jquery获取自定义属性的值
来源:网络收集 点击: 时间:2024-02-16【导读】:
在jquery中,通过attr()方法可以获是自定义属性的值,下面小编以获取div自定义属性值为例,讲解jquery获取自定义属性的值。工具/原料morejquery+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
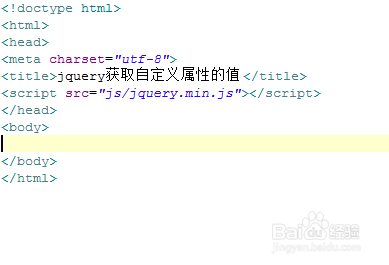
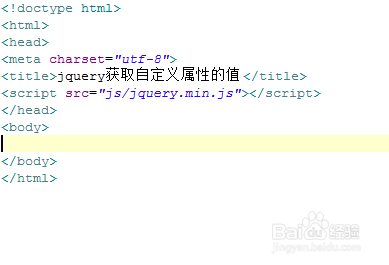
新建一个html文件,命名为test.html,用于讲解jquery获取自定义属性的值。
 2/6
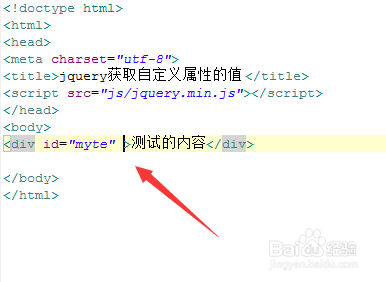
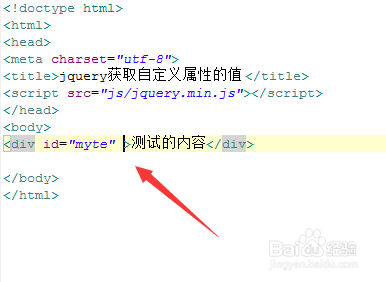
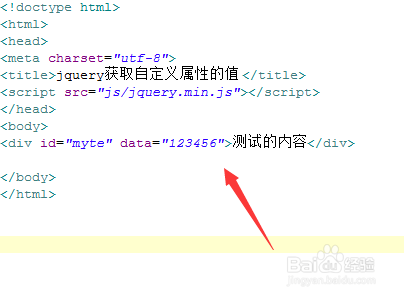
2/6在test.html文件内,使用div标签创建一个模块,并设置其id属性为myte。
 3/6
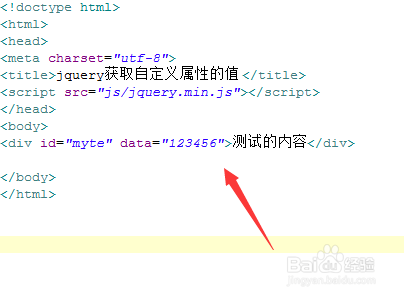
3/6在test.html文件内,给div标签标签添加一个自定义属性data,属性值为123456。
 4/6
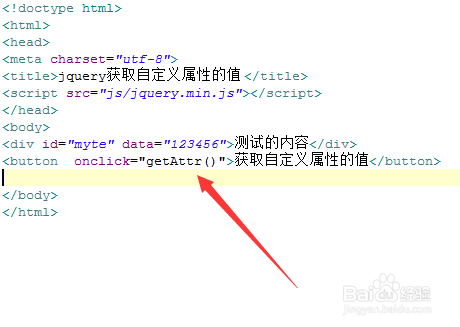
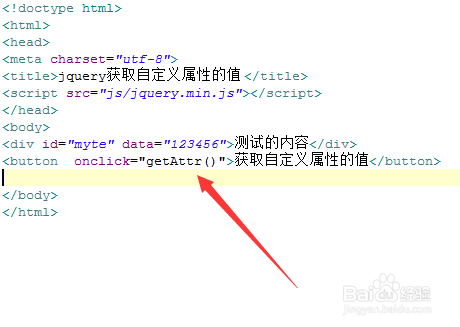
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getAttr()函数。
 5/6
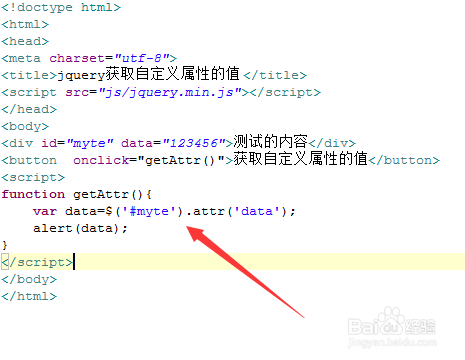
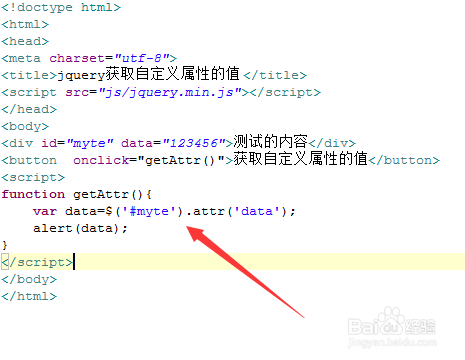
5/6在test.html文件内,创建getAttr()函数,在函数内,通过id获得div对象,使用attr()方法获取自定义属性值,并把结果保存在data变量中。最后,使用alert()方法将值输出。
 6/6
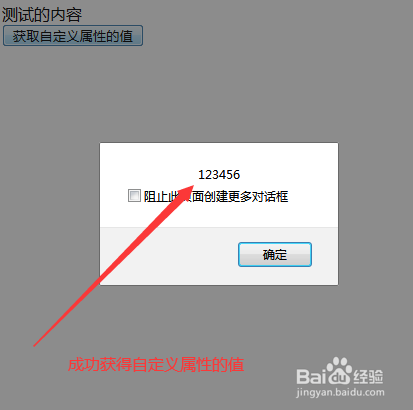
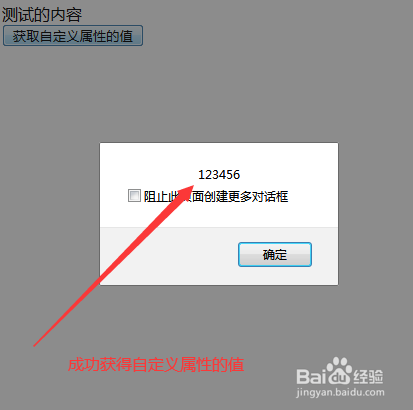
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,给div标签标签添加一个自定义属性data。2、在js标签内,通过id获得div对象,使用attr()方法获取自定义属性值,并把结果保存在data变量中。最后,使用alert()方法将值输出。
注意事项attr()方法除了可以获得自定义属性的值外,还可以设置自定义属性值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_53050.html
上一篇:黄金比例技巧轻松打造眉形
下一篇:做好目标与绩效管理的方法与技巧
 订阅
订阅