如何利用纯css,制作圆圈数字?不需要图片
来源:网络收集 点击: 时间:2024-02-16【导读】:
在使用html制作页面时,有时我们需要一些数字图标,比如带圆圈的数字,怎么利用纯css来制作圆圈数字呢?不需要背景图片的,下面我们来看一下。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 CSSHTMLJS前端开发
CSSHTMLJS前端开发
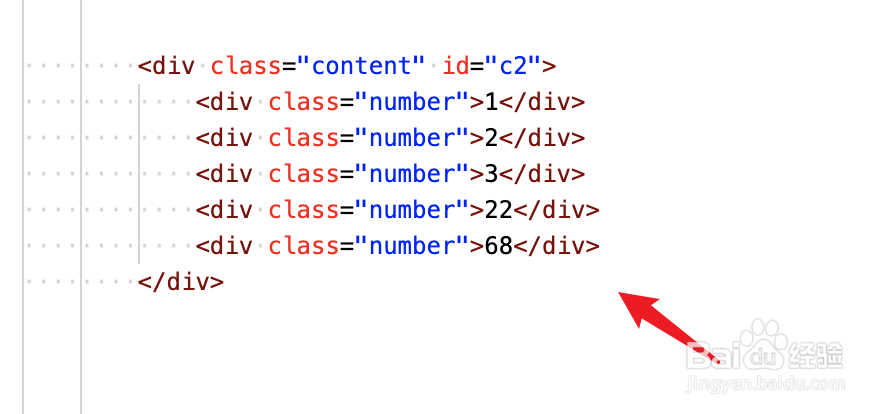
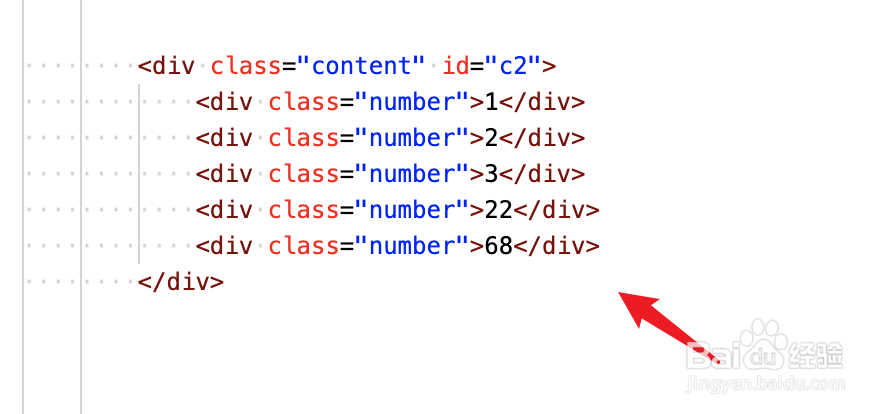
先在html里,创建几个div,里面是数字内容。
 2/6
2/6直接运行页面,显示的数字并不是我们需要的。
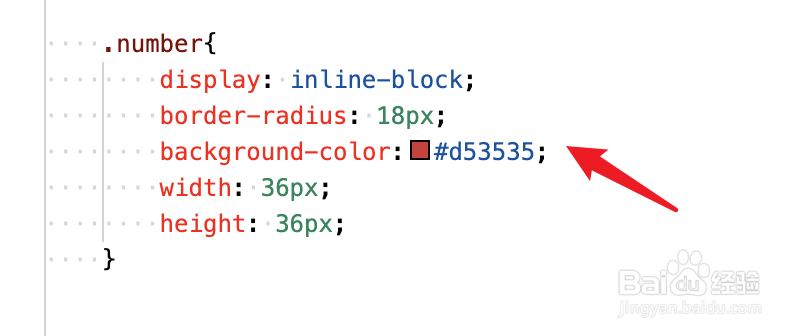
 3/6
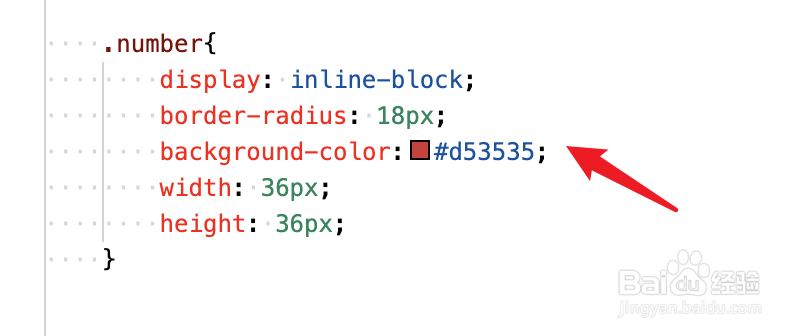
3/6我们添加样式,让div添加背景颜色,添加高度,宽度,并设置为行内元素(display:inline-block),另外关键的样式为添加border-radius,边框弧度。
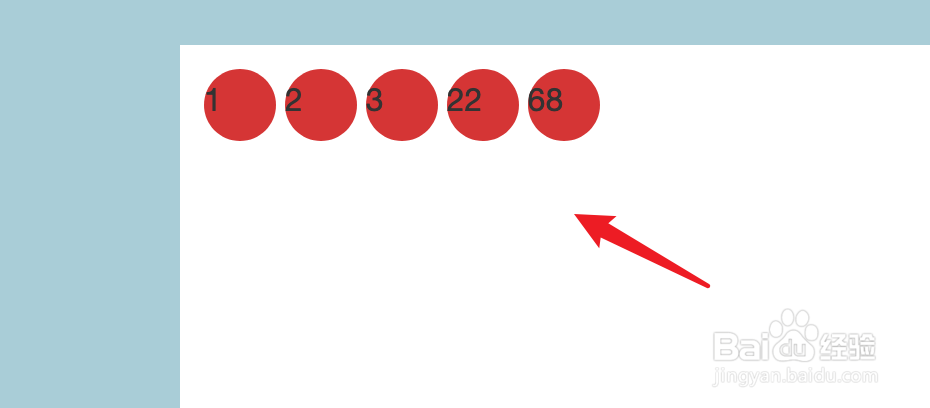
 4/6
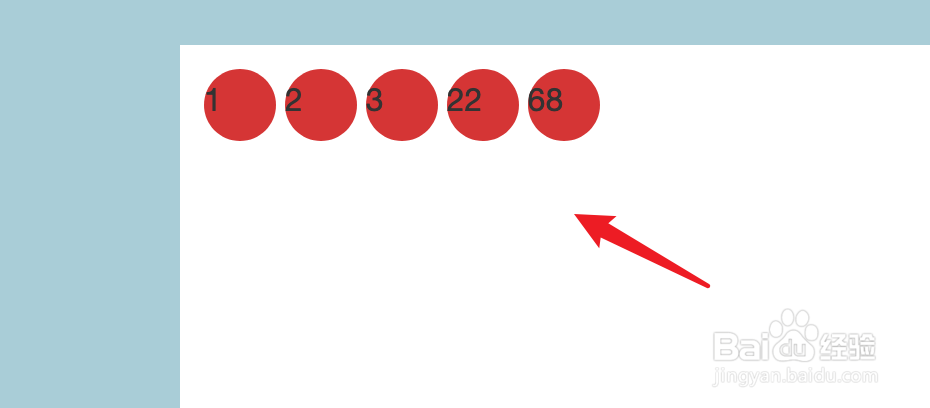
4/6运行后,可以看到圆圈数字的初步效果了。
 5/6
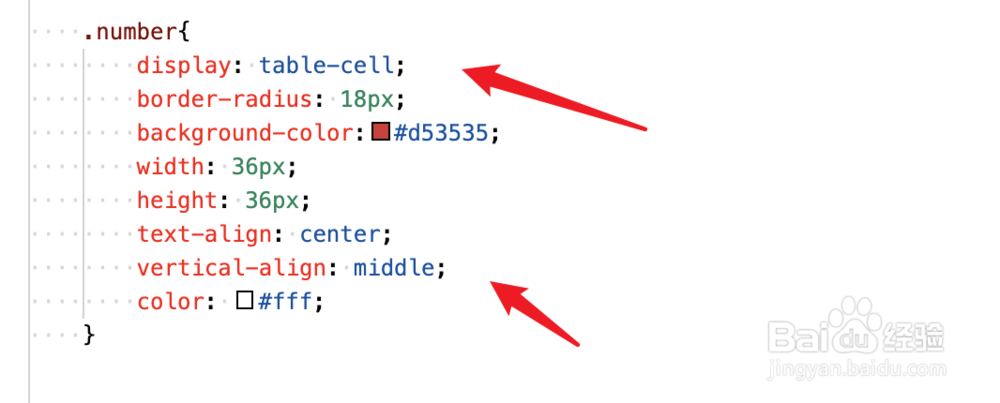
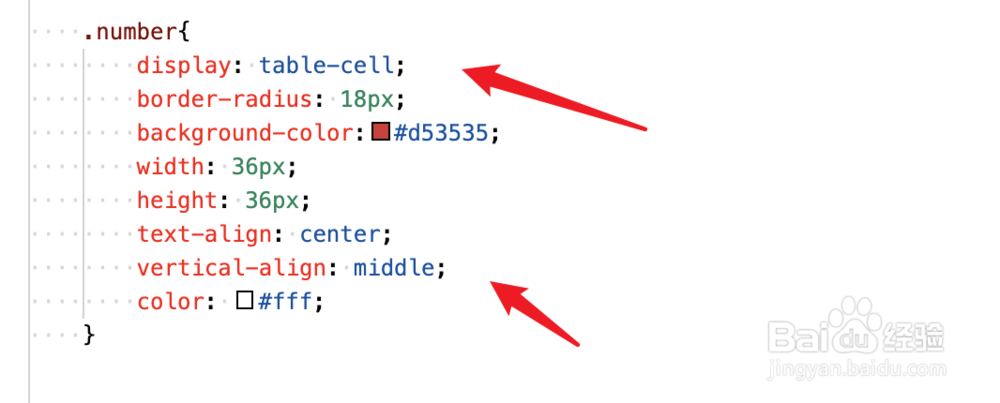
5/6再细化一下,修改为table-cell的显示方式,方便左右,上下居中,添加居中的样式。
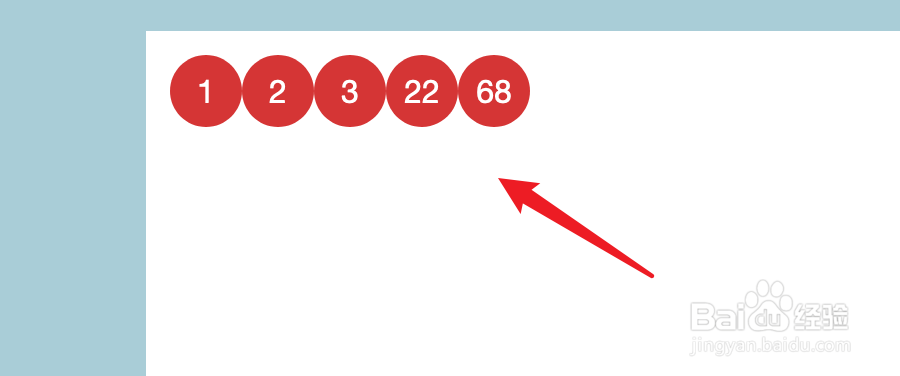
 6/6
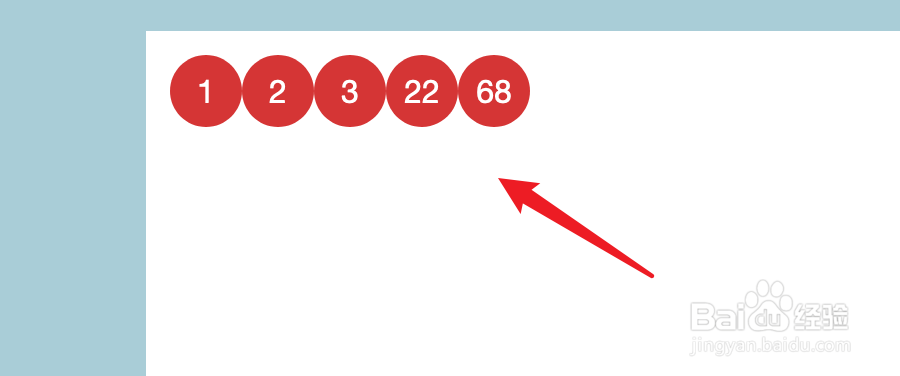
6/6再来看一下效果,很漂亮的圆圈数字效果了。
 CSSHTMLJS前端开发
CSSHTMLJS前端开发 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_52671.html
 订阅
订阅