高德地图API搜索功能无法使用的解决方法
来源:网络收集 点击: 时间:2024-05-02【导读】:
各位地图开发的朋友在调用高德地图的javascript api时可能会遇到搜索功能不能使用的情况,那么就跟随我解决吧。方法/步骤1/7分步阅读 3/7
3/7 4/7
4/7 5/7
5/7 7/7
7/7
我们引用了官方的api,并且按如下编写了搜索例子:
script type=text/javascript
var map = new AMap.Map(container, {
resizeEnable: true
});
AMap.service(, function() {
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: 5,
pageIndex: 1,
city: 010, //城市
map: map,
panel: panel
});
//关键字查询
placeSearch.search(北京大学);
});
/script
还是不显示搜索结果,那么就接着操作如下
2/7点击高德开发者平台页面右上角的 控制台 进入控制中心
 3/7
3/7在你已存在的应用后点击“添加新key”
 4/7
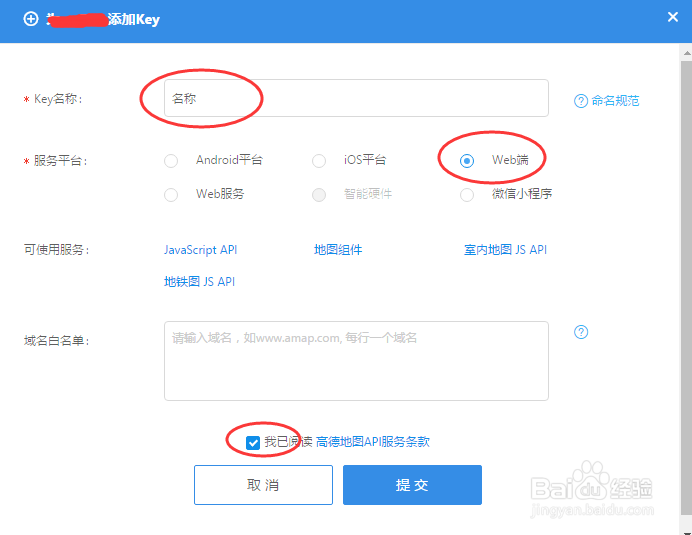
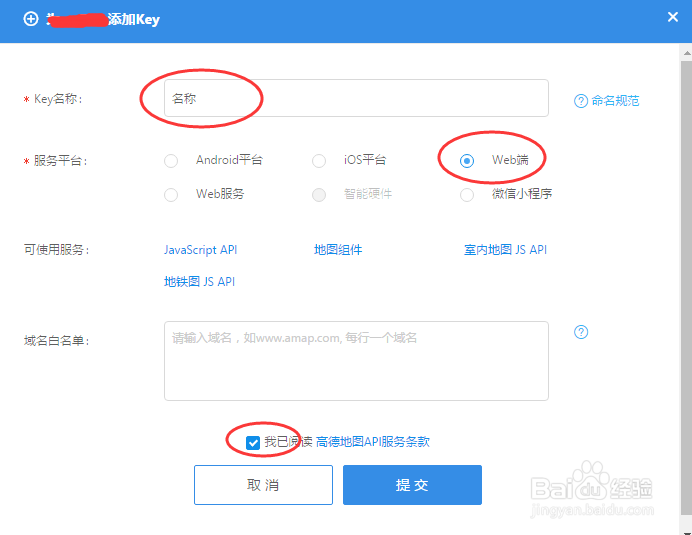
4/7输入key的名称,服务平台选择web端,选中服务条款,确定即可。
 5/7
5/7然后将新的key添加到你的页面引用地址里就好了。
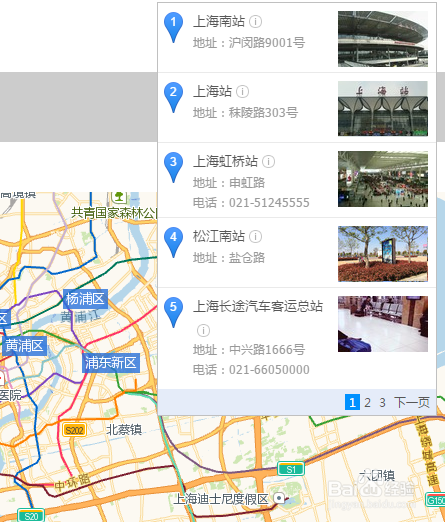
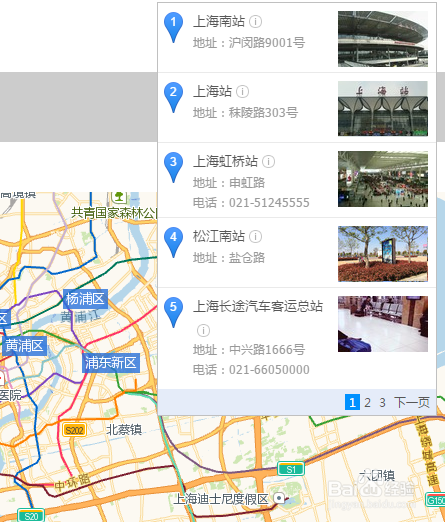
6/7效果已经出来了哦
 7/7
7/7这里需要大家注意的就是web端渝web服务的key值所引用的api使用的服务是不一样的哦,这点大家切记噢。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_655674.html
上一篇:新做法宣软棋子
下一篇:男友年纪比自己大,家人不同意结婚应该怎么办?
 订阅
订阅