在线报表FineReport中如何设置填报居中
来源:网络收集 点击: 时间:2024-04-22【导读】:
下面就通过在线报表FineReport来简单介绍一下如何设置填报居中。工具/原料more在线报表FineReport7.1.1大小:148.2M 适用平台:windows/linux方法/步骤1/4分步阅读 2/4
2/4 4/4
4/4
直接设置
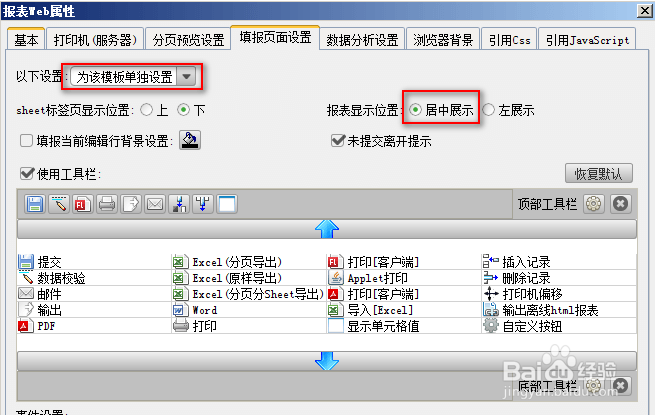
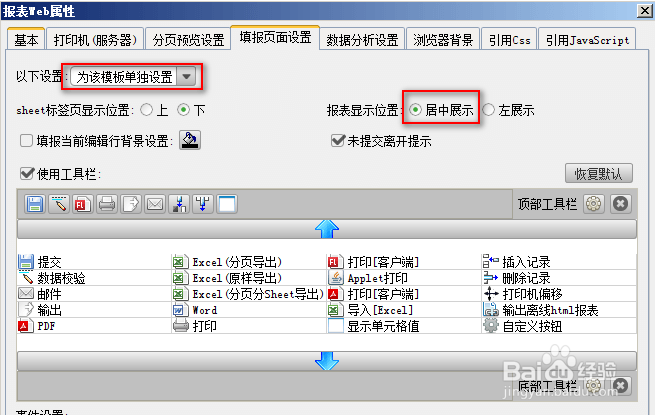
任意打开一张填报模板,点击模板模板web属性填报预览设置,选择为该模板单独设置,在报表显示位置处选择居中显示,如下图:
 2/4
2/4点击填报预览,可以看到在浏览器端,模板数据居中显示了,如上效果图。
注:填报居中与分页居中的边框线默认删除,如果想要显示居中边框线,需要在web页面加载结束事件,添加边框,js如下:
contentPane.setBorderVisible(true)
3/4加载结束设置
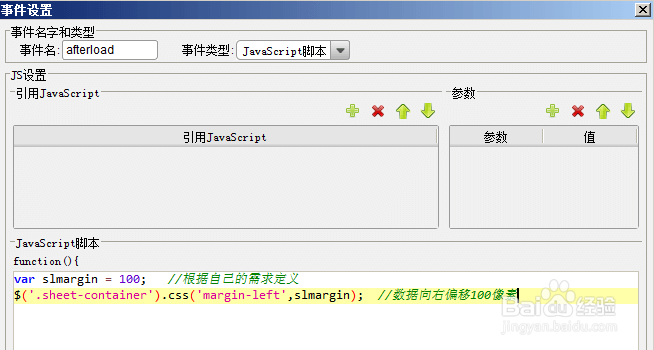
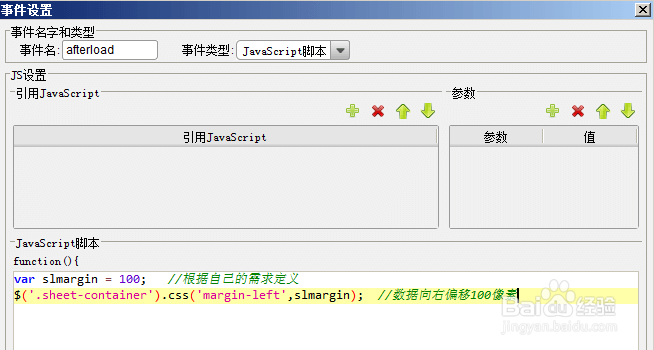
任意打开一张填报模板,点击模板模板web属性填报预览设置,选择为该模板单独设置,然后在事件编辑中增加加载结束事件,如下图:
 4/4
4/4具体的js如下:
var slmargin = 100; //根据自己的需求定义
$(.sheet-container).css(margin-left,slmargin); //数据向右偏移100像素
点击填报预览,可以看到所有数据向右偏移了一段距离,如果需要居中,则可将偏移距离设置大点即可。
设置版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_568070.html
上一篇:如何做好收银员
下一篇:酸奶南瓜饼怎么做?简单入门
 订阅
订阅