JS如何修改字体大小
来源:网络收集 点击: 时间:2024-01-23【导读】:
在js中,主要通过设置元素对象style属性中的fontSize来改变字体的大小。下面小编举例讲解JS如何修改字体大小。工具/原料morejavascript+html代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
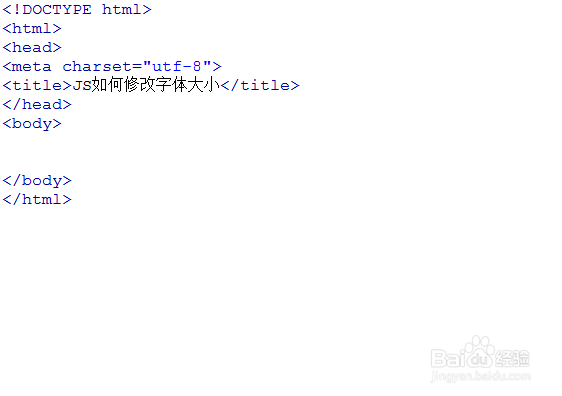
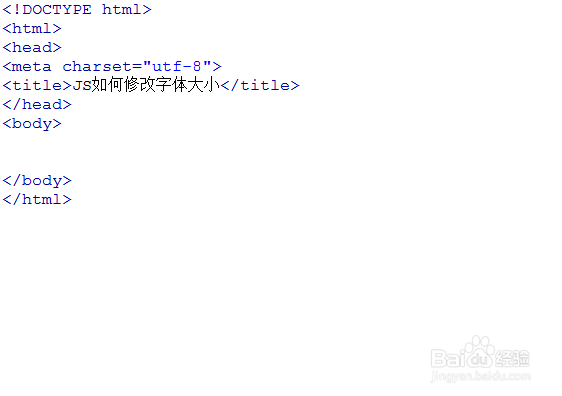
新建一个html文件,命名为test.html,用于讲解JS如何修改字体大小。
 2/7
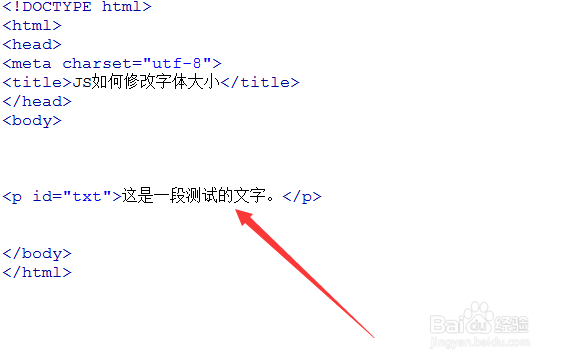
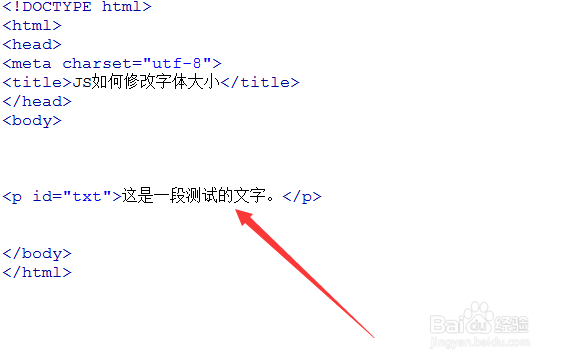
2/7在test.html文件内,使用p标签创建一段文字,并且设置p标签的id属性为txt,主要用于下面通过该id获得元素对象。
 3/7
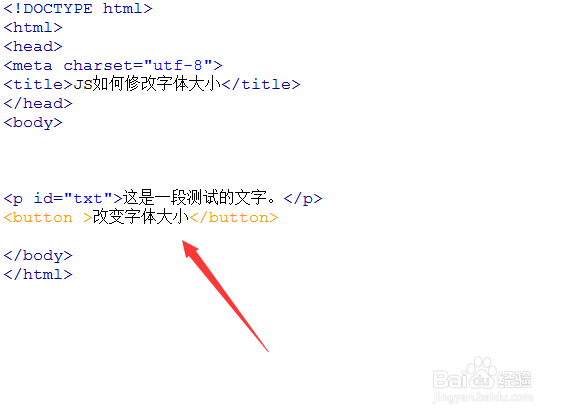
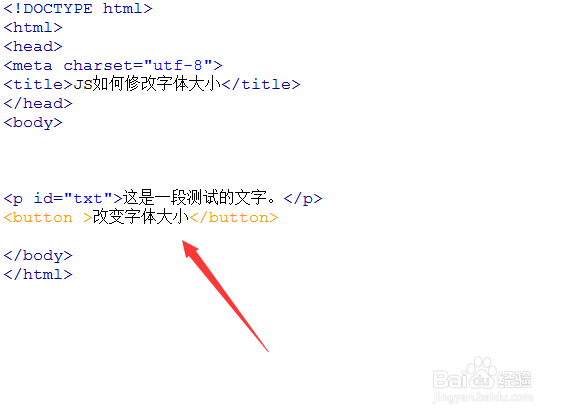
3/7在p标签的下面,使用button标签创建一个按钮,名称为“改变字体大小”。
 4/7
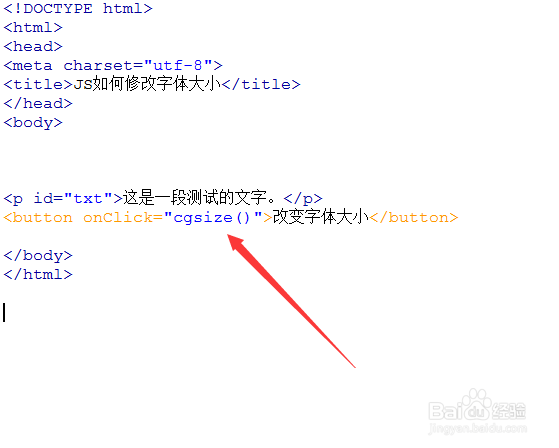
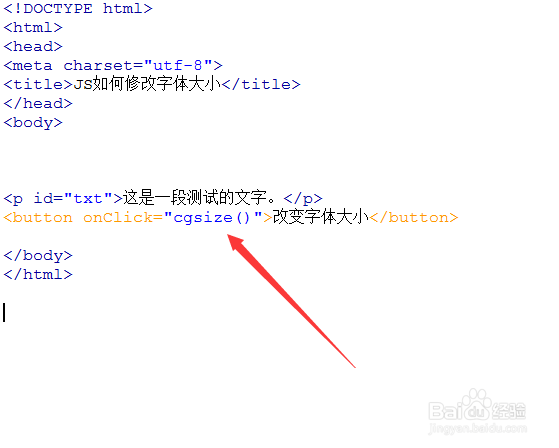
4/7给button绑定onclick点击事件,当按钮被点击时,执行cgsize()函数。
 5/7
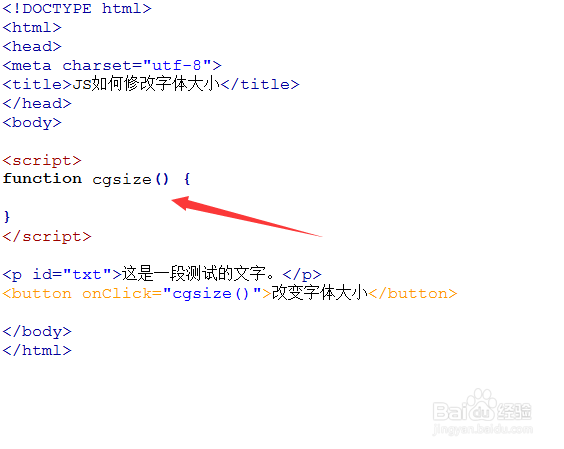
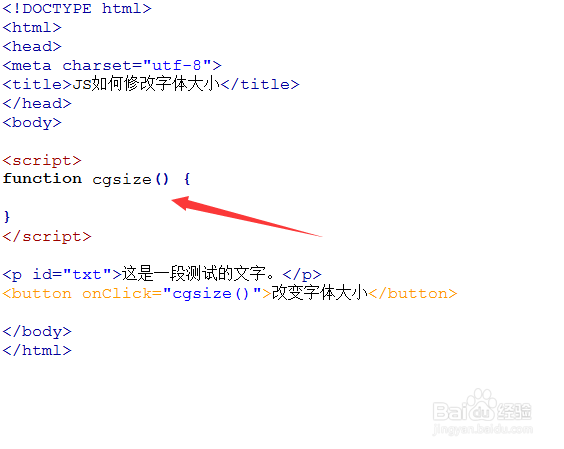
5/7在test.html的js标签内,使用function声明一个函数cgsize()。
 6/7
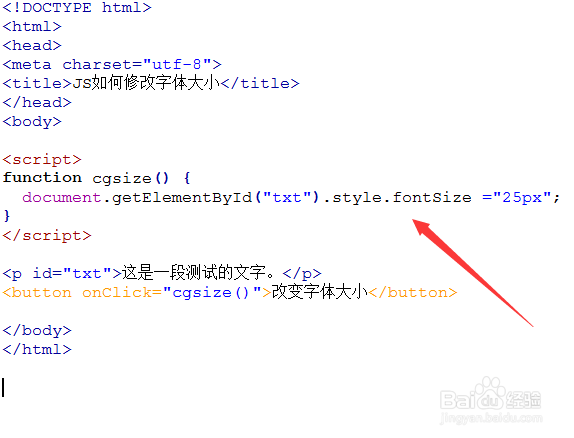
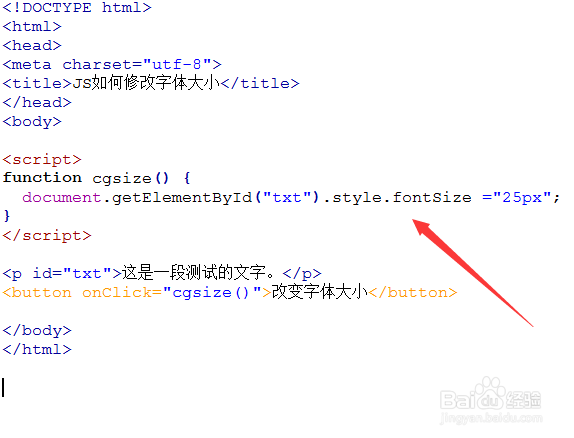
6/7在cgsize()函数内,使用getElementById()方法获得p元素对象,并设置style属性中的fontSize为25px,即字体的大小改变为25px。
 7/7
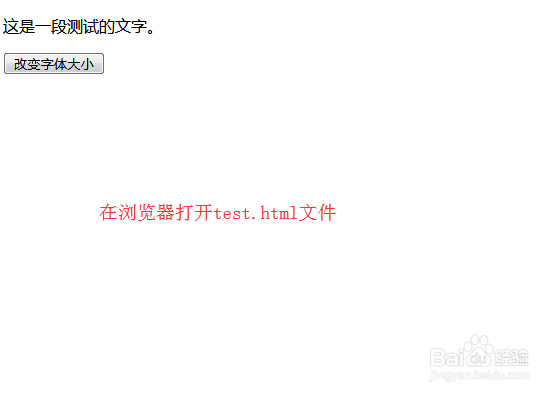
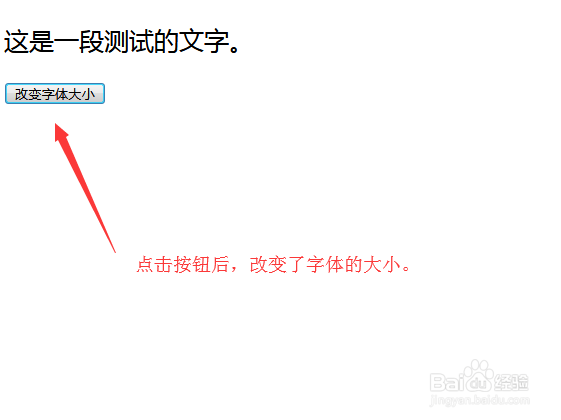
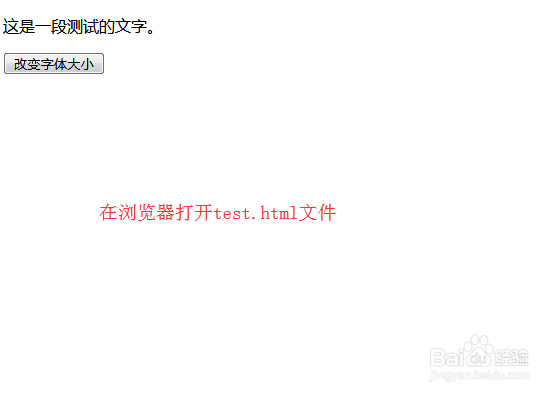
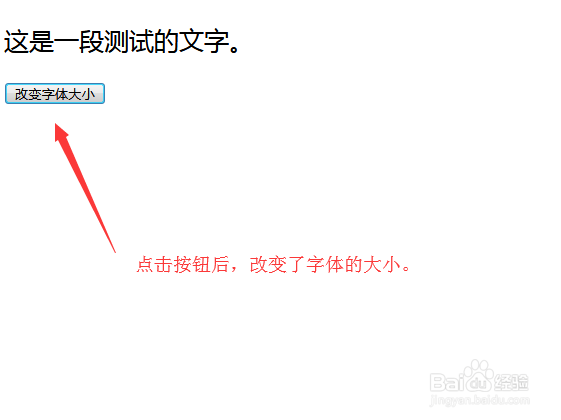
7/7在浏览器打开test.html文件,点击按钮,改变文字的大小。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4499.html
上一篇:在html中插入整个页面的背景图
下一篇:PLSQL如何使用数据生成器
 订阅
订阅