在html中插入整个页面的背景图
来源:网络收集 点击: 时间:2024-01-23【导读】:
在html页面设计时,有时会需要对整个页面进行背景插图,这里介绍的就是简单的一种方式,希望能帮到你。工具/原料moreDreamweaver CS6一张作为背景的图片方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
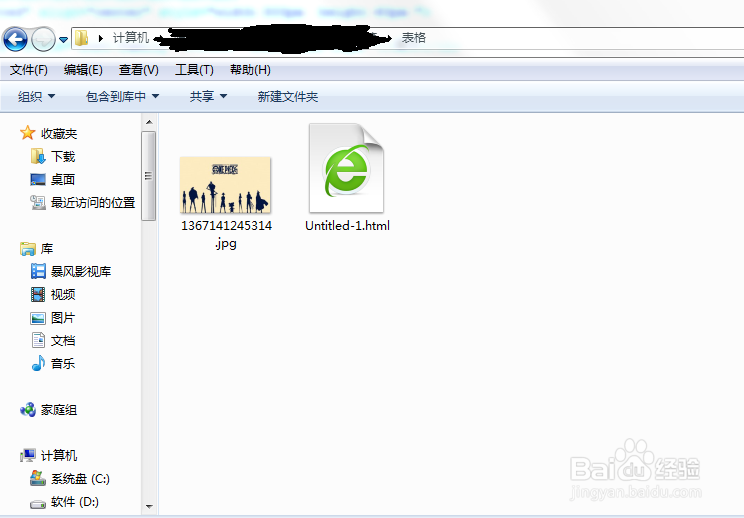
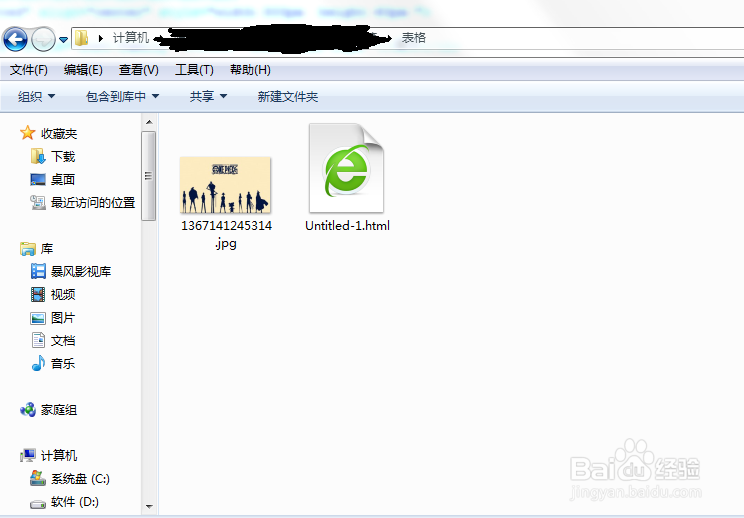
先”新建文件夹“并将其命名为“表格”。
 2/10
2/10将背景图放入新建的”表格“文件夹里。
 3/10
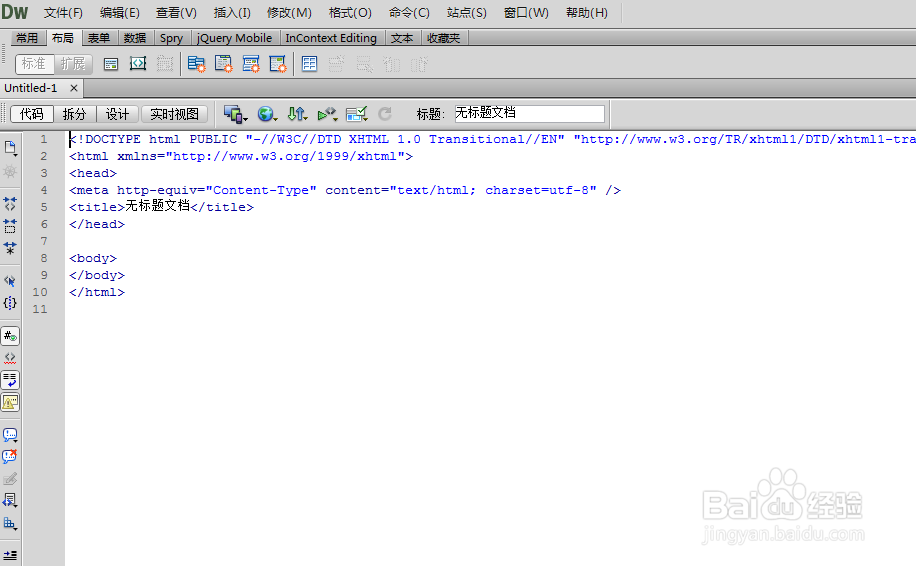
3/10在Dreamweaver CS6中新建一个html空白文档。
 4/10
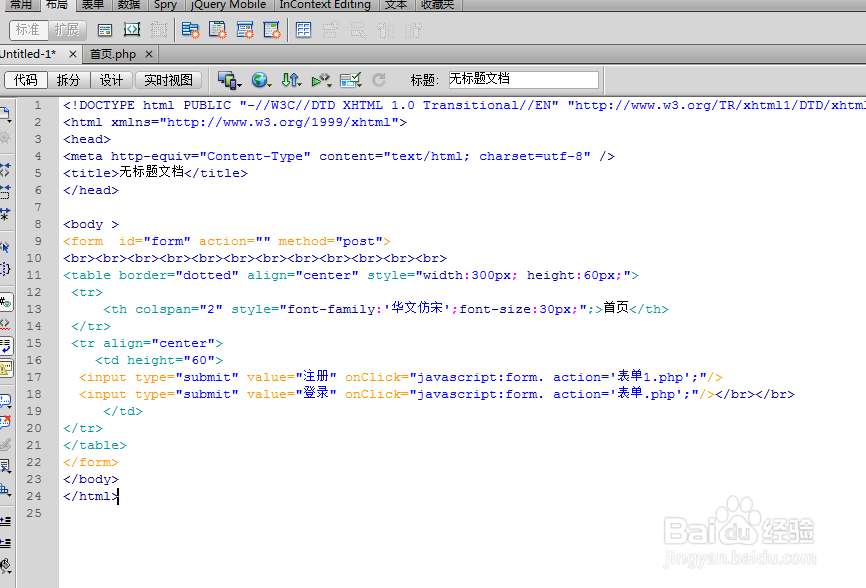
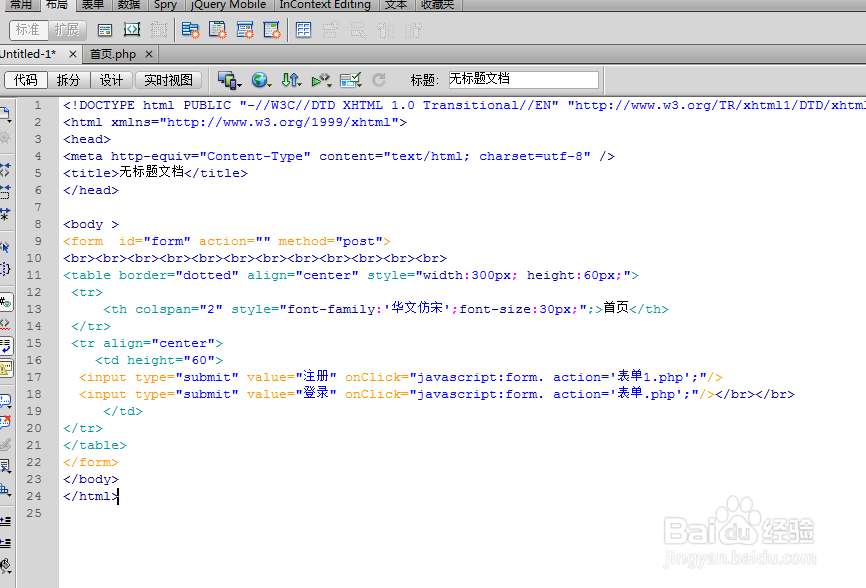
4/10将页面内容放入body/body中。
 5/10
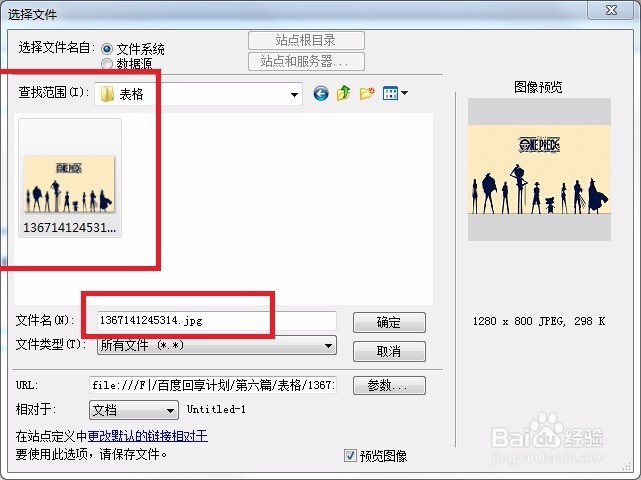
5/10在body后按一下空格键,找到background,再按空格,点击“浏览”,找到背景图的位置。
 6/10
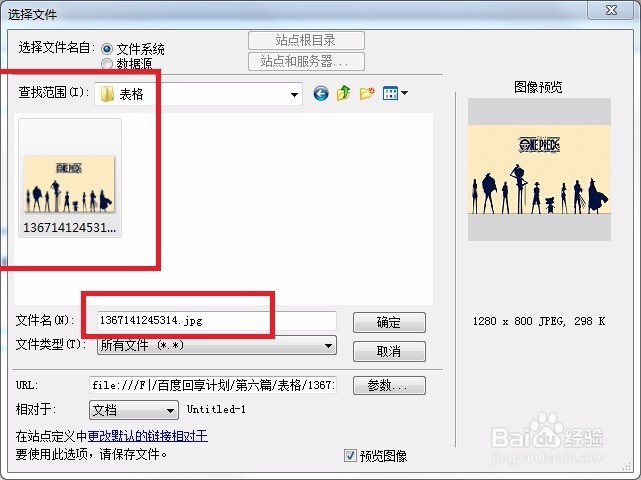
6/10选中背景图,点击“确定”。
 7/10
7/10图片插入完成。
 8/10
8/10将这个html另存为在“表格”文件夹里。
 9/10
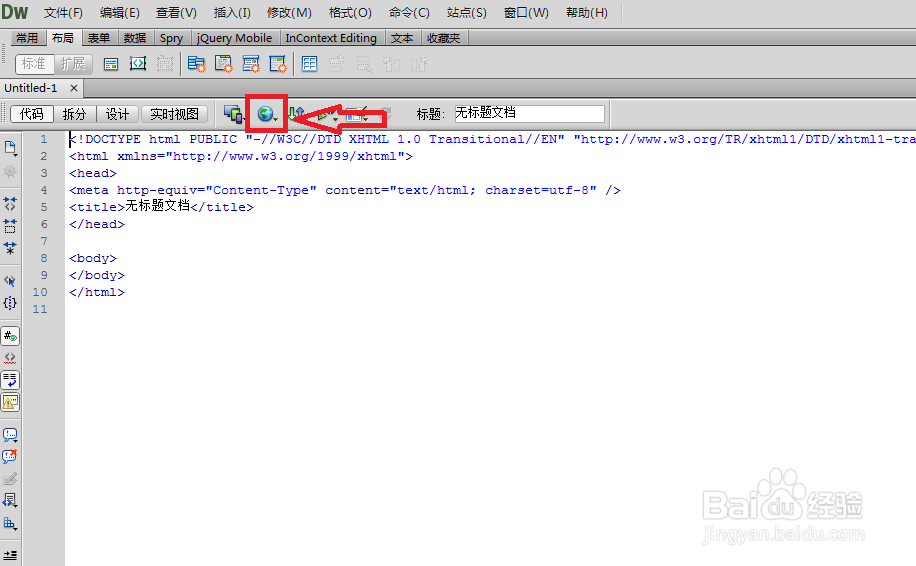
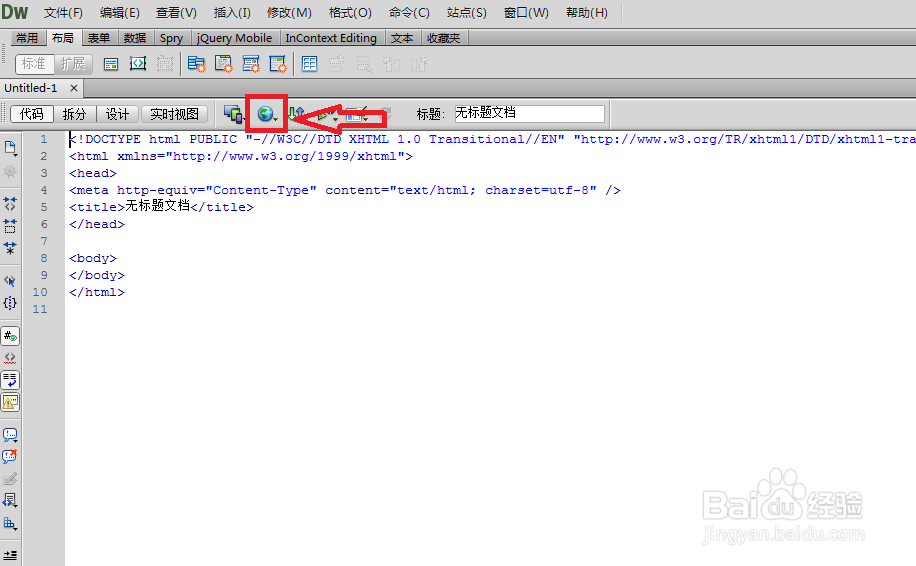
9/10点击这个预览图标,就可以在浏览器中查看效果。
 10/10
10/10完成效果图。
 注意事项
注意事项html要和图片一起保存在同一个文件夹里,不然换一台电脑可能就显示不出背景图。
图片要先保存在文件夹里,然后再插入到html中。
如果帮到了你,请投票或收藏吧!
HTML插入背景图DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4498.html
上一篇:在html中插入整个页面的背景图
下一篇:JS如何修改字体大小
 订阅
订阅