如何取消选择input文件上传的文件
来源:网络收集 点击: 时间:2024-04-18【导读】:
使用input的file属性进行文件上传是我们在日常web开发中会经常用到的方式,那如果选择错了上传文件我们应该如何消取选中的文件或者更换上传文件呢?下面小编给大家分享一下。工具/原料moreeclipse方法11/3分步阅读 2/3
2/3 3/3
3/3 方法21/2
方法21/2 2/2
2/2 方法/步骤31/1
方法/步骤31/1
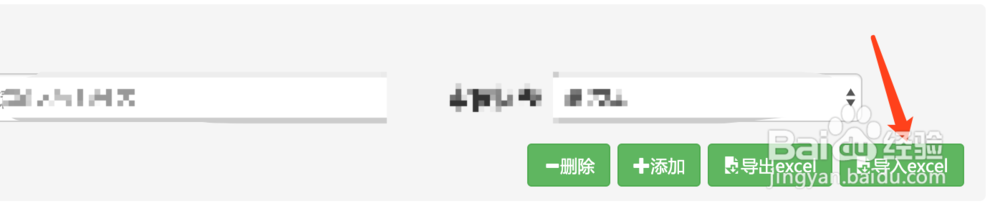
1、在上传界面添加一个重置的按扭,将选中的上传文件取消掉。
 2/3
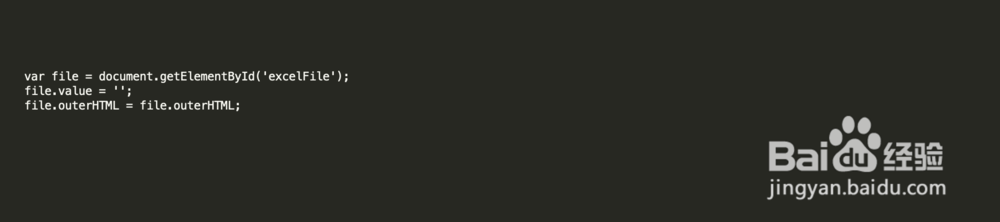
2/32、重置的按扭,我们使用原生的javascript方式将input标签中选中的文件取消掉。
 3/3
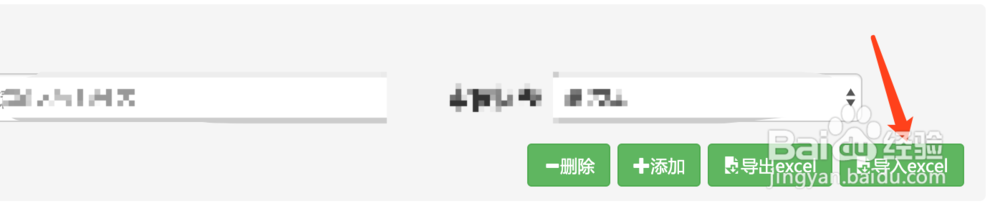
3/33、效果如下:
 方法21/2
方法21/21、在点击上传按扭弹出上传界面的时候预先对上传input标签进行初始化操作。
 2/2
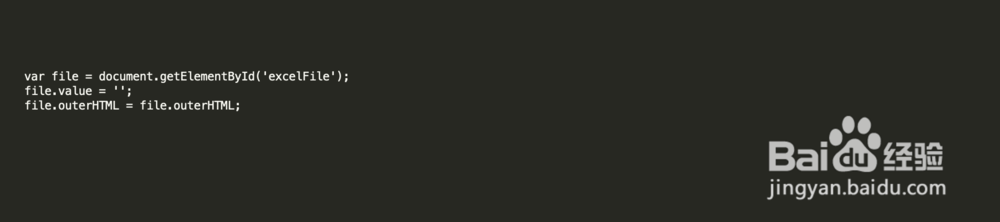
2/22、初始化代码如下:
获取input上传标签的id,对标签的值进行初始化操作,也是套用方法1的js代码,但在界面交互上和用户体验会好很多。
 方法/步骤31/1
方法/步骤31/1总结:
1、在上传界面添加重置上传附件按扭,对选中的上传文件的值进行重置。
2、在每次点击上传按扭时对input标签进行旧数据的清除操作。
3、小白方式是直接对web页面进行reload操作。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_541426.html
上一篇:华为手机在哪设置应用同时使用麦克风
下一篇:Excel表格中怎么插入图片
 订阅
订阅