FLASH CS6中如何使用代码制作下雪效果(AS3版)
来源:网络收集 点击: 时间:2024-02-18打开FLASH CS6软件,新建一个AS3文档,如下。
 2/6
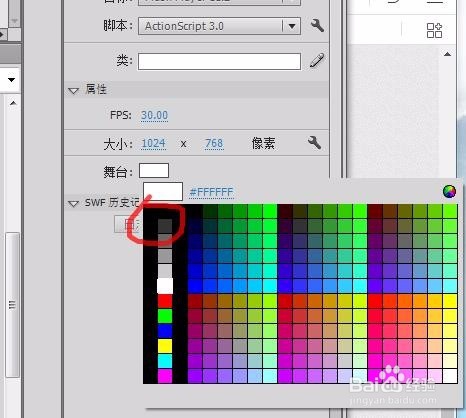
2/6将舞台背景色设置为黑色,或画一个黑色的形状。
 3/6
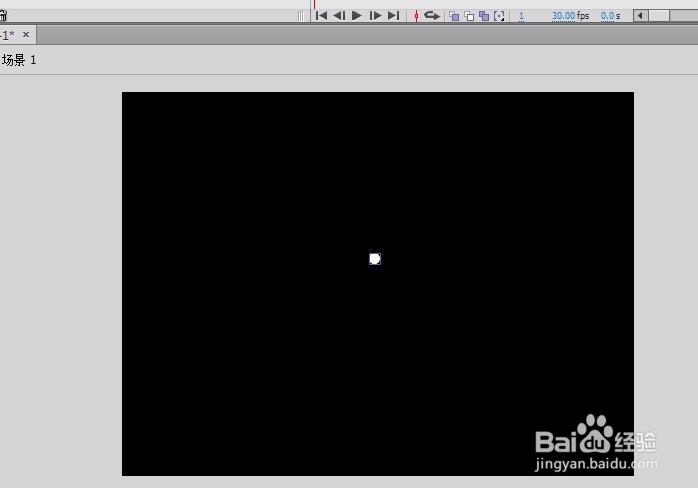
3/6在舞台上画一个雪花,如下图,我只是画一个圆,同学们可以自行发挥。
 4/6
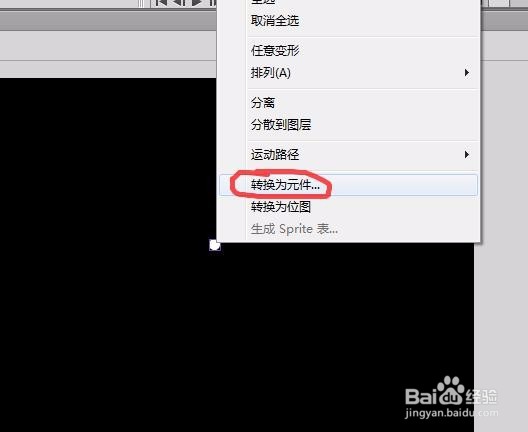
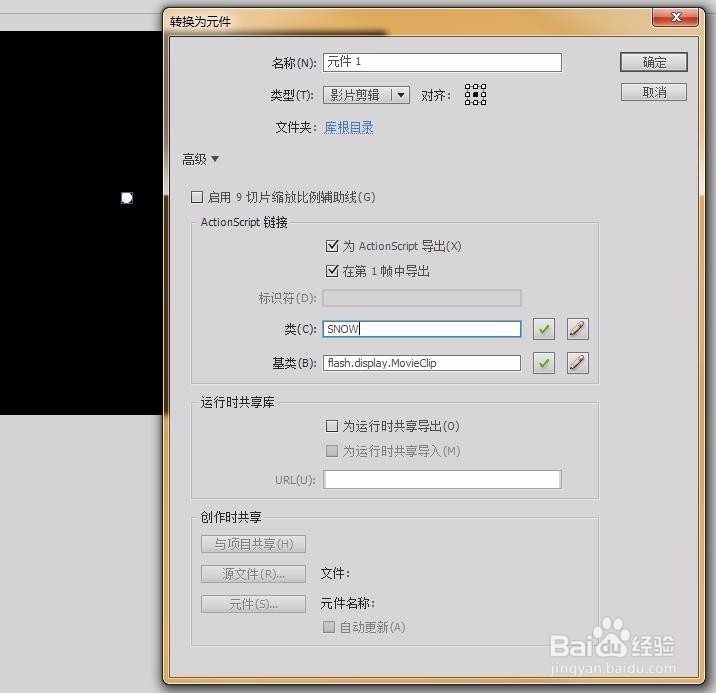
4/6选择雪花转换为影片剪辑,并设置Actionscript链接如下图。设置成SNOW,其它默认即可。

 5/6
5/6然后将舞台上的雪花删除,在主时间轴加如下代码:
var snow_count:int=100;//雪花数量
var snowAry:Array=new Array();//用于存放雪花
init();
function init():void
{
for(var i:int=0;isnow_count;i++)
{
snowAry.push(new SNOW());//添加雪花到数组
snowAry.x=stage.stageWidth*Math.random();//随机x坐标
snowAry.y=stage.stageHeight*Math.random();//随机y坐标
snowAry.alpha=0.3+0.7*Math.random();//随机透明度
snowAry.scaleX=snowAry.scaleY=0.3+0.7*Math.random();//随机大小
snowAry.spd=2+2*Math.random();//随机下落速度
this.addChild(snowAry);//放置到舞台
}
this.addEventListener(Event.ENTER_FRAME,AutoMoveEvent);//添加帧频事件开始动画
}
function AutoMoveEvent(e:Event):void
{
for(var i:int=0;isnow_count;i++)
{
snowAry.y+=snowAry.spd;
if(snowAry.ystage.stageHeight+snowAry.height)//如果雪花到达舞台以外则重置
{
snowAry.x=stage.stageWidth*Math.random();//随机x坐标
snowAry.y=-50;//固定y坐标
snowAry.alpha=0.3+0.7*Math.random();//随机透明度
snowAry.scaleX=snowAry.scaleY=0.3+0.7*Math.random();//随机大小
snowAry.spd=2+2*Math.random();//随机下落速度
}
}
}
6/6代码没问题的话,现在ctrl+enter就可以看到下雪的效果了。
如果想停住下雪,则使用如下代码。
this.removeEventListener(Event.ENTER_FRAME,AutoMoveEvent);
注意事项注意选择AS3文档。
该效果把雪花换成其它的如花瓣之类的,也是可以的,自己去创新吧。
FLASHAS3软件下雪版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_64555.html
 订阅
订阅