jquery如何获取checkbox,并判断是否选中
来源:网络收集 点击: 时间:2024-04-29新建一个html文件,命名为test.html,用于讲解jquery如何获取checkbox,并判断是否选中。
 2/7
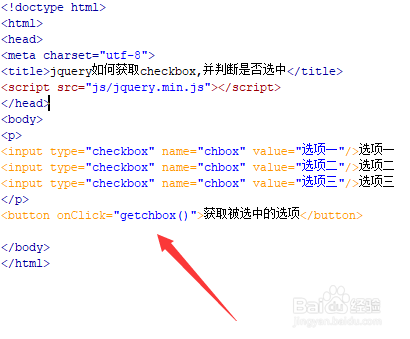
2/7在test.html文件中,使用input标签创建多个checkbox选项,分别为选项一,选项二,选项三。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取被选中的选项”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getchbox()函数。
 5/7
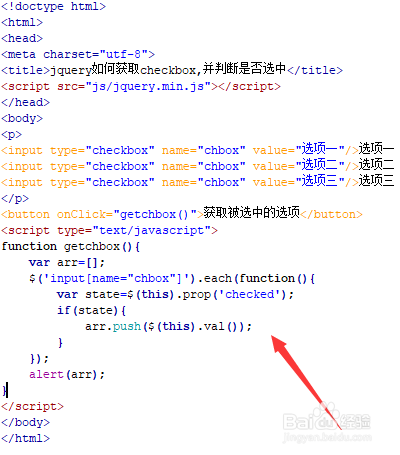
5/7在js标签中,创建getchbox()函数,在函数内,定义一个空数组arr,用于保存获得的选项。
 6/7
6/7在getchbox()函数内,通过name属性获得checkbox对象,使用each()方法遍历每一个checkbox对象,再使用prop()判断checked属性状态,如果为true,即是被选中状态,把它保存进arr数组中。最后,使用alert()方法输出结果。
 7/7
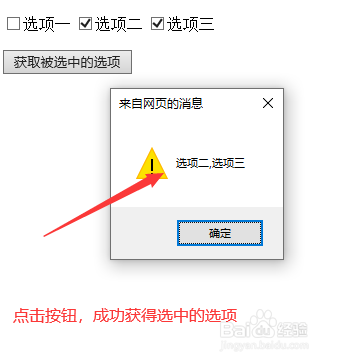
7/7在浏览器打开test.html文件,选中选项,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建多个checkbox选项,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,获得checkbox对象,使用each()方法遍历每一个checkbox对象,再使用prop()判断checked属性状态,如果为true,即是被选中状态,把它保存进arr数组中。
注意事项prop()判断checked属性状态,如果返回true,则checkbox被选中,返回false,则checkbox未被选中。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624443.html
 订阅
订阅