如何用JS动态改变表单form里的action值
来源:网络收集 点击: 时间:2024-04-26【导读】:
在js中,动态改变表单form里的action值,可以通过获得表单对象,对其action属性重新赋值,实现动态改变。下面以三个提交按钮(登录、注册、验证密码),分别指向不同的action值为例,讲解如何用JS动态改变表单form里的action值。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
新建一个html页面,命名为test.html,用于讲解如何用JS动态改变表单form里的action值。
 2/7
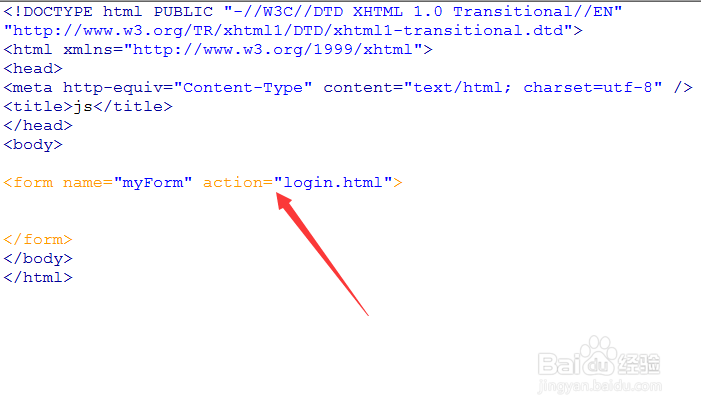
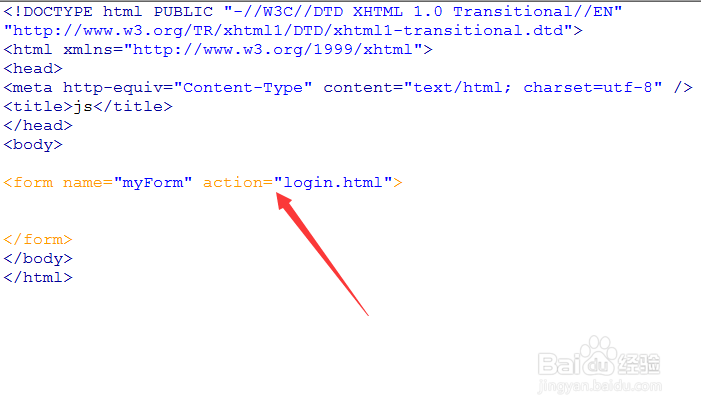
2/7在test.html页面, 创建一个form表单,设置其action为login.html,代码如下:
 3/7
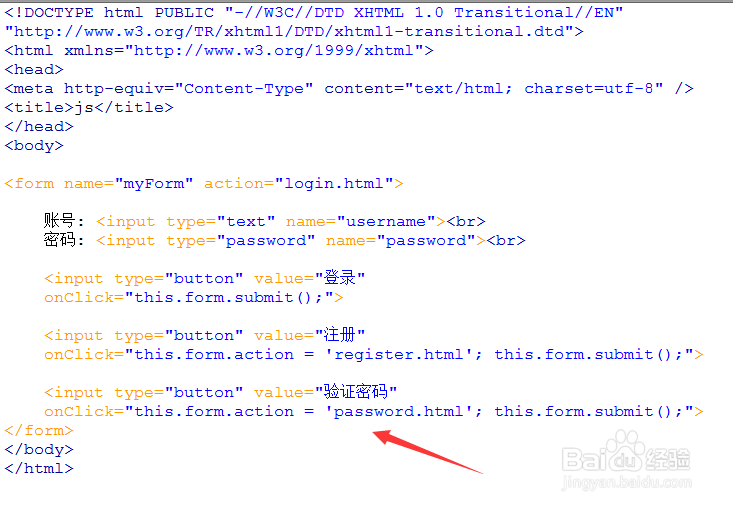
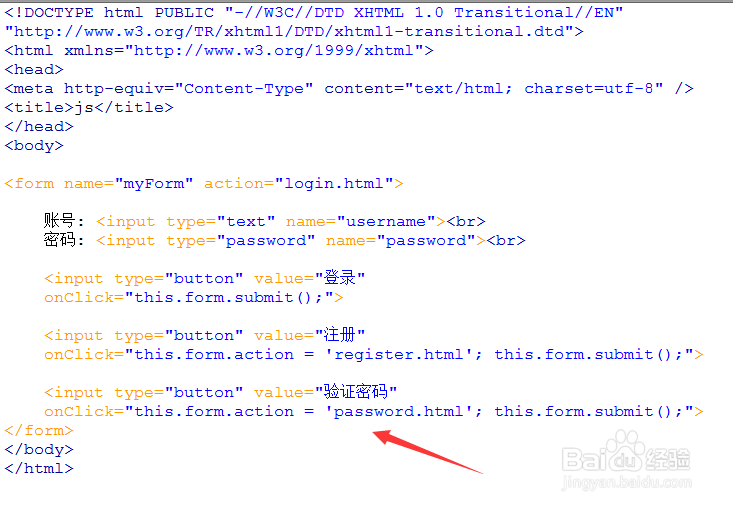
3/7在form表单内,使用input标签创建一个账号输入框,一个密码输入框,代码如下:
 4/7
4/7在表单内,使用input标签创建一个button按钮,名称为“登录”,代码如下:
 5/7
5/7给button按钮绑定onclick点击事件,当点击按钮时,实现表单信息的提交,接收表单数据的文件是login.html。
 6/7
6/7再使用input标签创建一个button按钮,名称为“注册”,通过表单对象的action属性来改变提交路径为register.html。当按钮被点击时,动态改变action,再提交表单数据。代码如下:
 7/7
7/7与上一步方法相同,再创建一个button按钮,不同的是按钮名称为“验证密码”,action值为password.html。
通过这种方式,可以实现三个按钮提交一样的表单数据,但action是不同的,三个按钮处理数据都是独立的。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_599554.html
上一篇:如何关闭骚扰电话的拦截通知
下一篇:淘宝物流异常怎么处理
 订阅
订阅