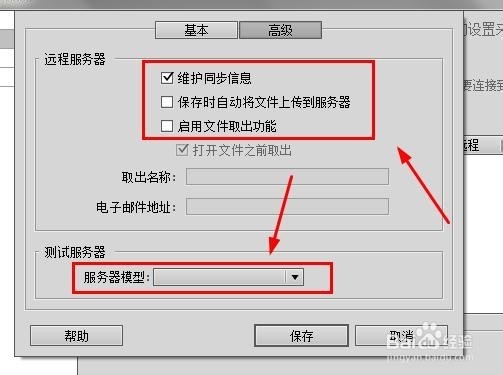
2/2使用服务器‘高级’选项
这个选项中包括:
维护同步信息:本地与远程文件同步
保存时自动将文件上传到服务器
启用文件取出功能
服务器模型:提供了8中选项
 五、‘高级选项’设置1/8
五、‘高级选项’设置1/8‘站点设置对象’中高级设置中‘本地信息’的设置,具体选项如下图:
默认图像文件夹
连接相对于
web URL:
区别大小写的链接检查:
启用缓存:
 2/8
2/8‘启用遮盖’
选择‘启用遮盖’,可以对站点设置遮盖信息
 3/8
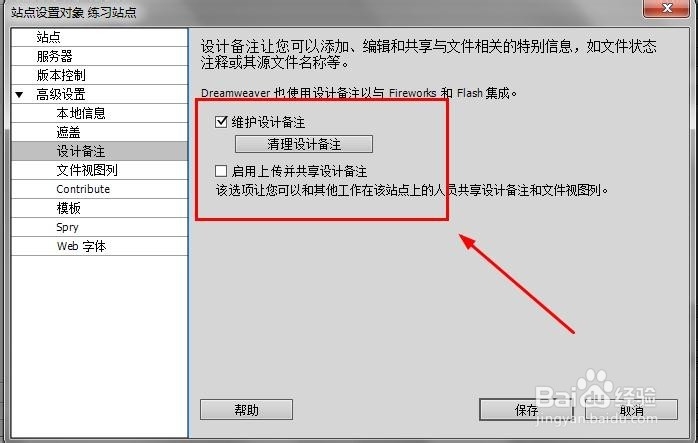
3/8‘设计备注’
维护设计备注:
启用设计备注并共享设计备注。
如下图。
 4/8
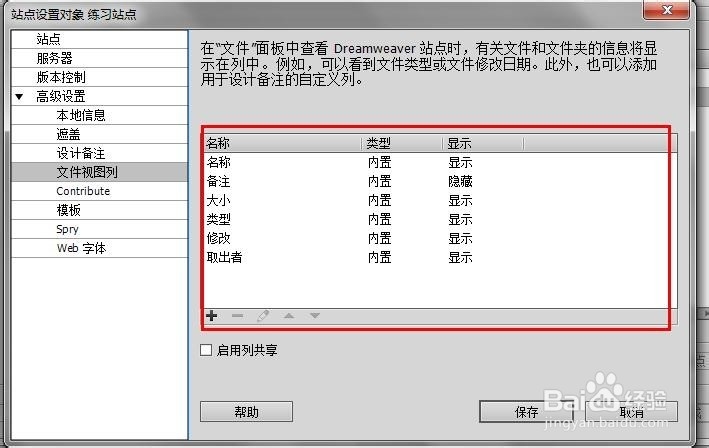
4/8‘文件视图列’
可以设置站点管理器中文件浏览窗口所显示的内容。
 5/8
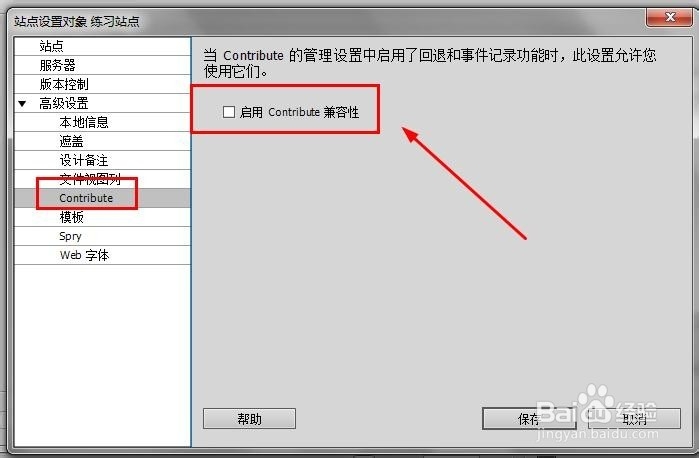
5/8‘Contribute
如下图:
 6/8
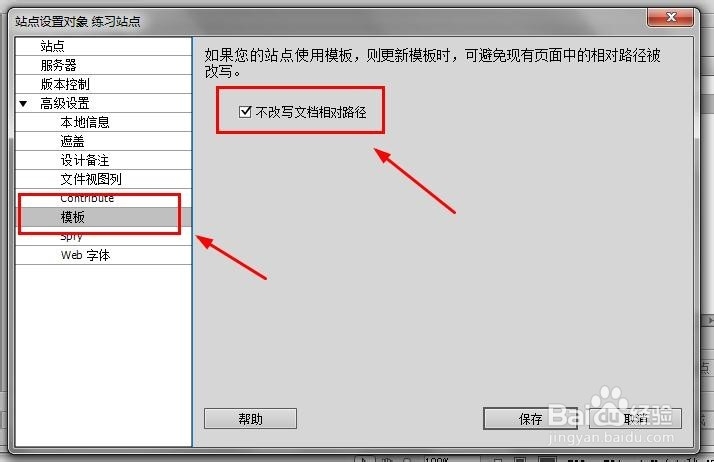
6/8’模板‘
如下图:
 7/8
7/8’Spry
选择‘资源文件夹’位置
 8/8
8/8‘web字体’
选择字体文件夹位置
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_374389.html
 订阅
订阅