DW怎么在网页标题前加图标logo
来源:网络收集 点击: 时间:2024-04-03【导读】:
DW怎么在网页标题前加图标logo,话不多说,下边小编就简单的教一下。工具/原料more电脑:Acer笔记本电脑软件:DW方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结1/1
总结1/1
在电脑上边打开【Dreamweaver】简称DW。
 2/7
2/7进入软件后,点击左上角的【文件】-【新建】。
 3/7
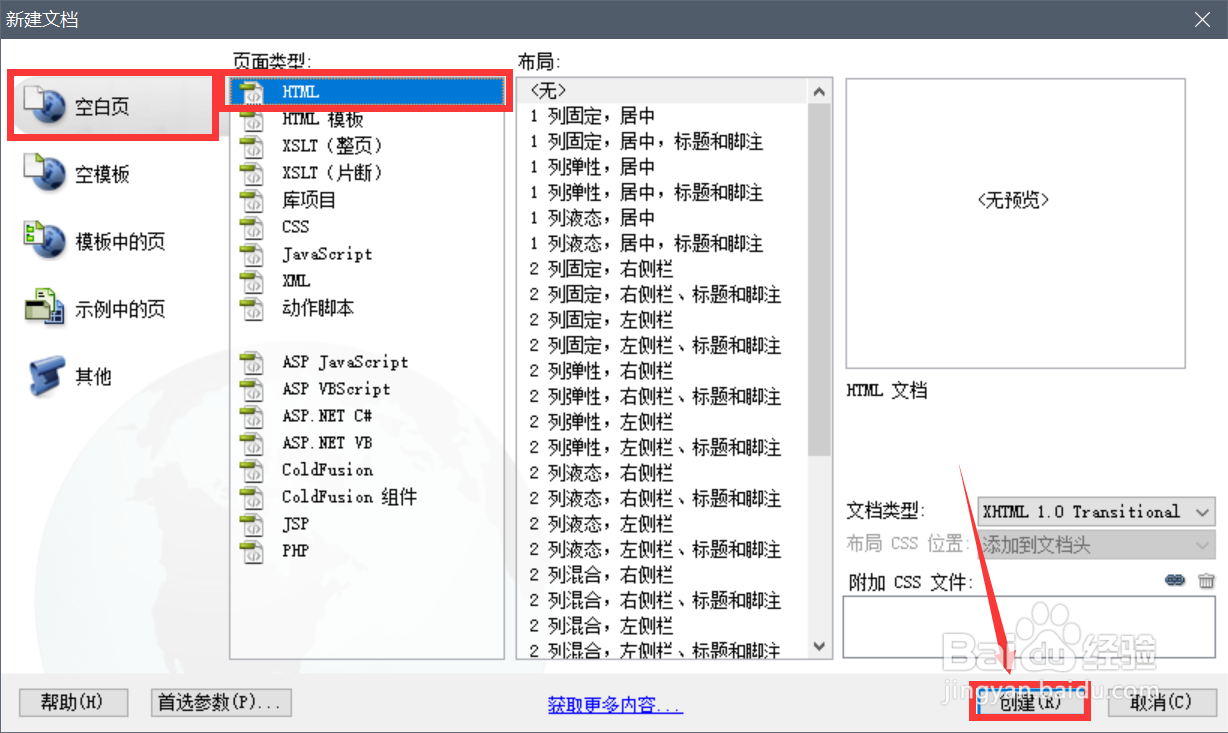
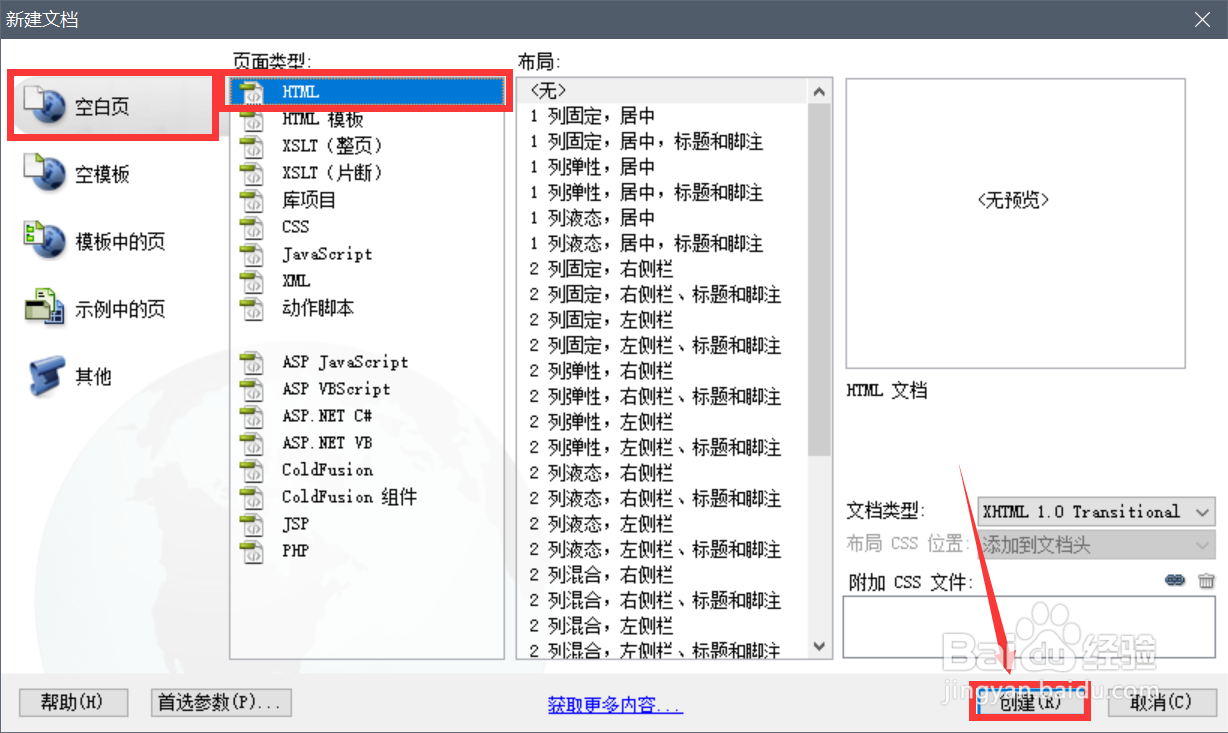
3/7点击【空白页】-【HTML】-右下角【创建】。
 4/7
4/7创建完成就可以进行编辑了。
 5/7
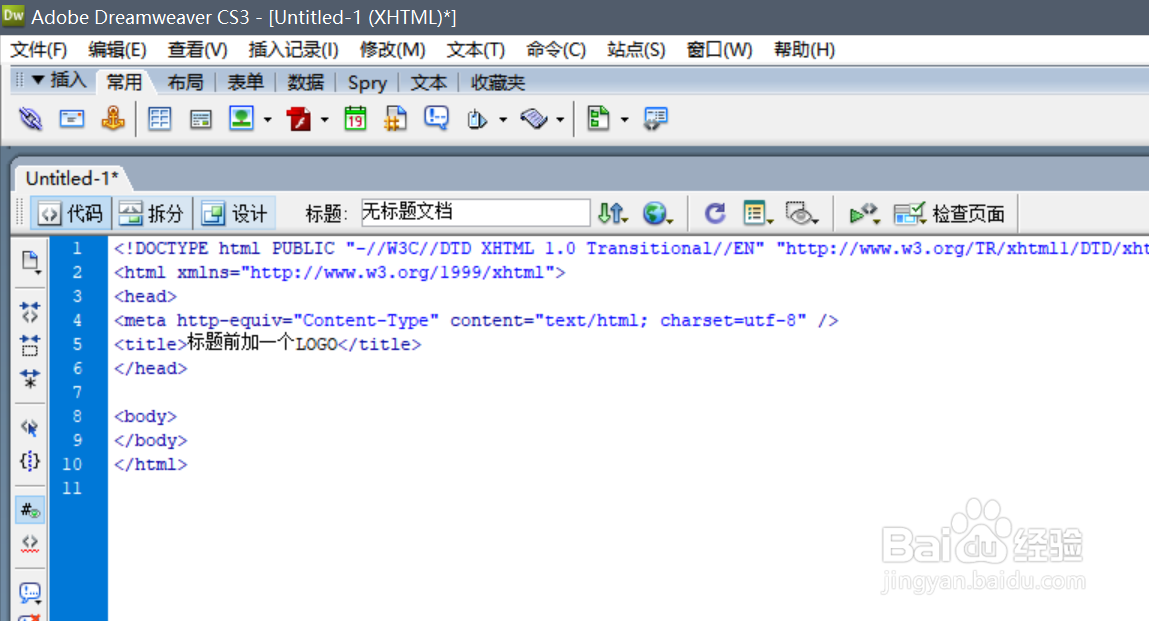
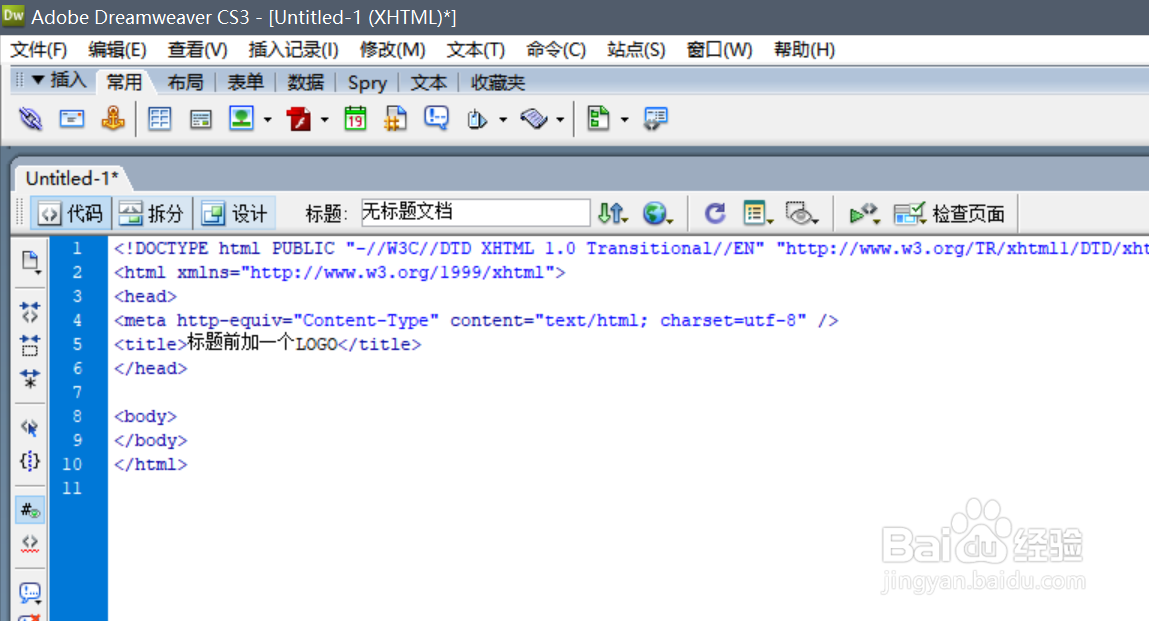
5/7然后在【标题】的下边加上这窜代码。
link rel=shortcut icon href=index_files/favicon.ico/
然后选择这段代码,点击下边的【文件夹图标】。
 6/7
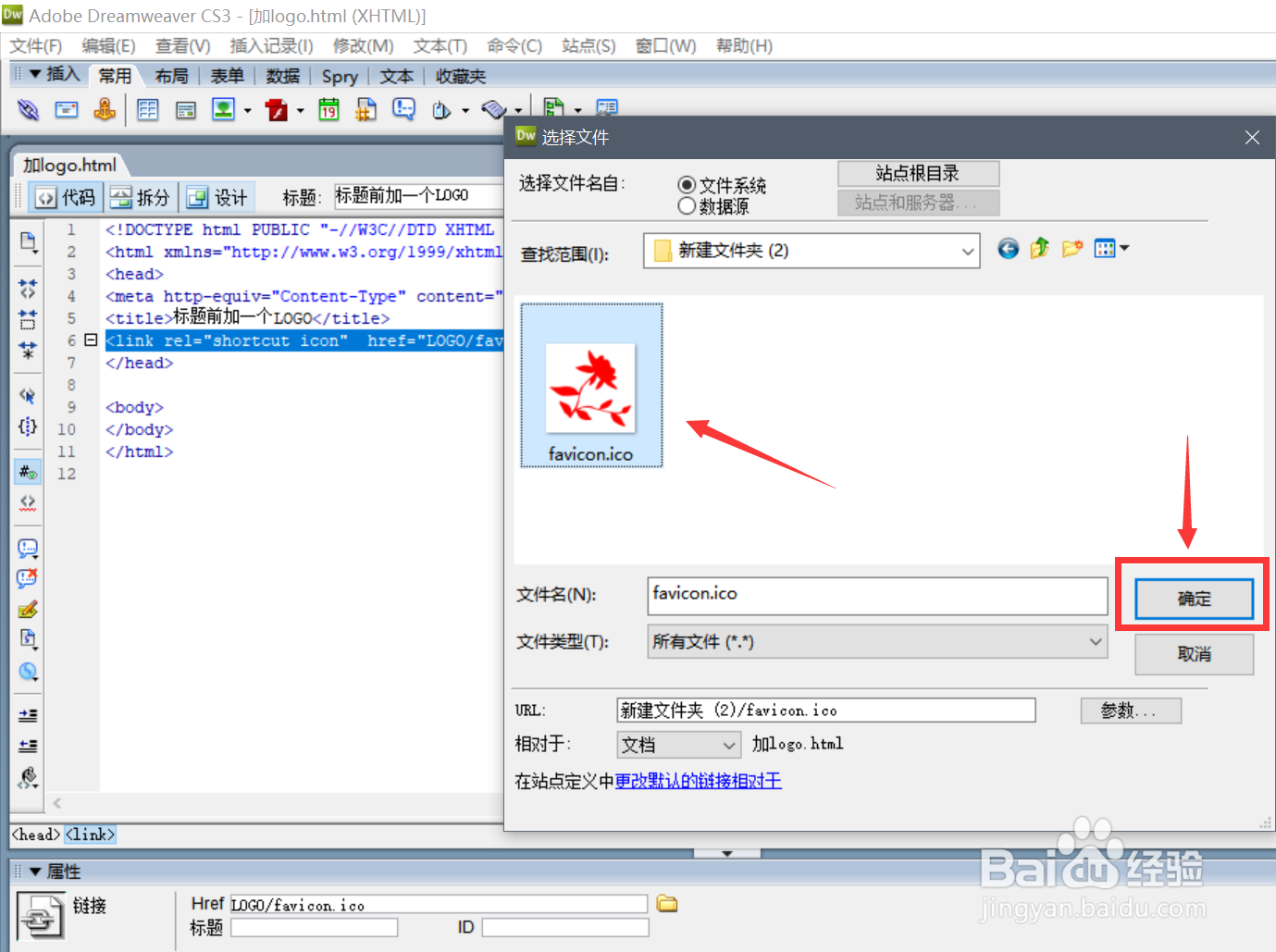
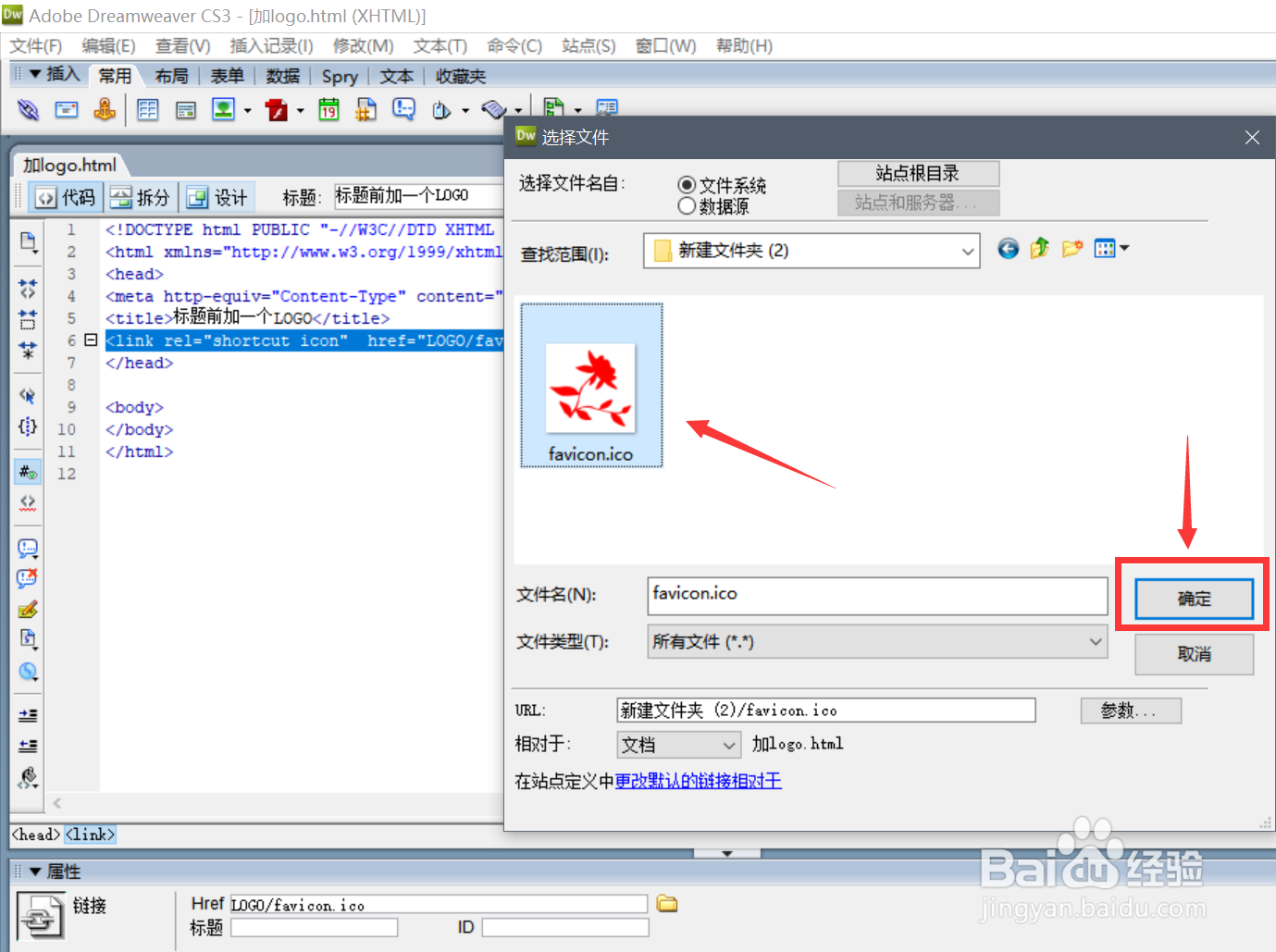
6/7选择要制作标题前的图标logo(ico后缀的)点击【确定】。
 7/7
7/7保存网站后,打开页面即可看到图标logo。
 总结1/1
总结1/11、在电脑上边打开【Dreamweaver】简称DW。
2、点击左上角的【文件】-【新建】。
3、点击【空白页】-【HTML】-右下角【创建】。
4、创建完成就可以进行编辑了。
5、然后在【标题】的下边加上这窜代码。
link rel=shortcut icon href=index_files/favicon.ico/
然后选择这段代码,点击下边的【文件夹图标】。
6、选择要制作标题前的图标logo(ico后缀的)点击【确定】。
7、保存网站后,打开页面即可看到图标logo。
注意事项希望对您有所帮助,如有疑问记得留言哦,谢谢。
DW标签前LOGO版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_409954.html
上一篇:洛克王国大耳帽兜在哪里怎么抓?
下一篇:如何用小美料理机自制黑米糕?
 订阅
订阅