Flash cs6教程:时间轴
来源:网络收集 点击: 时间:2024-04-07【导读】:
下面介绍一下制作动画、游戏、绘制图形等所必须的一个工具(功能)—时间轴。 时间轴就像爱迪生发明的电影胶卷,我们绘制好每一张图像,把他们以一定的速度播放,就可以看到一个连贯的视频(就像本经验的标题图)。工具/原料moreFlash一份方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
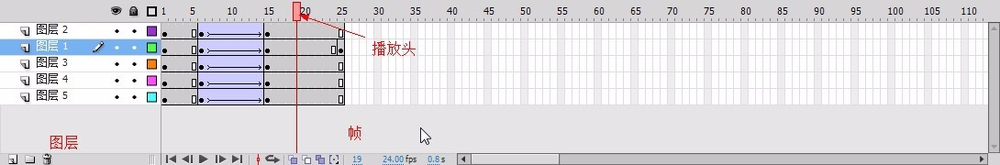
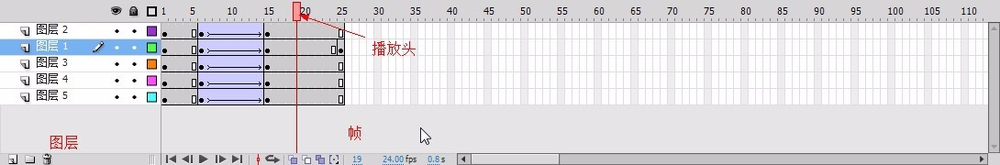
时间轴的主要组件是 图层、帧和播放头。文档中的图层列表在时间轴的左侧,每个图层中的帧显示在该图层右侧的同一行中。播放头指示当前在舞台中显示的帧。播放文档时,播放头从左向右通过时间轴。
 2/4
2/4时间轴的各部分名称详解:
1:播放头 2:空关键帧 3:时间轴标题 4:引导层图标 5:弹出菜单 6:逐帧动画7:补间动画 8:转到播放头 9:绘图纸系列按钮 10:当前帧 11:动画帧频
12:运行时间 13:操作
 3/4
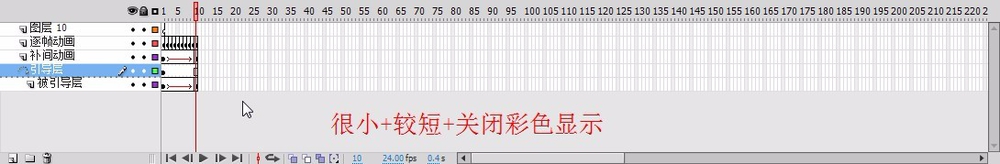
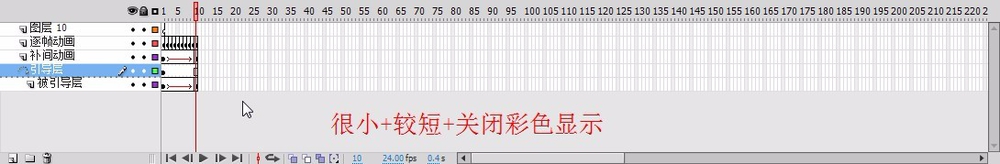
3/4关于时间轴的东西比较少,这里着重介绍一下右面的弹出菜单。这里有几个选项,从很小到关联预览,用来调整每帧的宽度,很小可以用来制作帧数较多的动画,关联预览可以显示每帧的略缩图,类似于Pr里的时间轴。较短可以调整每个图层的高度(预览或关联预览无法使用此功能),彩色显示帧如果关闭,所有帧都会变为白色。
 4/4
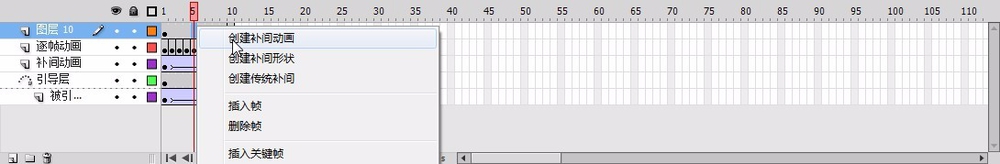
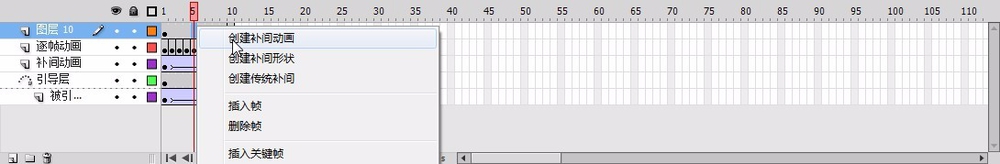
4/4在这先介绍一点后面动画里的东西,上面也说到了,就是补间动画。
我们选定一个图层,在第一帧创建一个关键帧(右键 》创建关键帧),绘制一个矩形,再在第十帧创建一个关键帧,并把刚绘制的矩形移动一个位置。右键点击两个关键帧中间的帧,选择创建补间动画即可。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_452528.html
上一篇:洋葱炒雪花牛肉片的做法
下一篇:企业如何进行组织管理
 订阅
订阅