jquery怎么给input的value赋值
来源:网络收集 点击: 时间:2024-04-09【导读】:
在jquery中,通过获得input元素对象,使用attr()方法便可以给input的value赋值。下面小编举例讲解jquery怎么给input的value赋值。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
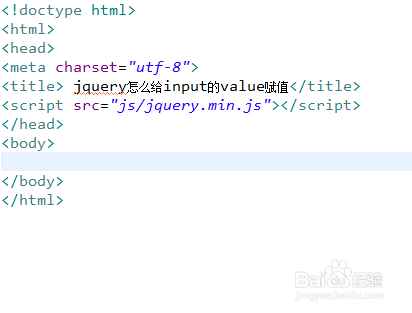
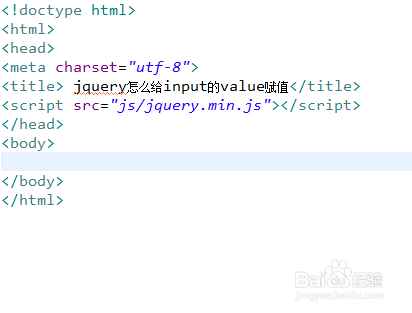
新建一个html文件,命名为test.html,用于讲解jquery怎么给input的value赋值。
 2/7
2/7在test.html文件内,在p标签内,使用input标签创建一个文本框,并设置value值为空。
 3/7
3/7在test.html文件内,给input标签添加一个id属性,属性值为mypppp。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“给input的value赋值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行givevalue()函数。
 6/7
6/7在js标签中,创建givevalue()函数,在函数内,通过id(mypppp)获得input对象,使用attr()方法给value赋值,例如 ,设置value的值为123456789。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用input标签创建一个文本框,给input标签添加一个id属性,属性值为mypppp。同时创建一个button按钮,用于触发执行js函数。3、在js标签中,创建函数,在函数内,通过id(mypppp)获得input对象,使用attr()方法给value赋值。
注意事项attr()方法不但可以赋值,也可以从元素中取值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_479743.html
上一篇:如何给自己的照片做出工地广告牌的效果?
下一篇:安全员辞职后怎么把证转出来
 订阅
订阅