jsp中如何点击按钮才让页面上加载图像
来源:网络收集 点击: 时间:2024-04-13【导读】:
jsp中如何点击按钮才让页面上加载图像。javascript是一个网页的动态灵魂所在,可以让网页实现很多功能,那么我们可以先预留一个CSS文件,然后用js来修改标签的class名字,从而就可以加载图片了。工具/原料morewindows 7sublime text3IE11方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6

 注意事项
注意事项
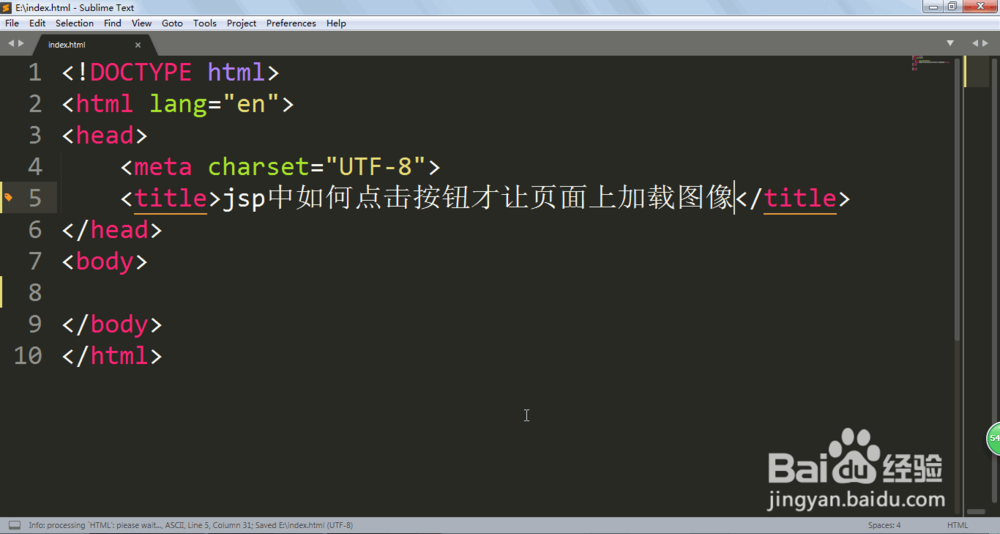
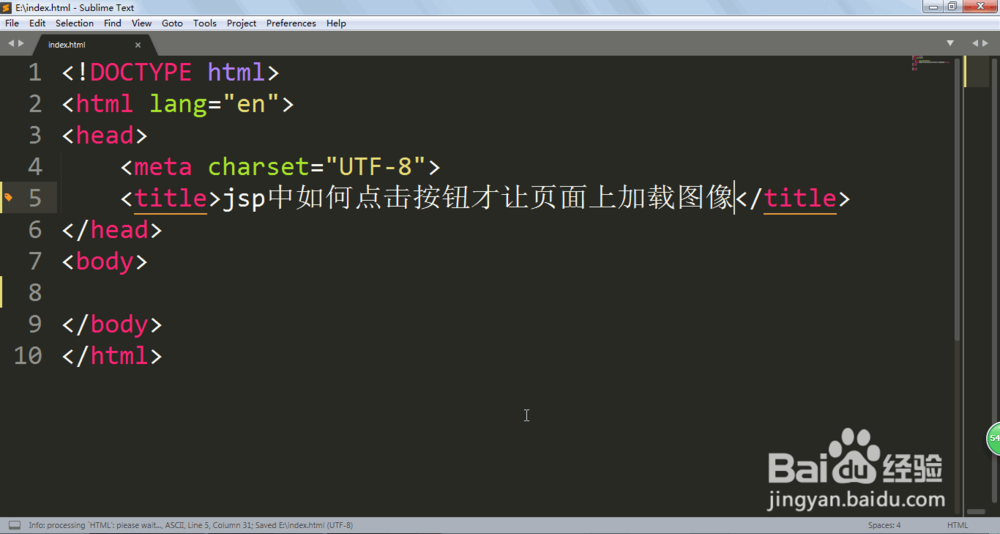
打开我们的编辑器,新建一个HTML文件,并且编写基本的框架。
 2/6
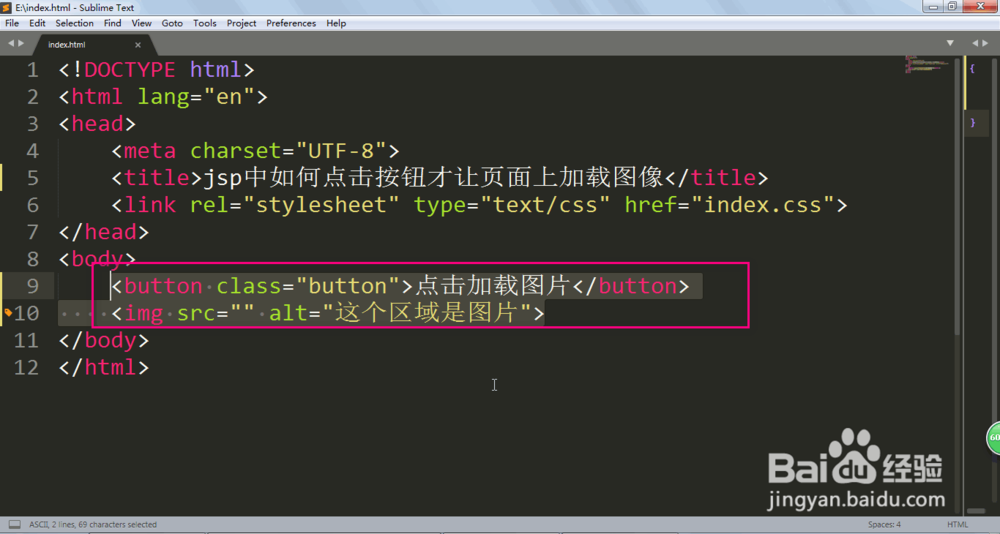
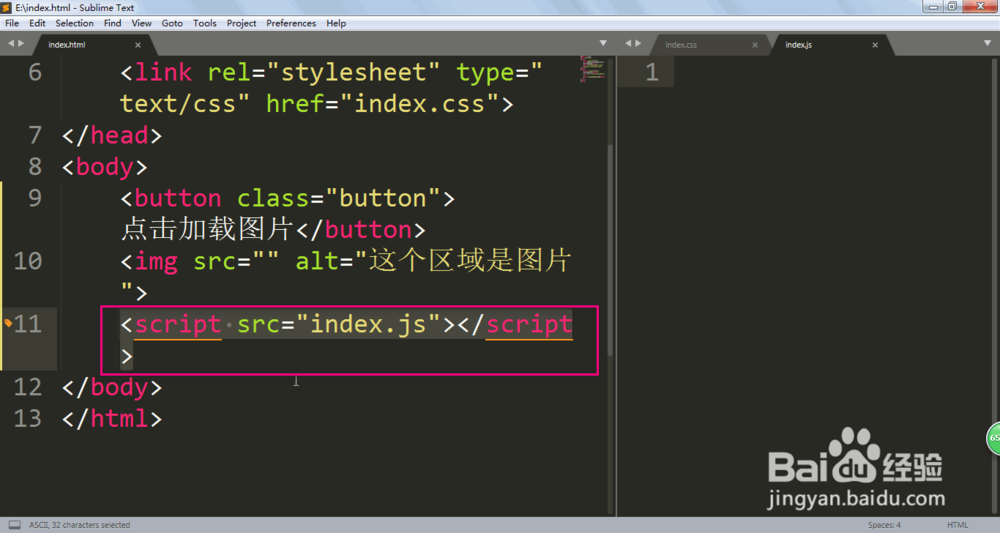
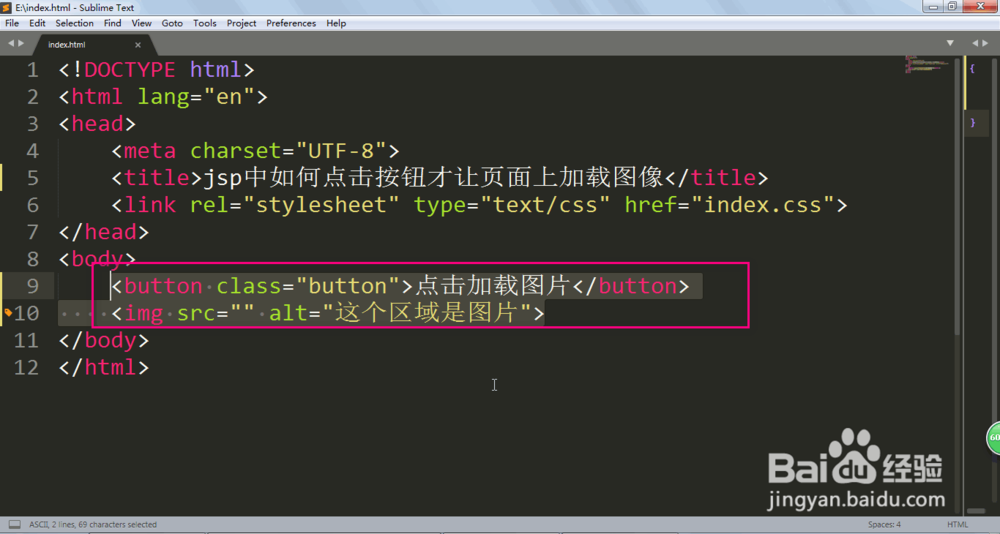
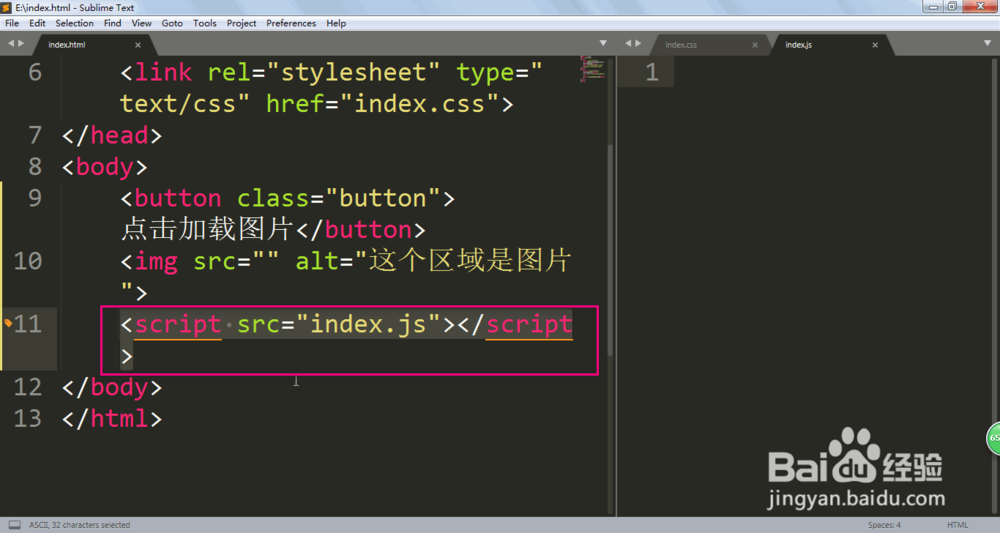
2/6button class=button点击加载图片/button
img src= alt=这个区域是图片
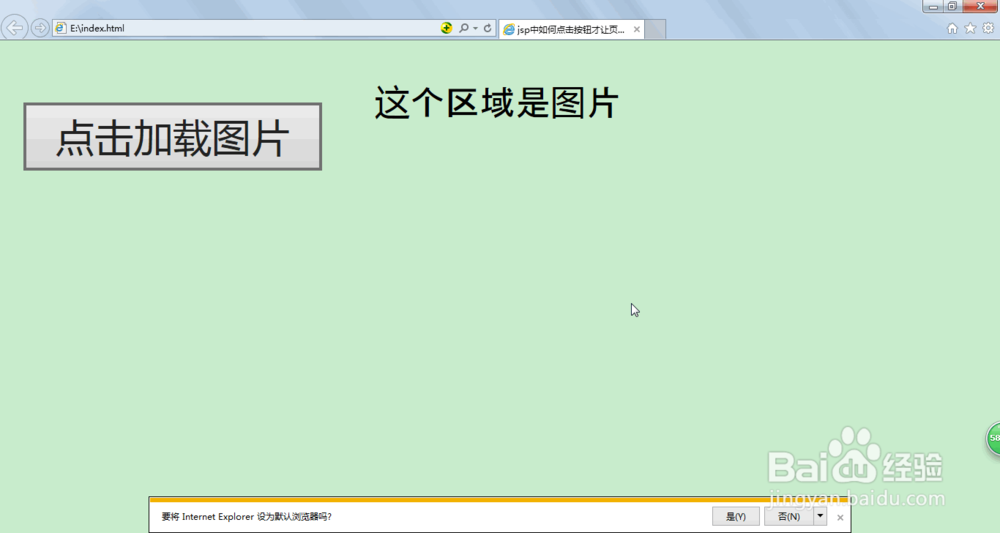
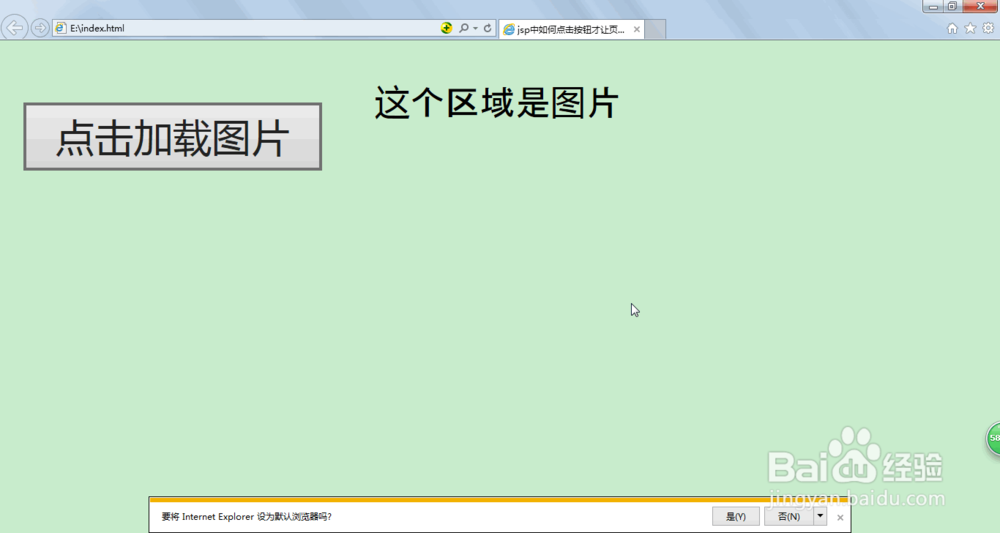
编写一个按钮,并且用img标签,但是不要指定图片的路径。

 3/6
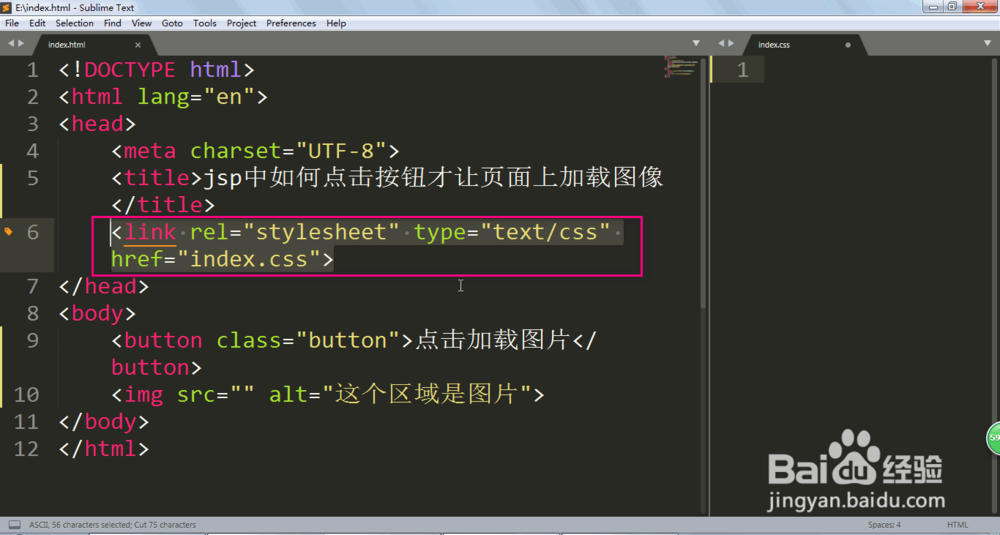
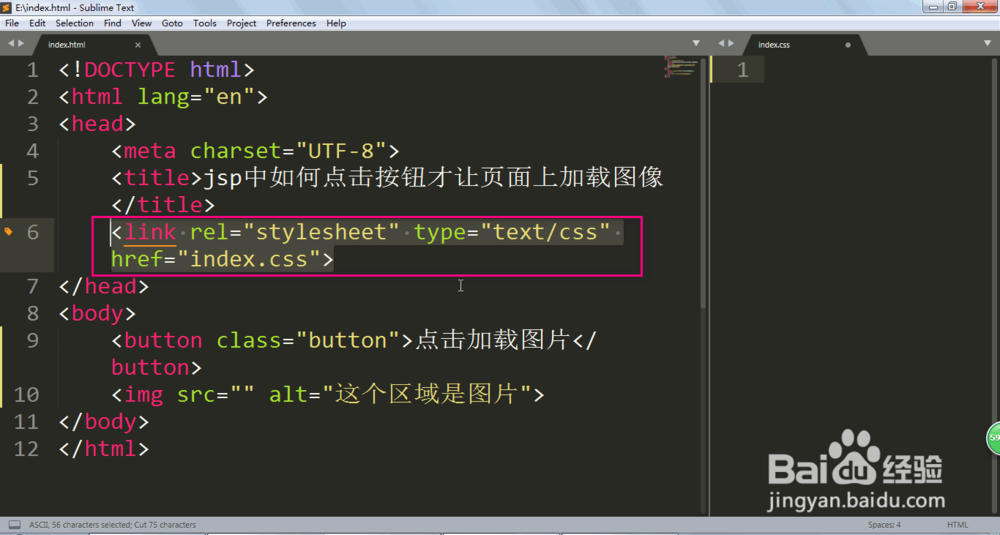
3/6link rel=stylesheet type=text/css href=index.css
现在我们创建一个CSS文件,并且进行关联。
 4/6
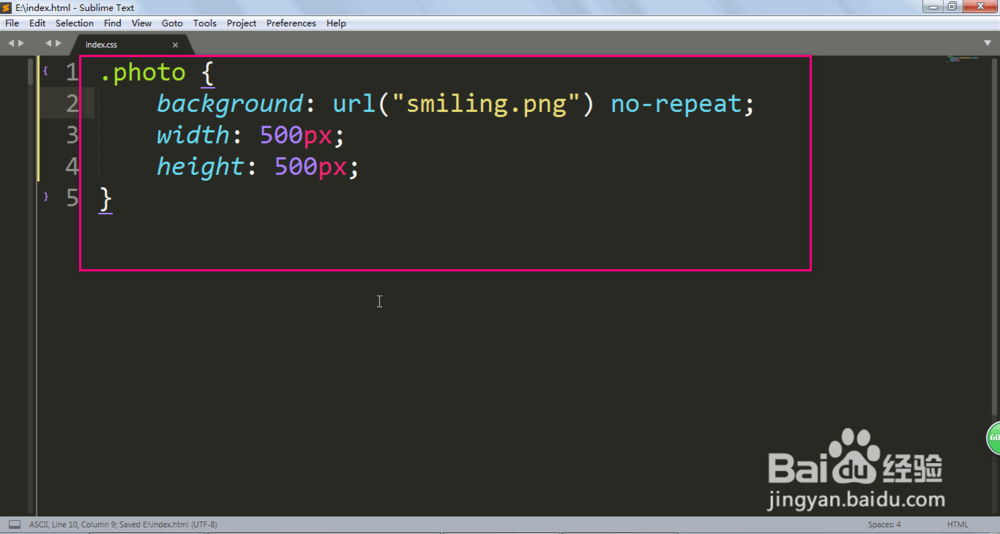
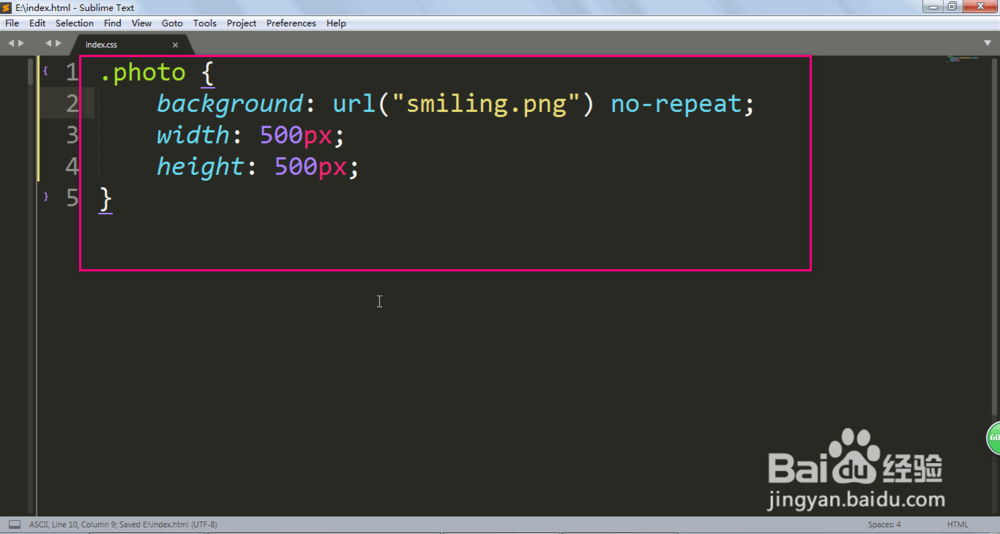
4/6.photo {
background: url(smiling.png) no-repeat;
width: 500px;
height: 500px;
}
在CSS里面设置这个样式可以调用图片,等下可以使用。
 5/6
5/6script src=index.js/script
创建一个js文件,并且进行关联。
 6/6
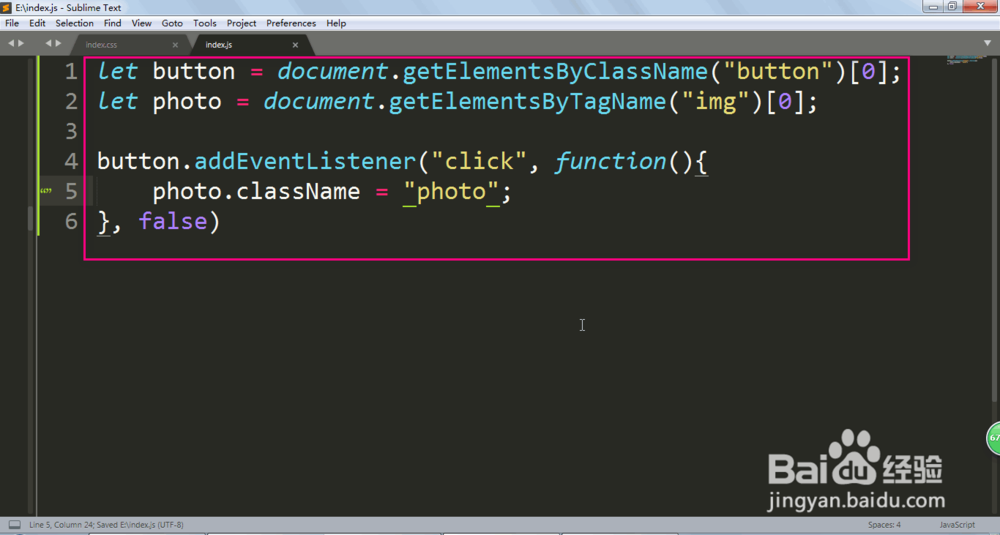
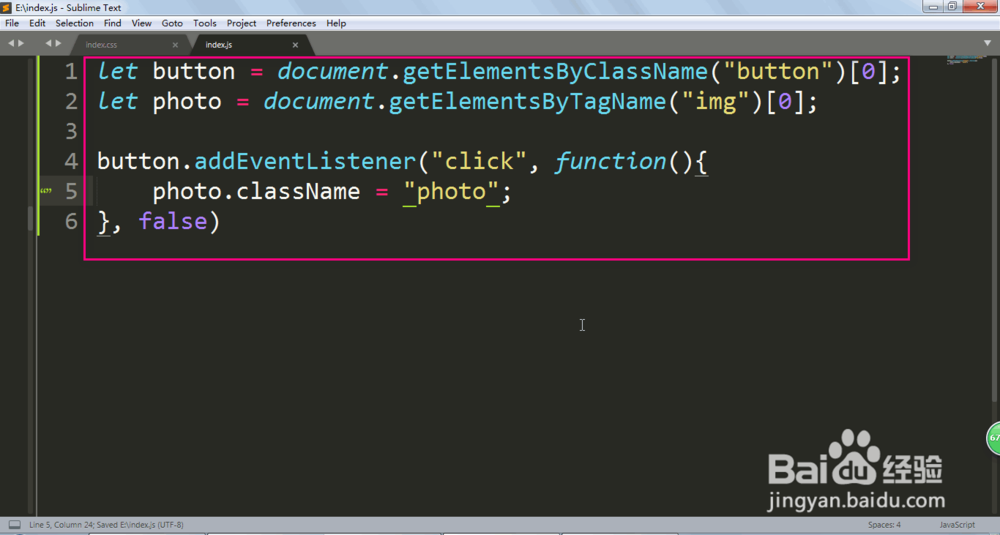
6/6let button = document.getElementsByClassName(button);
let photo = document.getElementsByTagName(img);
button.addEventListener(click, function(){
photo.className = photo;
}, false)
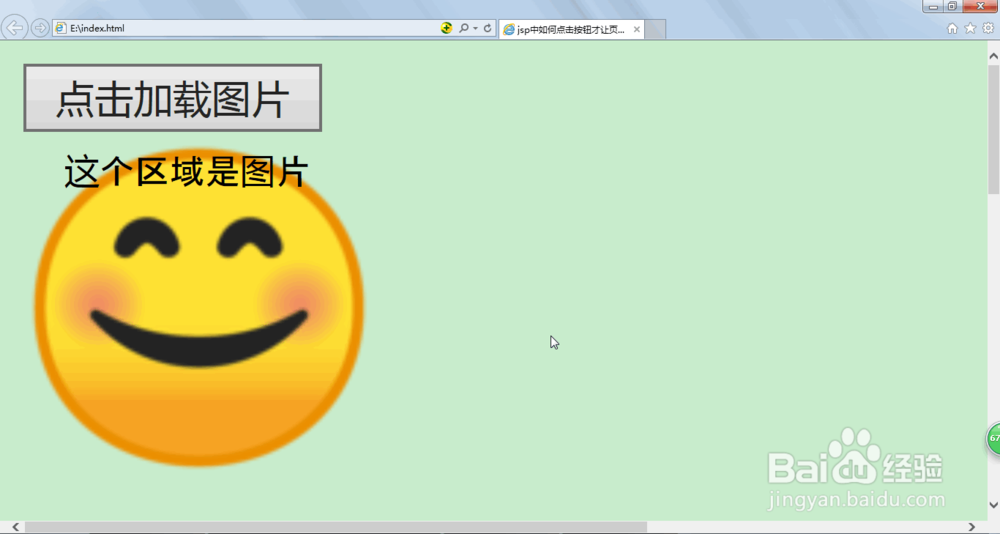
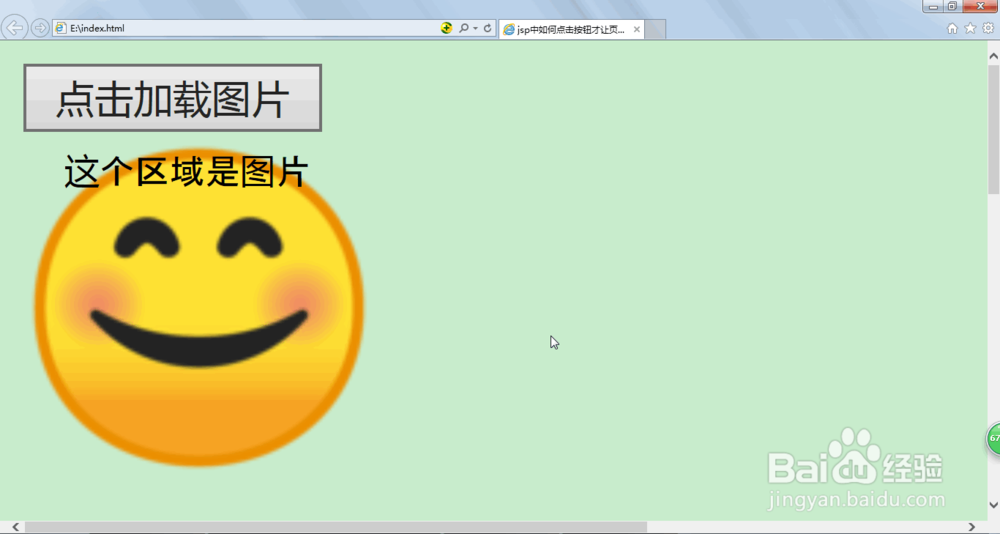
在js文件里面编写代码,点击按钮就可以生成图片了。


 注意事项
注意事项className里面的字符串不用加点
CSSJSHTML图片按钮版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_501906.html
上一篇:保卫萝卜4卧兔藏龙29关攻略
下一篇:怎么关闭端口
 订阅
订阅