javascript如何使用textContent属性?
来源:网络收集 点击: 时间:2024-03-30【导读】:
textContent属性是获取获取到按钮元素的文本内容工具/原料more编辑器浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JAVASCRIPTTEXTCONTENT属性
JAVASCRIPTTEXTCONTENT属性
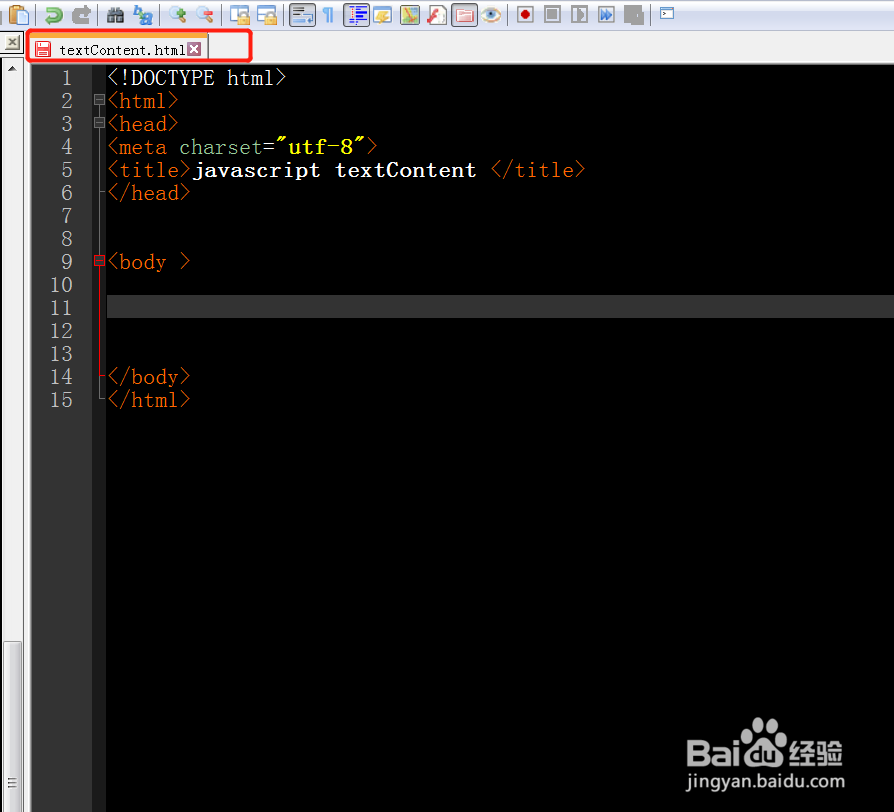
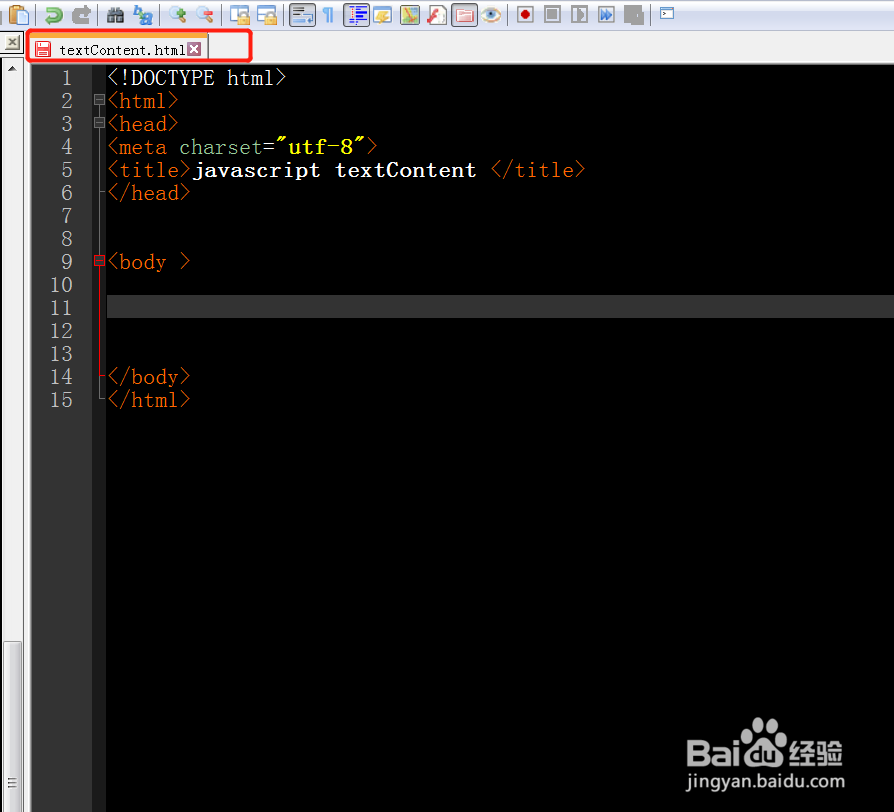
创建一个名称为 textContent的html文件
 2/6
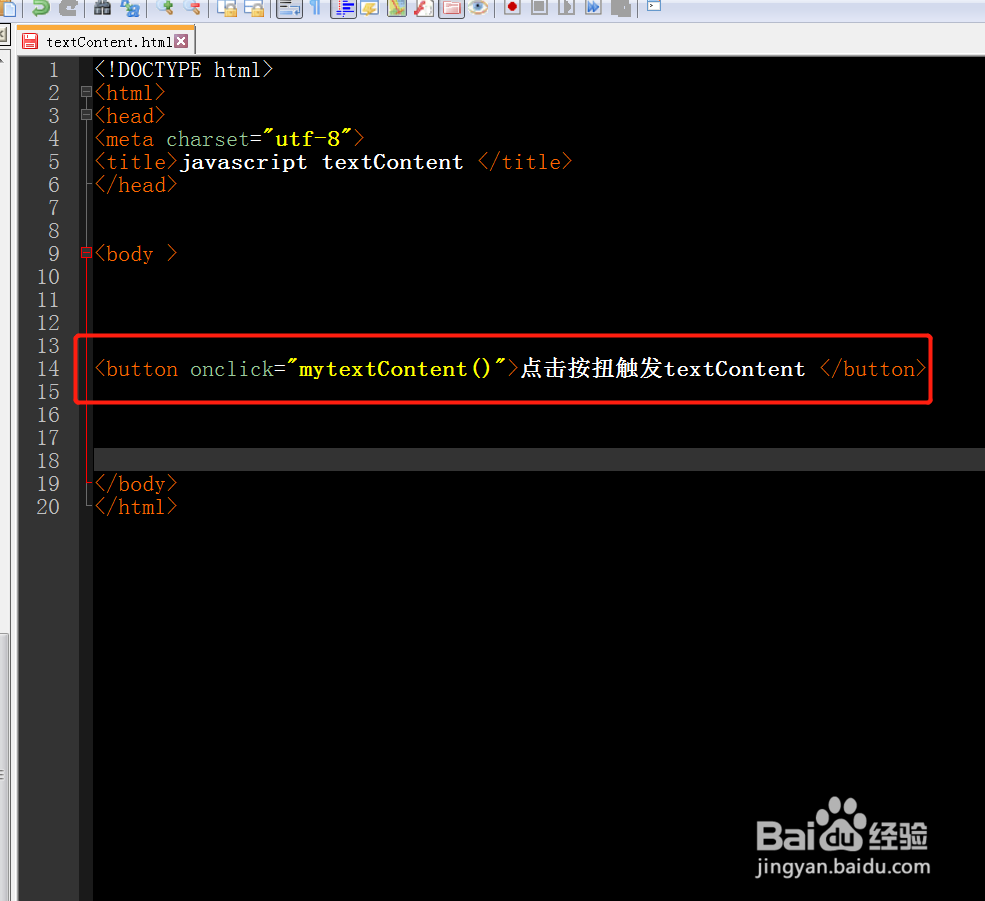
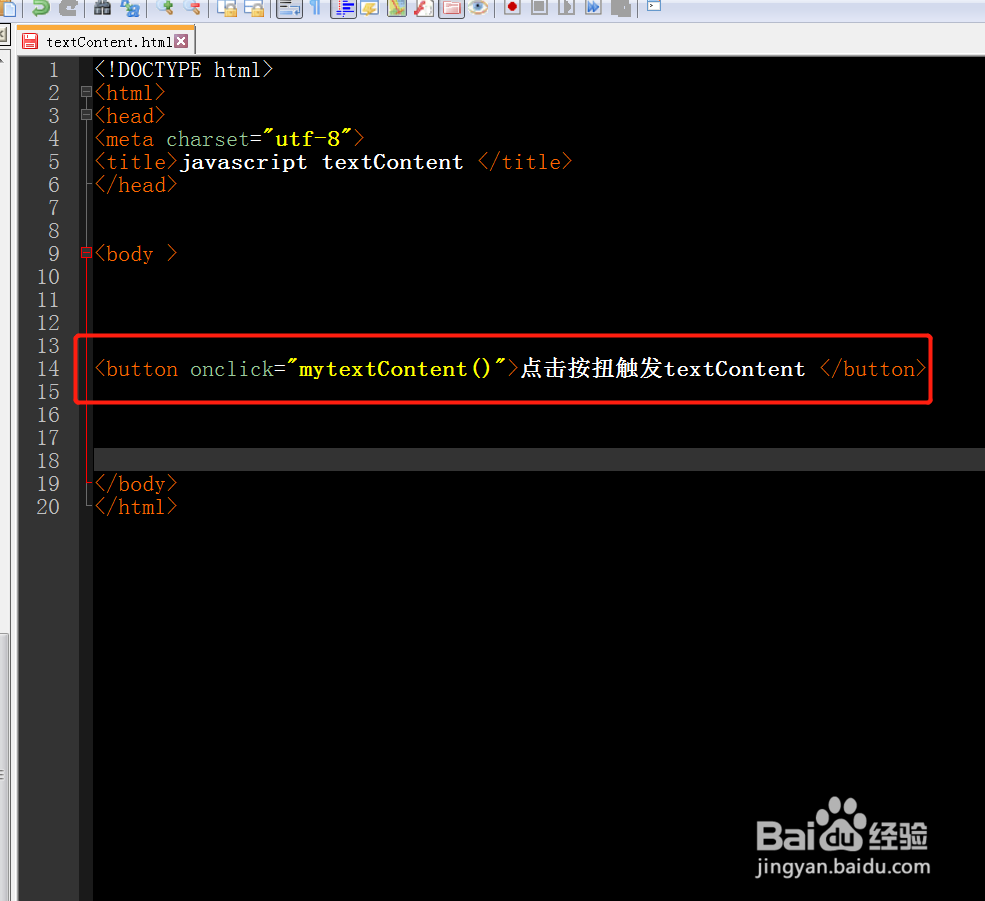
2/6添加一个button按钮,在点击事件中加入自定义函数mytextContent
 3/6
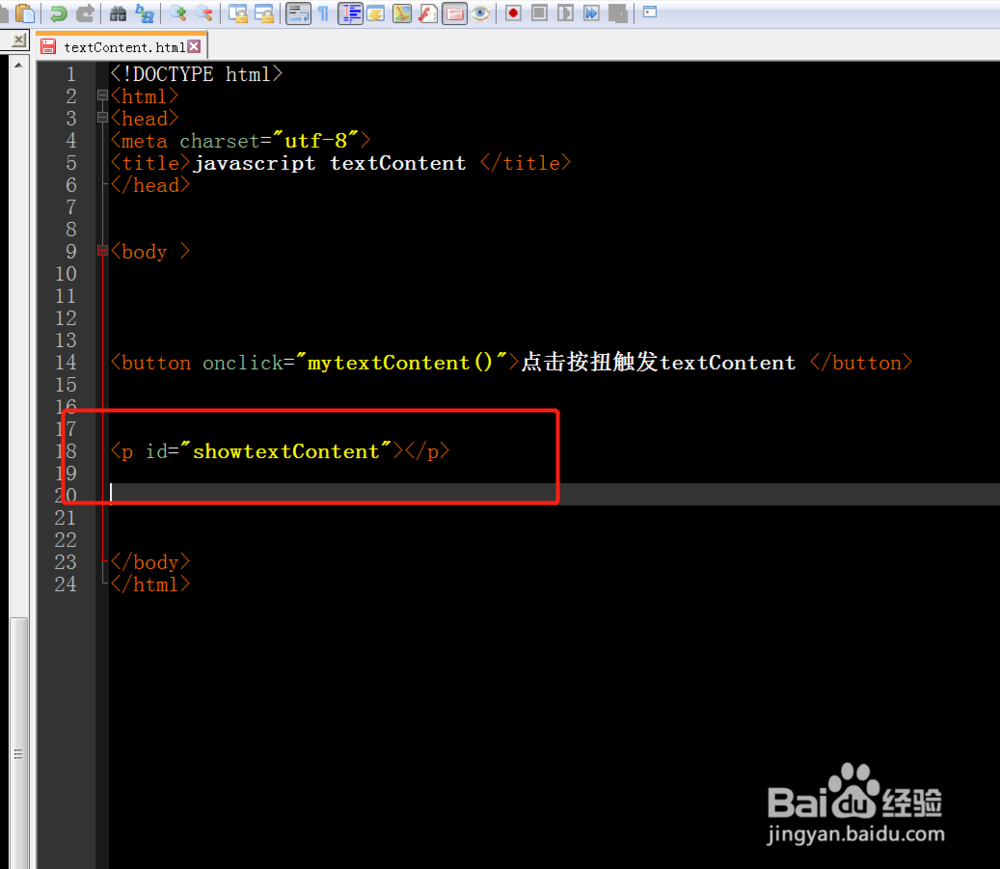
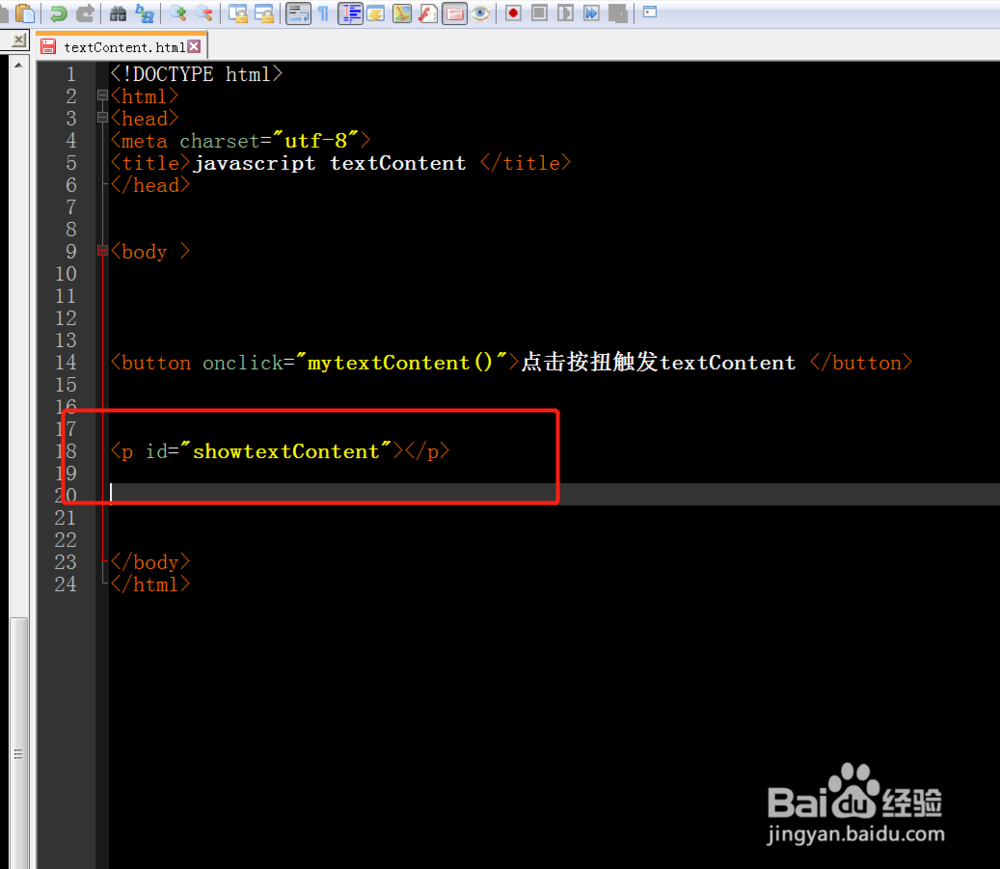
3/6添加一p标签,设置id 为 showtextContent
 4/6
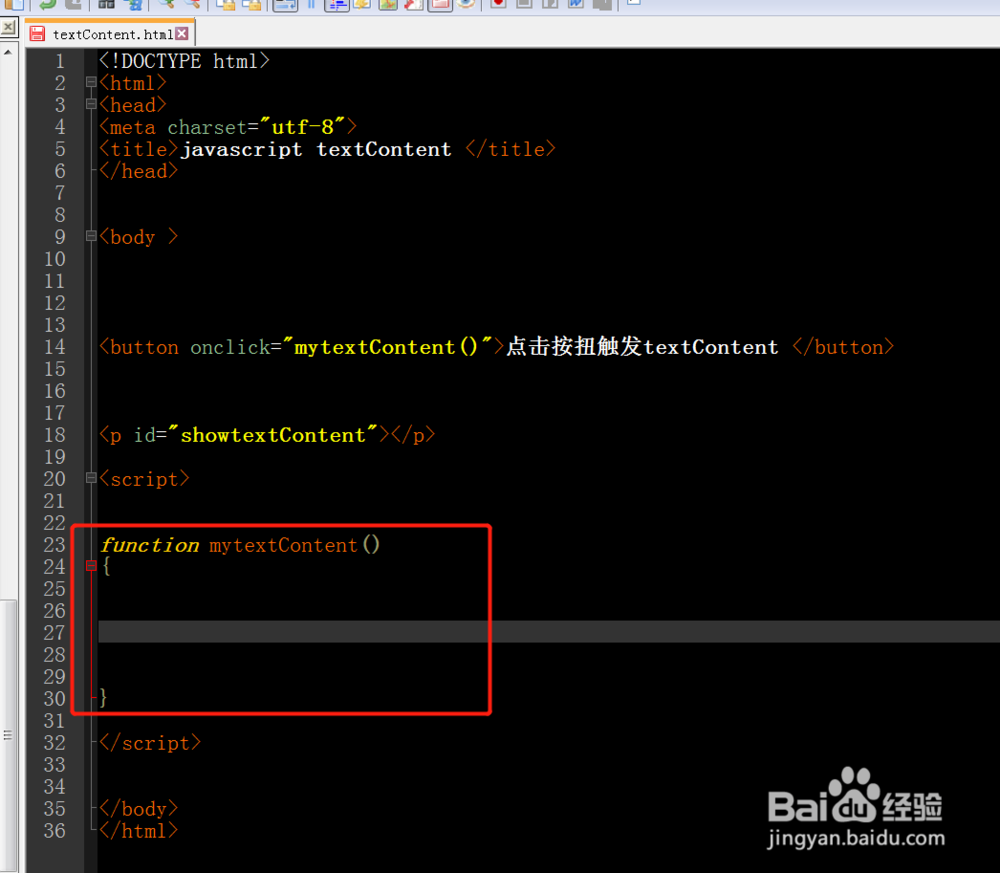
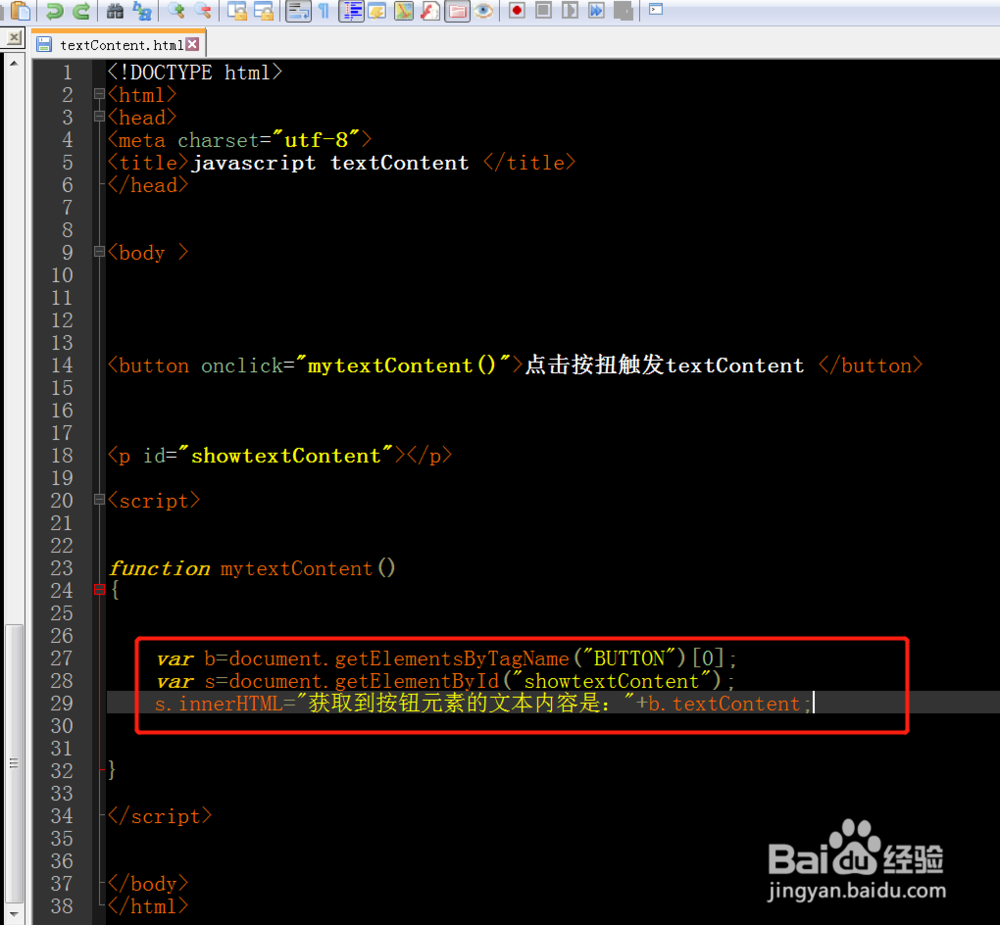
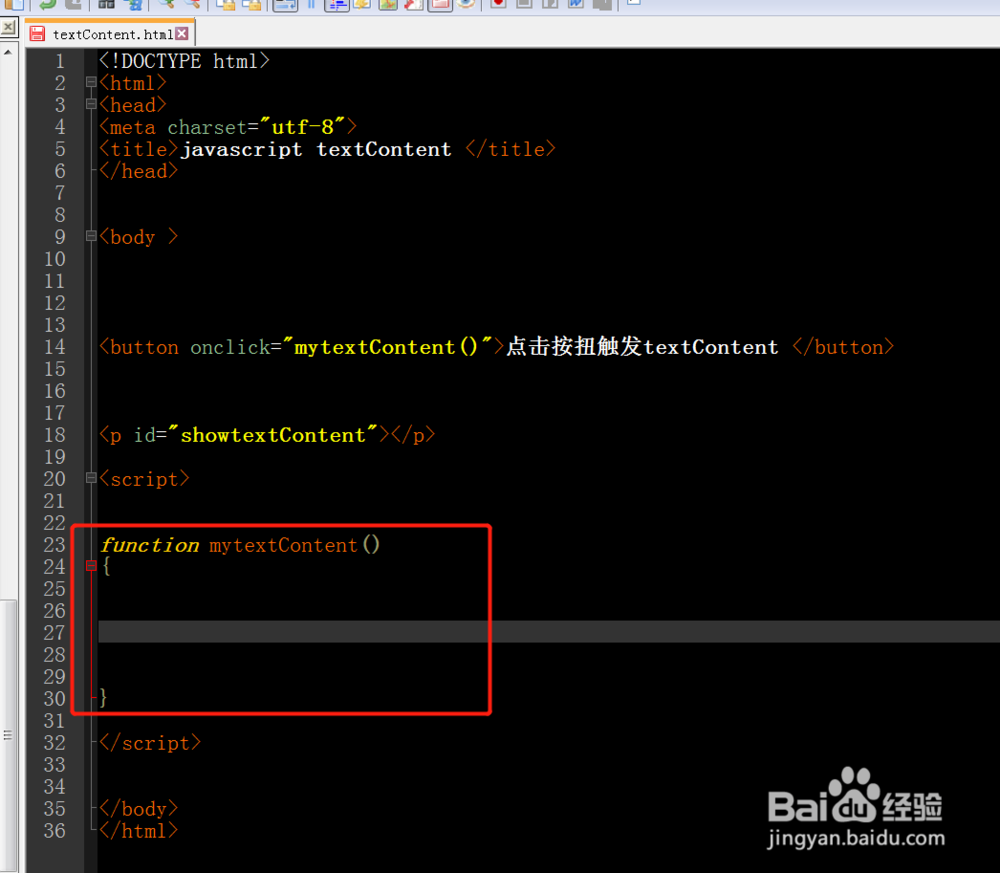
4/6创建一个自定义函数 mytextContent
 5/6
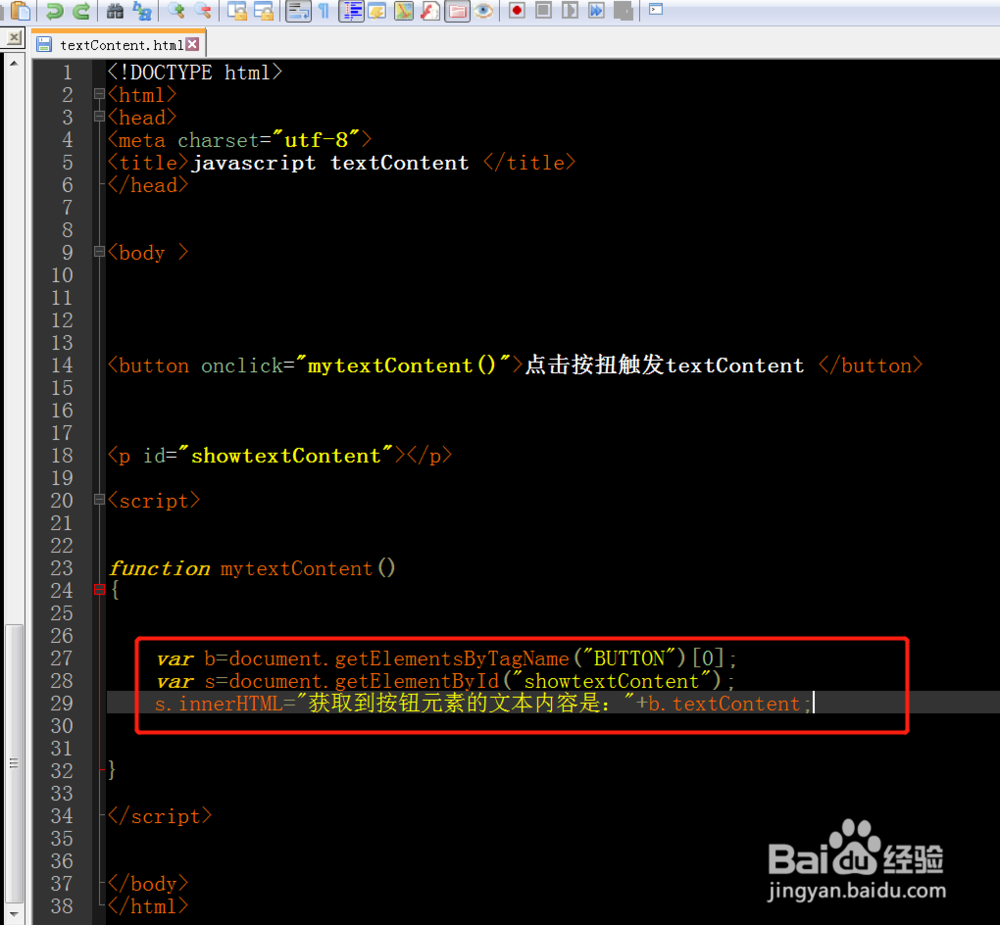
5/6在自定义函数中获取button对象,用mytextContent获取button的文本内容
 6/6
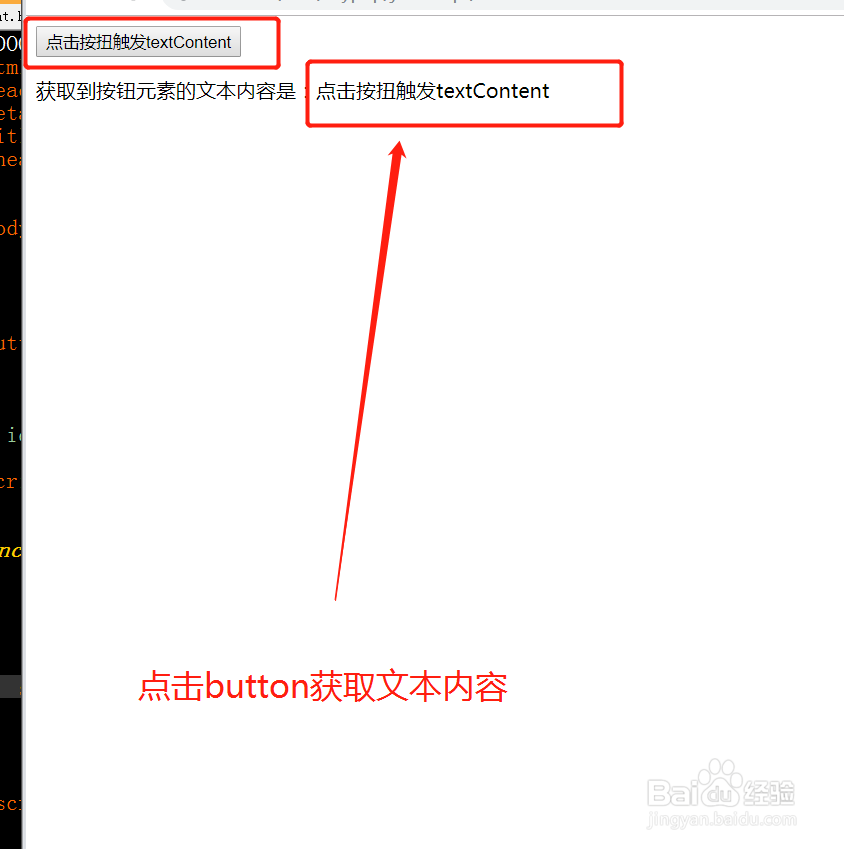
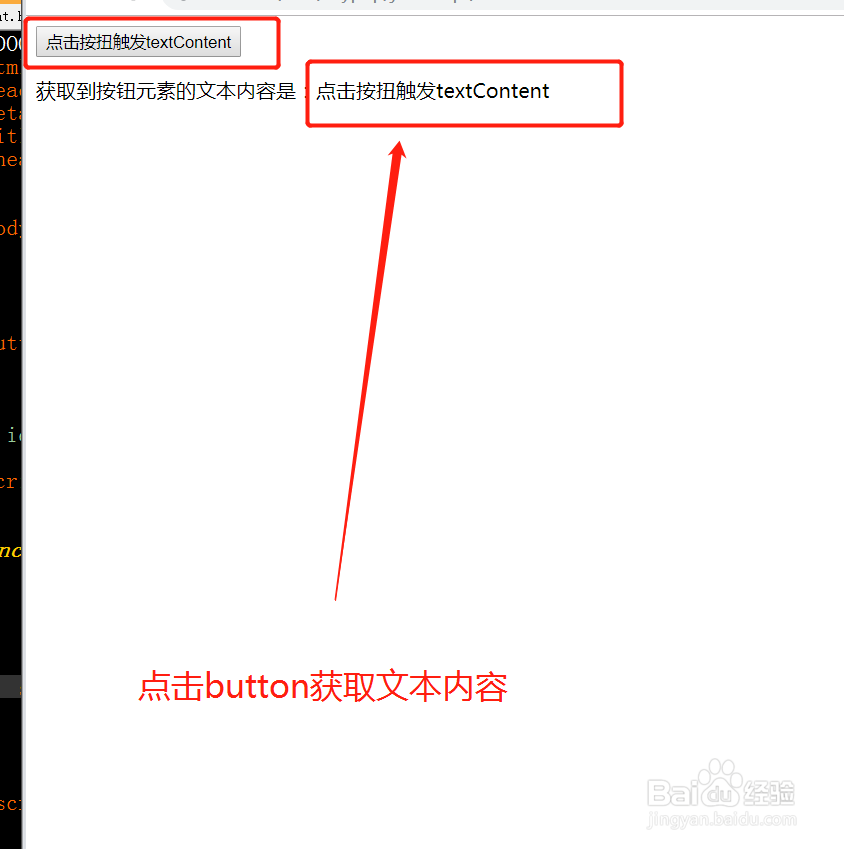
6/6在浏览器中打开文件,点击button查看效果
 JAVASCRIPTTEXTCONTENT属性
JAVASCRIPTTEXTCONTENT属性 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_383955.html
上一篇:手机版哔哩哔哩怎么创建合集
下一篇:神奇宝贝勾魂眼怎么画?
 订阅
订阅