怎么让弹出的div不被后面弹出的div遮挡住
来源:网络收集 点击: 时间:2024-01-23【导读】:
我们在做页面开发时,有时候需要做一些弹出div的逻辑,但如果你有多个div需要弹出,有可能后面弹出的div会把前面弹出的div遮挡住的。怎么解决呢?如果你某个div优先级比较高,弹出来后希望不被其他的div遮挡住。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 DIVJSJQUERYHTMLCSS
DIVJSJQUERYHTMLCSS
由于需要用到jquery来操作,我们先引入jquery脚本。
 2/6
2/6在html里,我们有二个弹出层的div,默认情况下,第二个弹出的div会把第一个弹出的div遮挡住的。
 3/6
3/6这是默认的弹出层代码。
 4/6
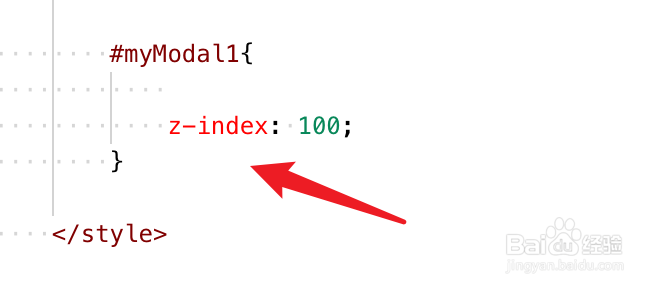
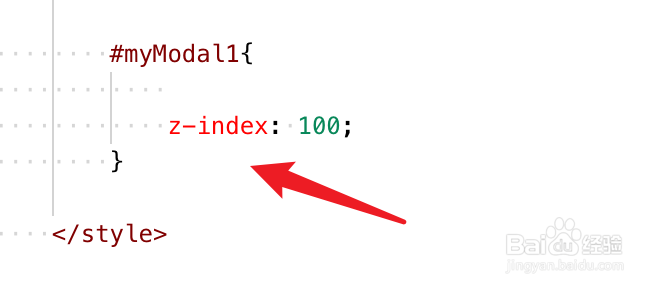
4/6如果我们为特定的div设置弹出层时,不会被其他的div遮挡住,我们可以为这个div设置一个z-index,只要这个值比其他的div的值大,就不会被遮挡住了。
 5/6
5/6当然,如果你需要动态的为某个div弹出层设置,不让被其他div遮挡,我们可以在弹出代码里添加这个样式,就是在弹出前,为所要弹出的div设置一个较大的z-index值。
 6/6
6/6设置后,效果如图,现在这个div是有最大的z-index值的,后面弹出的div是遮挡不了它的。
 DIVJSJQUERYHTMLCSS
DIVJSJQUERYHTMLCSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4408.html
上一篇:家常炖扒皮鱼
下一篇:上海正宗糖醋小排的做法
 订阅
订阅