如何使用钉钉小程序配置底部的tabbar相关属性
来源:网络收集 点击: 时间:2024-04-27【导读】:
在使用钉钉小程序时,发现配置全局的选项卡样式,跟微信小程序配置全局是一样的,也是在app.json文件中。配置的相关属性也是一样的。下面利用实例说明tabbar的配置,操作如下:工具/原料more钉钉小程序截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,通过快捷方式打开钉钉小程序开发工具,切换到模板选取,如下图所示:
 2/6
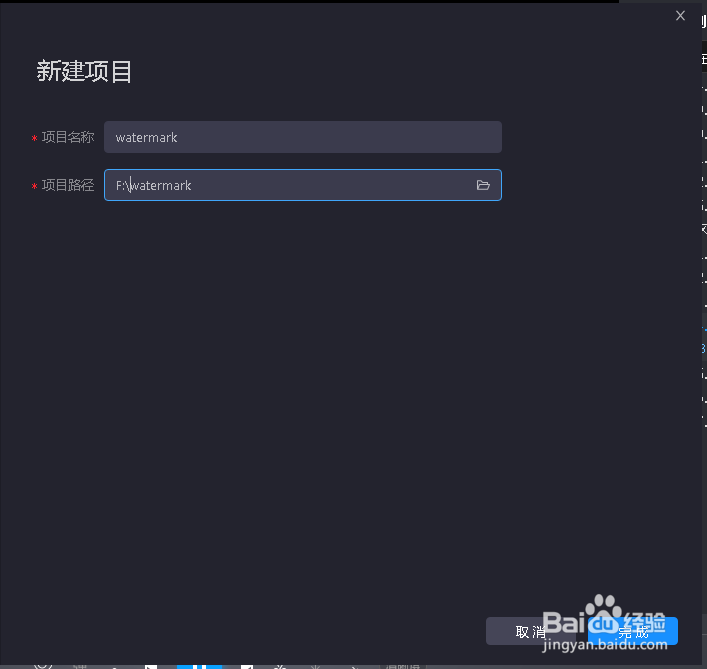
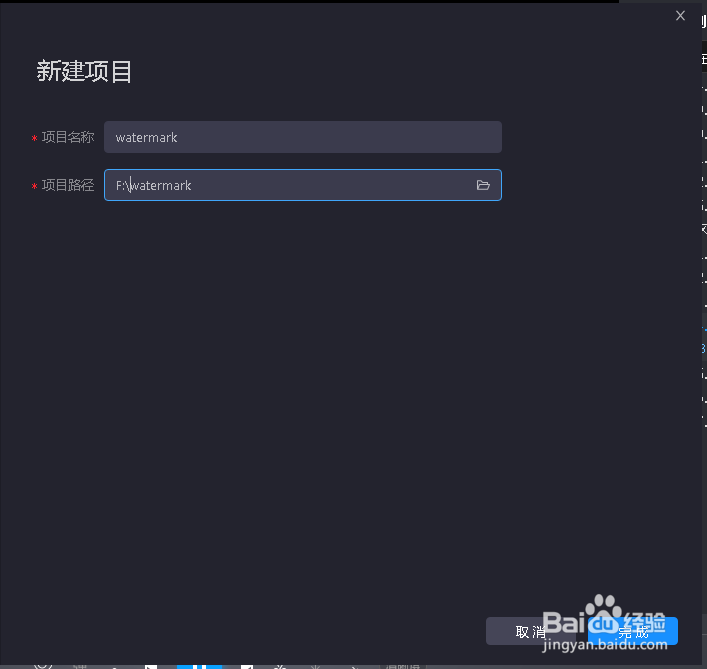
2/6第二步,选择模板中的UI,然后选择其中之一,输入项目名称和项目路径,如下图所示:
 3/6
3/6第三步,点击开发工具右下角的完成按钮,这时会生成一个项目,结构如下图所示:
 4/6
4/6第四步,点击工具上方的关联应用,使用扫码进行关注,在已创建好的小程序,选择,如下图所示:
 5/6
5/6第五步,在pages文件夹目录下,再新建一个小程序页面,这时会生成相应的文件,如下图所示:
 6/6
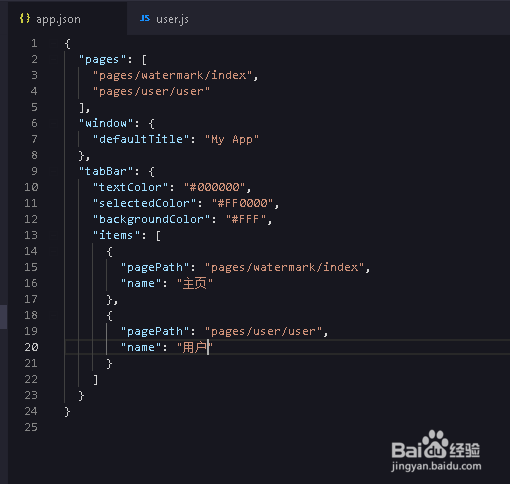
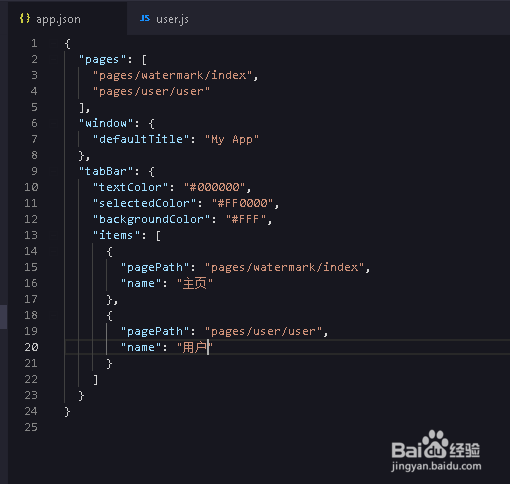
6/6第六步,在app.json文件中,添加tabbar属性,有文本字体和选中的文本字体、配置的文件路径等,如下图所示:
 注意事项
注意事项注意钉钉小程序中如何配置全局的选项卡样式
注意配置选项卡选中的样式和字体样式
AXML钉钉小程序开发工具ACSS小程序版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_611570.html
上一篇:如何用烤箱烤牛排?
下一篇:Win11怎么开启正常模式?
 订阅
订阅