Dreamweaver如何修改页面CSS属性
来源:网络收集 点击: 时间:2024-03-30【导读】:
我们现在来看看,Dreamweaver如何修改页面CSS属性。品牌型号:联想2020系统版本:Win11方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
打开软件后,我们可以直接按下快捷键【Ctrl+J】
 2/6
2/6或者,我们点击菜单栏的修各耻改命令按钮。
 3/6
3/6然后,我们点击页面属购央性按钮。
 4/6
4/6接下来我们就会看到页面属性这个窗口。
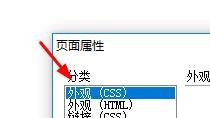
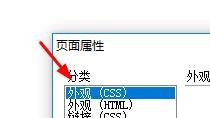
 5/6
5/6我们可以点击外观CSS。
 6/6
6/6然后就可以在这里设置CSS属性。脂矿改
 注意事项
注意事项不会使用的同学给我留言。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_380581.html
上一篇:美篇如何上传视频?
下一篇:初中数学竞赛入门(序)
 订阅
订阅