用css的 a:hover img 放大图片时怎么让放大后的图片 从原图片的中心放大
来源:网络收集 点击: 时间:2024-02-16【导读】:
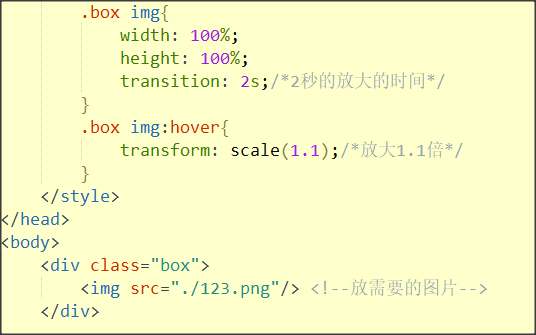
用CSS3中的transfrom:scale{x,y}来放大,如下:
style
*{margin:0;padding:0;}
div{border:solid1px#333;width:40px;height:40px;}
divimg{width:40px;height:40px;transition:all0.3s;}
divimg:hover{transfrom:scale{2,2};}//从中心放大两部
/style
divimgsrc=图片地址alt=//div

注意事项
transfrom是利用线性代数来存放一个控件(或许是图片)的具体信息.(由于可以通过transfrom直接操作控件.所以肯定直接或者间接的存储着点的信息和控件的大小等信息)
1、移动.左移右移或者上移下移:
CGAffineTransformMakeTranslation(X偏移量, Y偏移量);
CGAffineTransformTranslate(在某个transform的基础上-一般为自身, X偏移量, Y偏移量);
2、改变大小(形变):
CGAffineTransformMakeScale(宽缩放的倍数, 高缩放的倍数);
CGAffineTransformScale(在某个transform的基础上-一般为自身, 宽缩放的倍数, 高缩放的倍数);
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_51069.html
 订阅
订阅