html页面单选框怎么实现
来源:网络收集 点击: 时间:2024-05-04【导读】:
在html页面中,可以利用input标签实现单选项。下面小编举例讲解html页面单选框怎么实现。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 HTML
HTML
新建一个html文件,命名为test.html,用于讲解html页面单选框怎么实现。
 2/5
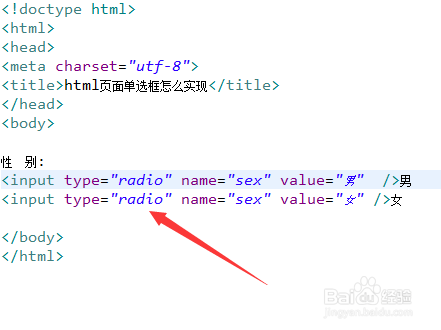
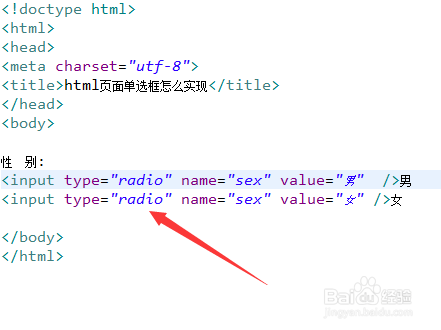
2/5在test.html文件中,使用input标签创建单选项。
 3/5
3/5在test.html文件中,将input标签的type属性值设置为radio,即设置input为单选项类型。
 4/5
4/5在test.html文件中,再使用checked属性设置第一个选项为默认选项。
 5/5
5/5在浏览器打开test.html文件,查看结果。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_668513.html
上一篇:圣诞节主题手抄报怎么画
下一篇:支付宝怎样给好友发悄悄话?
 订阅
订阅