animate cc 舞台属性控制教程
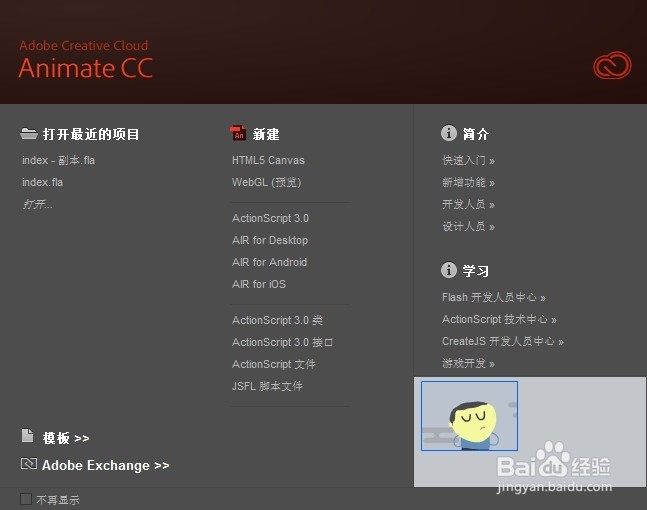
来源:网络收集 点击: 时间:2024-04-25打开animate软件后,会看到初始界面,我们选择HTML5进行创建。
软件初始界面拥有多种选项,其中包含AS3.0以及AIR等,这些目前不是我们要设计的范围,animate cc主要还是做网页动画,所以我们选择HTML5 canvas。
 2/5
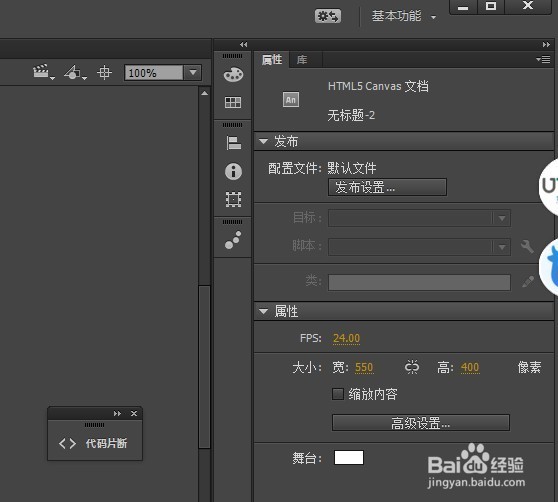
2/5在初始舞台的右侧,可以看到属性设置,没有属性面板可以在顶部窗口中进行勾选。
属性面板提供了基础属性设置,可以影响整个动画的效果,其中一项就是帧频。
帧频是24帧,也就是1秒钟运行24格动画,帧数越多,效果越流畅同样制作难度就越大,制作时间也越长,最低不要低于12帧,低于12帧会出现动画衔接卡顿问题。
 3/5
3/5舞台像素影响整个动画的尺寸,高度不要超过8000,超过8千会很卡,而且animate cc的极限像素是8192像素,一般我们按照显示器的分辨率来做保持在1920*768就可以全屏显示。
 4/5
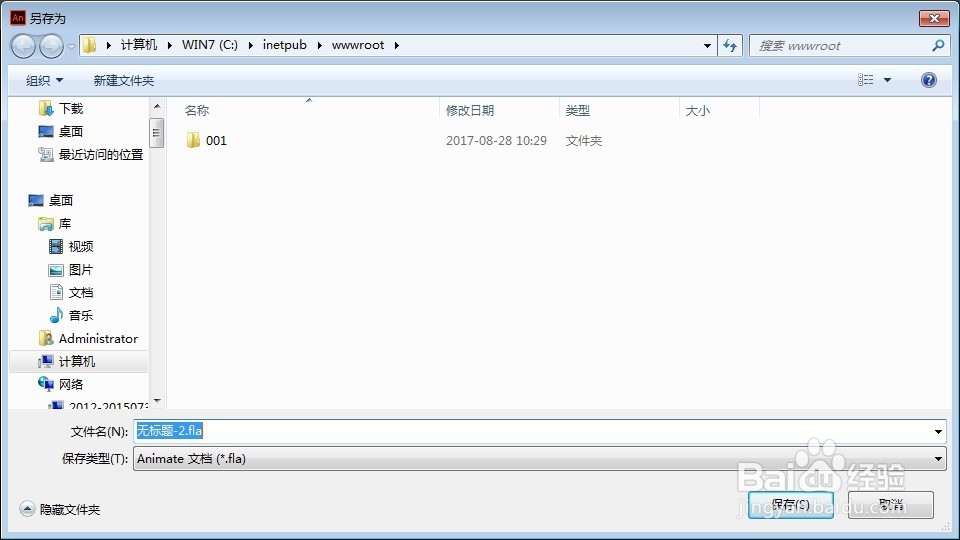
4/5保存需要注意的事情就是animate cc的工程文件后缀依然是fla,这和flash文件是一样的,也具备了flash文件的特性,animate软件是向下兼容的,不支持flash软件,当你使用cc2015.2版本制作的时候,你可以使用高版本的进行编辑,但是使用低版本2015.1则容易出现特效丢失等问题。
 5/5
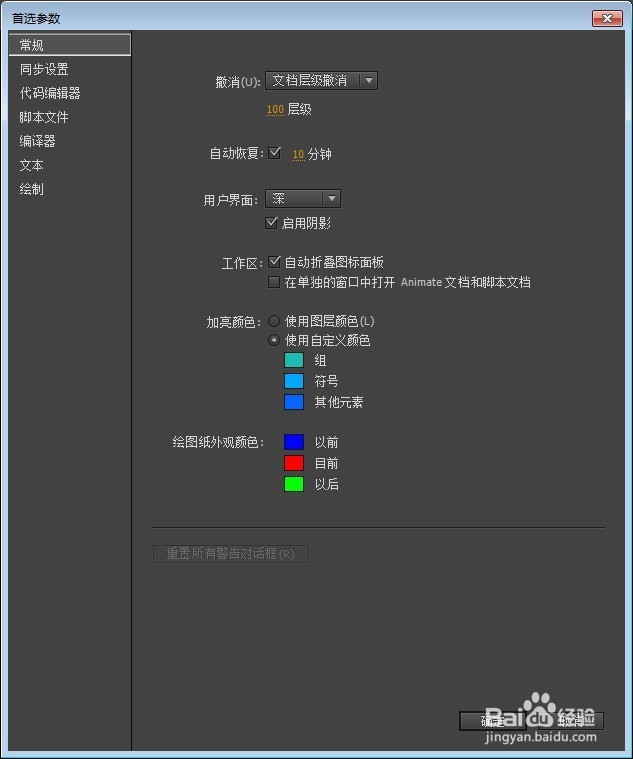
5/5自动恢复功能是有利弊的,有利的方向是可以避免断电或者软件故障等问题出现的关闭造成设计损失,缺点就是当你的动画很大的时候会有点卡,在编辑选项中可以找到自动恢复时间,默认是10分钟,可以修改。自动保存的时候会出现短暂卡顿请留意,电脑配置不是很高请不要开启。
 注意事项
注意事项设置舞台像素需要提前设置好,一旦动画完后期很难修改
软件需要运行在64位系统上,32位系统无法运行
ANIMATEFLASH动画ANIMATE教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_594655.html
 订阅
订阅