dreamweaver cs6拖动AP元素
来源:网络收集 点击: 时间:2024-02-18【导读】:
dreamweaver cs6拖动AP元素品牌型号:联想电脑系统版本:win10软件版本:dreamweaver cs6方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
我们需要先新建一个HTML空白页
然后我们在菜单栏中选择’插入‘----’布局对象‘-----’AP div命令‘,在页面中插入一个div层
 2/7
2/7接着我们在层内插入一副图片
 3/7
3/7接下来我们打开’拆分‘视图,将光标放在在之间
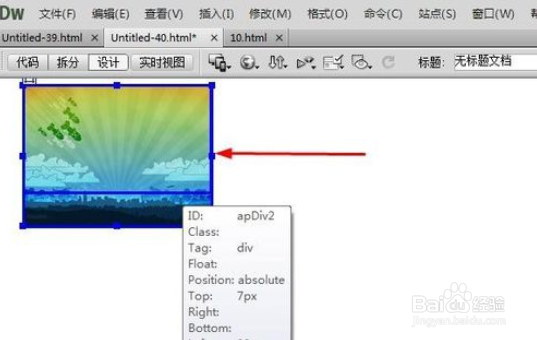
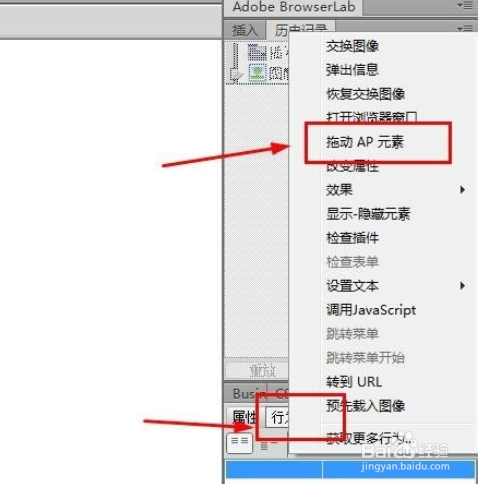
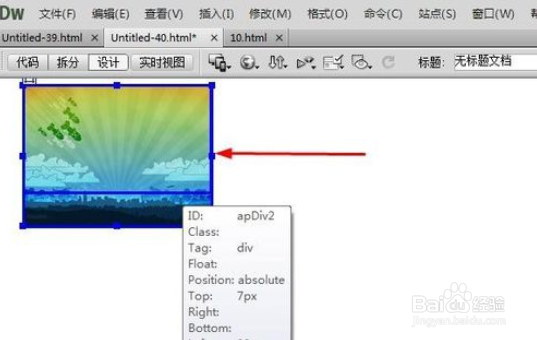
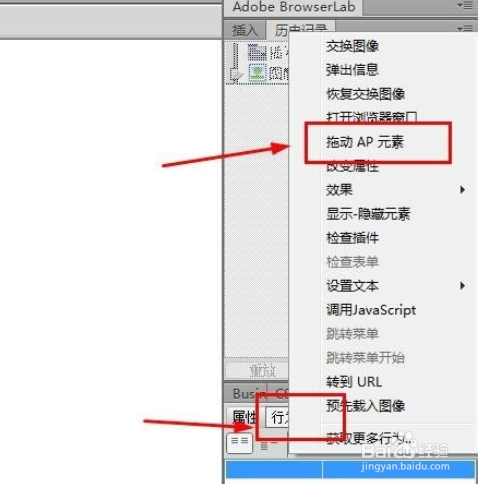
 4/7
4/7在行为控制面板中选择添加按钮,在弹出的菜单中选择’拖动AP元素‘
 5/7
5/7在弹出的’拖动AP元素‘对话框中选择移动’不限制‘
 6/7
6/7在行为控制面板中选择’onload
 7/7
7/7最后我们按F12按钮在IE中预览,在360浏览器中预览没有效果。预览时可以点击左键任意拖动
 注意事项
注意事项耐心操作
电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_66699.html
上一篇:青菜怎么做好吃
下一篇:Blender怎么修改输出尺寸
 订阅
订阅