网站404页面的本地制作流程
来源:网络收集 点击: 时间:2024-04-30【导读】:
HTTP 404或Not Found错误信息是HTTP的其中一种“标准回应信息”(HTTP状态码),此信息代表客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应且不知原因。通过制作自定义404页面,在一定程度上能够挽回网民的流量,是增强用户体验的很好的做法。工具/原料more电脑Adobe Dreamweaver CS6软件方法/步骤1/8分步阅读
 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
下载好自己所需的404页面显示图片至本地桌面

 2/8
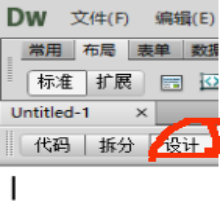
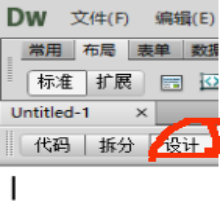
2/8打开DW软件,新建html文件,点击“设计”
 3/8
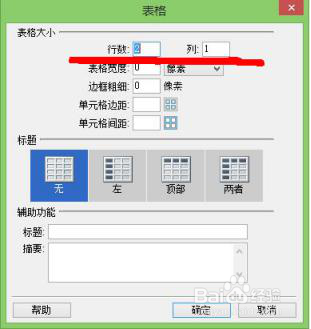
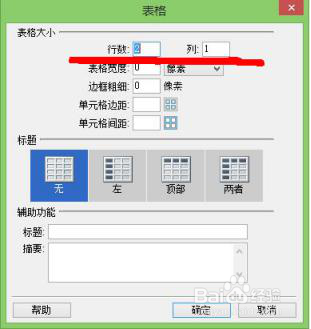
3/8点击插入--表格,出现表格对话框,选择2行一列,确定
 4/8
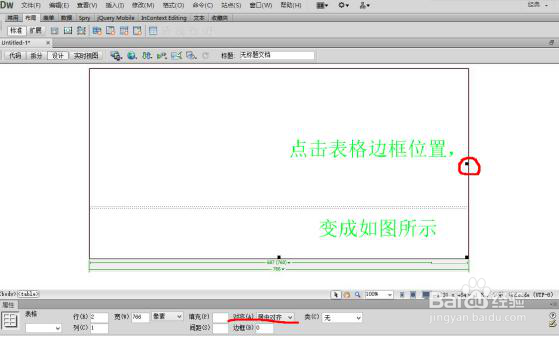
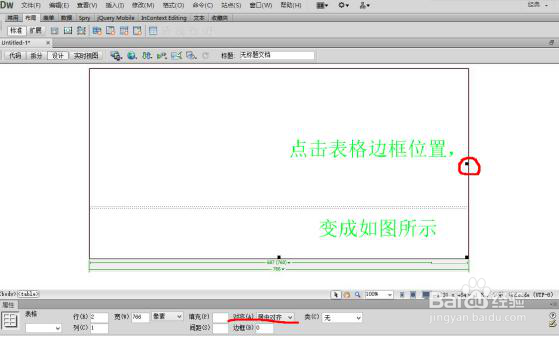
4/8将表格拉大至合适大小,点击表格边框位置,选择居中对齐
 5/8
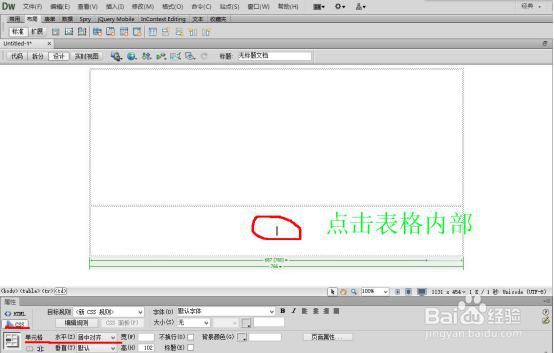
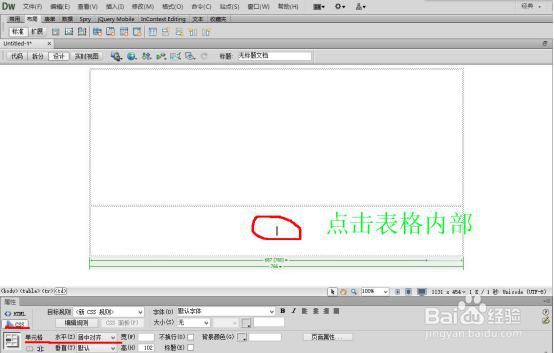
5/8点击表格内部,找到单元格-水平,选择:居中对齐
 6/8
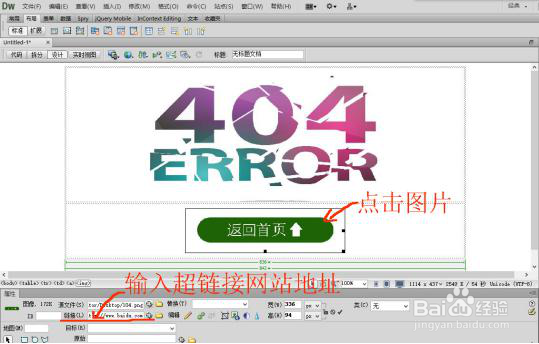
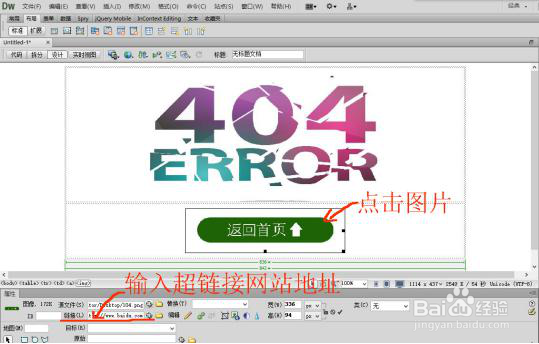
6/8点击插入--图像,依次将之前下载好的图片分别放入表格中,并对表格下方内的图片添加你想要的超链接地址
 7/8
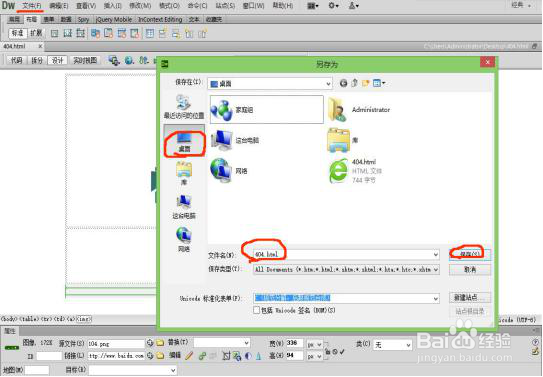
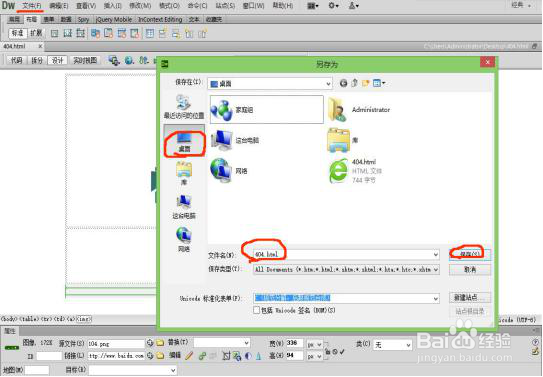
7/8点击文件--另存为,保存到桌面位置,修改文件名为404.html,保存
 8/8
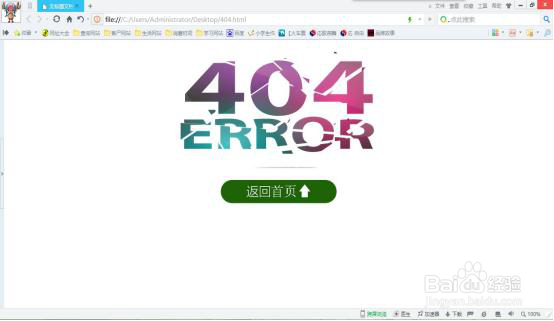
8/8回到桌面,打开404.html文件,查看显示效果,本地制作完成。
 注意事项
注意事项本条经验中所使用的用于制作404的图片仅供参考,实际操作时,可以DIY。
本条经验所采用的制作步骤并非唯一的正确流程,仅供参考。
404制作404制作流程404制作步骤404页面版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_631109.html
上一篇:电脑版全民K歌在哪查看K歌好友榜
下一篇:PPT中怎么快速插入地球图形?
 订阅
订阅