如何从css样式表里设置表格内文字居顶端
来源:网络收集 点击: 时间:2024-02-18【导读】:
在使用table标签创建表格时,有时候需要将单元格内的文字居顶端对齐,在css中,主要通过将vertical-align属性设置为text-top来实现。下面小编举例讲解如何从css样式表里设置表格内文字居顶端。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7
 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
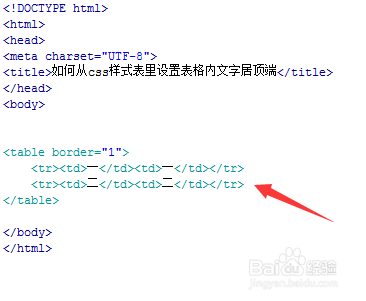
新建一个html文件,命名为test.html,用于讲解如何从css样式表里设置表格内文字居顶端。
 2/7
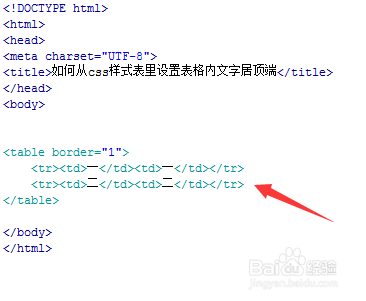
2/7在test.html文件内,使用table标签创建一个表格,并通过border属性设置表格的边框宽度为1px。
 3/7
3/7在test.html文件内,在table标签内使用tr标签创建两行,使用td标签设置每行两个单位格。
 4/7
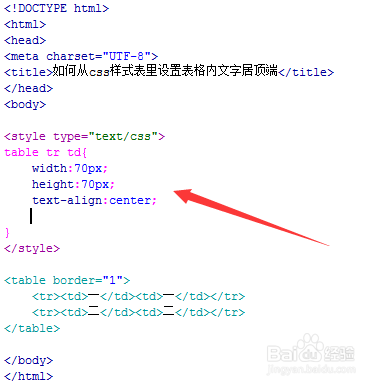
4/7在test.html文件内,编写标签style type=text/css/style,下面将在标签内编写css样式。
 5/7
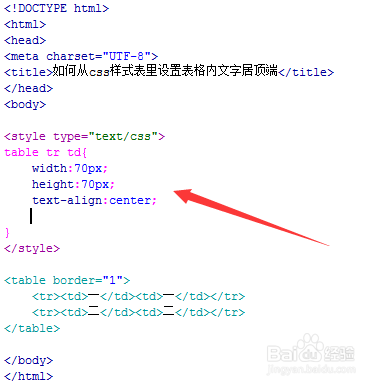
5/7在css标签内,使用css设置td标签的宽度和高度为70px,同时通过text-align属性设置文字居中显示。

 6/7
6/7在css标签内,使用css中的vertical-align属性,将其设置为text-top实现文字居顶端对齐。
 7/7
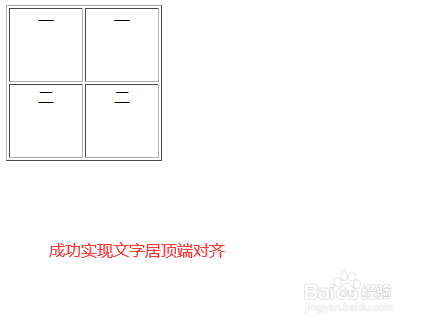
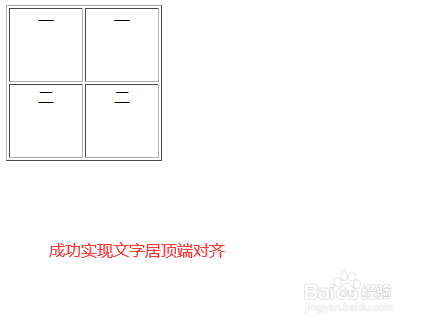
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。
2、在test.html文件内,创建一个两行两列的表格。
3、在css样式中,对表格的td标签,设置vertical-align属性为text-top。
注意事项在css中,必须是对单元格td标签使用vertical-align属性,将其设置为text-top才能生效。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_65441.html
上一篇:华为屏幕坏了黑屏导出数据
下一篇:番茄畅听怎么设置30分钟自动停止播放
 订阅
订阅