Dw制作网页基础(设置网页属性和编辑头部信息)
来源:网络收集 点击: 时间:2024-04-27这里我们主要说的呢是在Dreamweaver中制作网页基础(包括设置网页属性和编辑头部信息)首先我们像往常一样这里我们需要先建立一个新的文档界面,最最基础的建立新的文档大家肯定是懂得的
 2/13
2/13建立完毕文档之后呢,这里我们先讲述的是设置网页属性,如下图所示我们点击修改,然后在出现的下拉选项中我们找到里面的一个页面属性,然后进行点击。
 3/13
3/13出现如下图中所示的小窗口,这里的小窗口中我们是有五个页面属性可以设置的(如下图中所示的是页面属性中外观的设置,在外观选项中可以设置页面的默认字体、背景颜色、页面边距等)
 4/13
4/13如下图所示呢这里是链接的设置(页面属性下的链接类别,在链接选项中可以设置链接文字的字体和颜色等)
 5/13
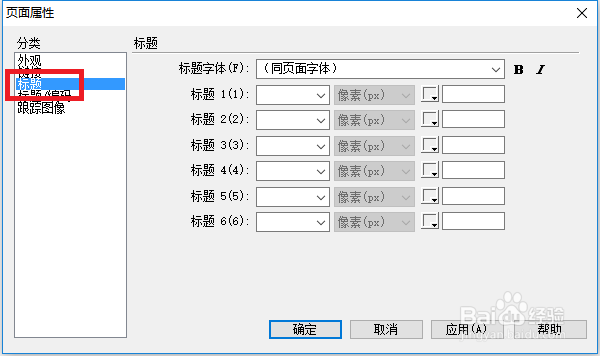
5/13这里是标题的设置(标题类别栏用于设置当前页面的文本格式。标题呢是HTML文档默认保留的文本体例)
 6/13
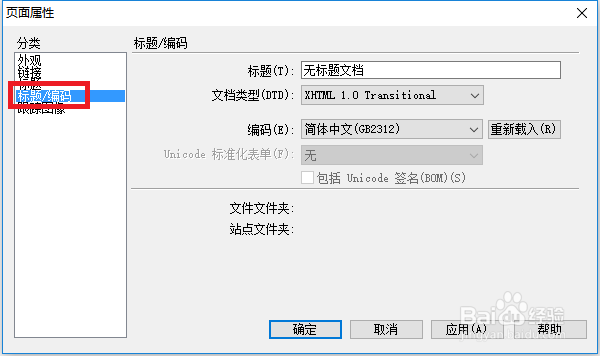
6/13标题和编码的设置(标题是显示在收藏项目中,“编码是用来设置当前网页文字采用编码种类这大家注意的是“在中文模式下默认编码为简体中文GB2312””)
 7/13
7/13最后设置是“跟踪图像”:他可以在设计页面是插入用作参考的图像文件,这几步主要讲解的是设计网页属性
 8/13
8/13下面所说的是:编辑头部信息,这边注意的是我们点击那个左上角的常用
 9/13
9/13随后呢选择里面的一个HTML,进行点击
 10/13
10/13注意这块我们点击完毕之后呢,这里的显示是有所不同的,出现如下图中所示的内容选项,
 11/13
11/13点击文件头按钮,点击关键字按钮
 12/13
12/13在如下图中输入站点或网页的关键字(即网站中关键内容描述)
 13/13
13/13这里还有网站局部内容的说明
 网页WORD
网页WORD 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_608310.html
 订阅
订阅