网页分享代码
来源:网络收集 点击: 时间:2024-04-21【导读】:
网页分享代码,网站分享代码,网页如何分享,网站如何分享工具/原料more百度网页分享代码方法/步骤1/7分步阅读 3/7
3/7


 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7
越来越多的网站喜欢在网页中嵌入分享功能,让浏览用户在发现有价值的东西时,可以快速分享给好友,无形之中给网站带来潜在的流量。今天给大家演示如何在网页中插入分享代码。
2/71.登录:http://share.baidu.com/,找到页面中的免费获取代码按钮并点击;
 3/7
3/72.可以看到,分享的风格样式有3种:
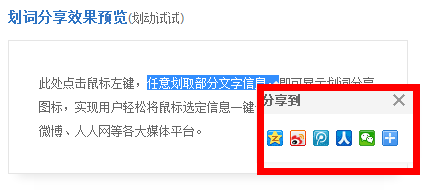
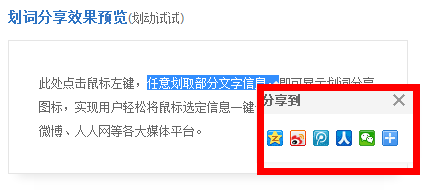
1点击按钮时候触发的分享效果。
2选中文字或鼠标滑过选中文字触发的分享效果。
3鼠标滑过图标触发的分享效果。



 4/7
4/73.这里以浮窗式效果为例,选择按钮风格--按钮位置--浮窗高度(可以滑动按钮设置值),在网页右侧可以预览效果,下一步--按钮设置(PS:也可以直接略过点击下方的获取代码);

 5/7
5/74.图片分享效果:设置按钮大小--按钮提示(就是按钮前面的文字)--调整按钮顺序,复制代码;

 6/7
6/75.将代码放入你的网页中(位置随意,建议顶部或者底部),如图所示,打开网页后会有分享按钮,点击后会出现分享效果,因为这里只是在桌面建了一个单纯的html文件,所以分享是没有效果的,大家可以放入自己的项目中去看看实际效果。

 7/7
7/75.如果您觉得该经验对您有用,请点击页面右上角上的【大拇指】或【投票TA】或【关注TA】给我一个支持。如果怕下次找不到该经验,请点击页面右上角上的【五角星】收藏该篇经验。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_557492.html
上一篇:怎么办理中石化加油卡
下一篇:电脑微信的聊天记录在哪个文件夹里面
 订阅
订阅