js如何给表格添加自定义属性
来源:网络收集 点击: 时间:2024-04-05【导读】:
在js中,可以使用setAttribute方法给表格添加自定义属性。下面小编举例讲解js如何给表格添加自定义属性。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何给表格添加自定义属性。
 2/6
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
3/6在test.html文件内,设置table标签的id为ddone。
 4/6
4/6在test.html文件内,创建script标签,用于编写js代码。
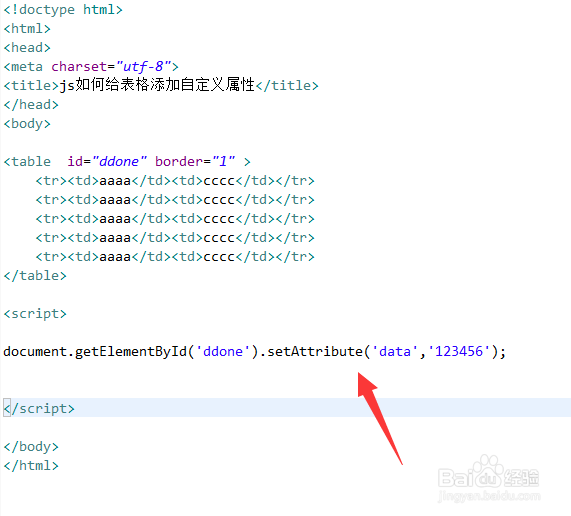
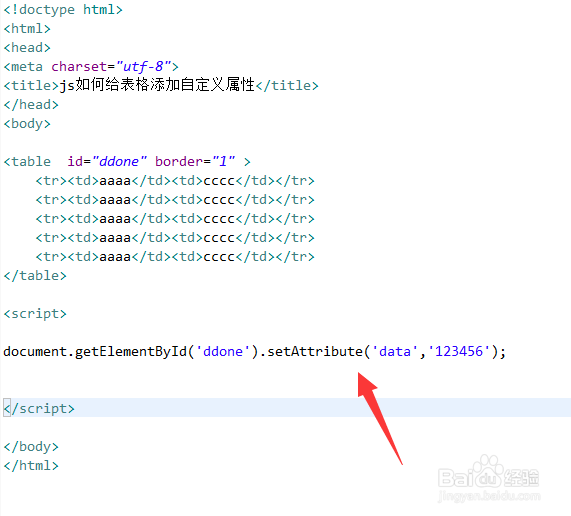
 5/6
5/6在js标签内,通过id获得table表格对象,使用setAttribute方法给表格添加一个名称为data的自定义属性,并设置其属性值为123456。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的id为ddone。2、在js标签内,通过id获得table表格对象,使用setAttribute方法给表格添加一个名称为data的自定义属性,并设置其属性值为123456。3、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_427925.html
上一篇:企业对不同层级如何进行激励?
下一篇:红烧青蛙怎么做
 订阅
订阅