CSS如何把DIV永远置于页面的底部
来源:网络收集 点击: 时间:2024-04-11【导读】:
在css中,可以通过position定位属性来设置div置于页面的底部,使用绝对定位(absolute)即可实现。下面小编举例讲解CSS如何把DIV永远置于页面的底部。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解CSS如何把DIV永远置于页面的底部。
 2/7
2/7在test.html页面中,使用div创建一个模块,下面将使用css中的定位属性设置它的位置。
 3/7
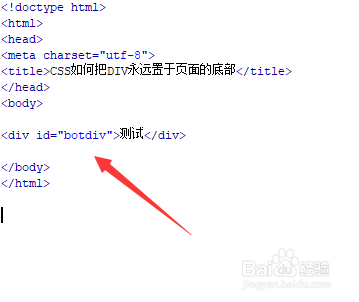
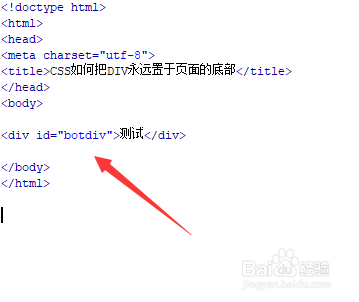
3/7在test.html页面中,给div添加一个id属性,属性值为botdiv,主要用于下面通过该id设置div的css样式。
 4/7
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,通过id(botdiv)设置div的样式,设裕茄躲置div的宽度为100px,高度为100px,背景颜色为灰色。肥捧
总召
 6/7
6/7在css标签内,再将position属性设置为绝对定位(absolute),同时,将bottom属性设置0,实现div置于页面底部,这里设置div在左下角,因此,还设置了left属性为0。
 7/7
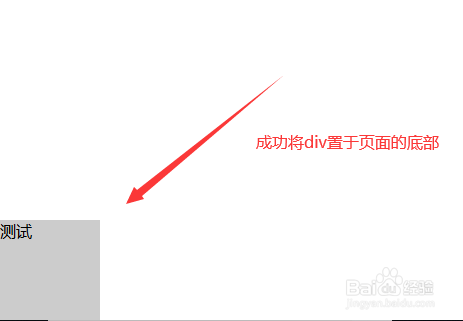
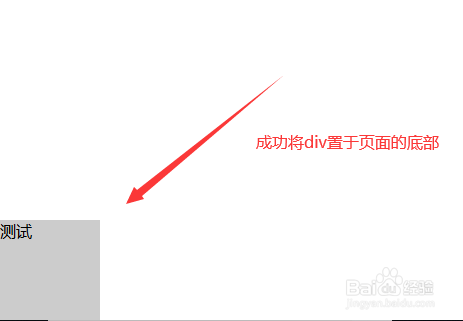
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用css中的position属性设置为绝对定位(absolute)。
2、同时,将bottom属性设置0,实现div置于页面底部。
注意事项若想置于右下角,使用right属性,将其设置为0。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_489609.html
上一篇:微信置顶聊天折叠怎么设置
下一篇:如何驱赶马蜂
 订阅
订阅