如何给全局a标签设置css
来源:网络收集 点击: 时间:2024-05-12【导读】:
使用Dreamweaver,a标签设置全css,通用格式。工具/原料moreDreamweaver方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
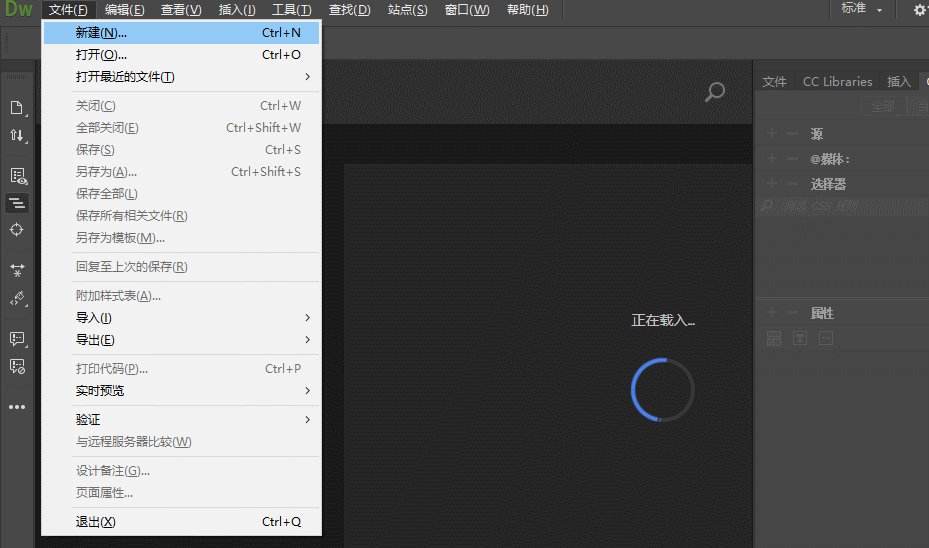
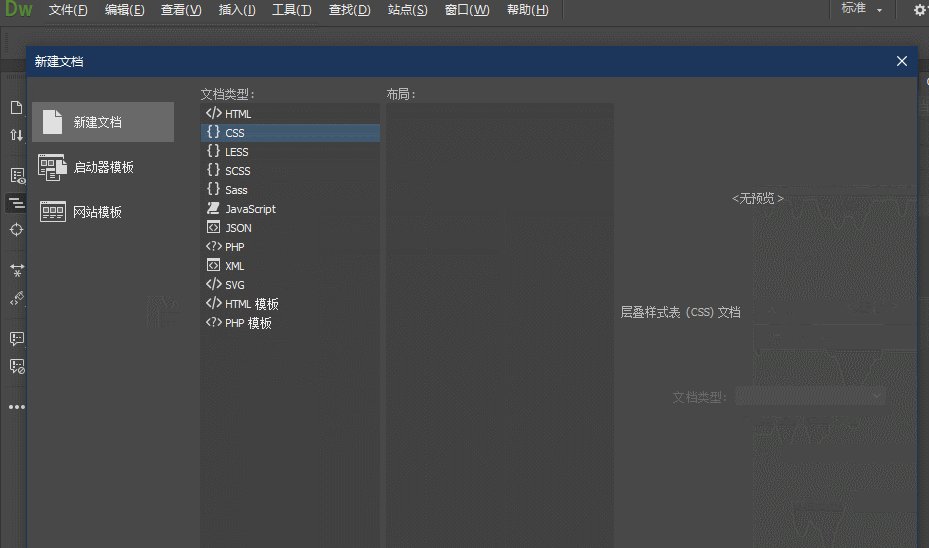
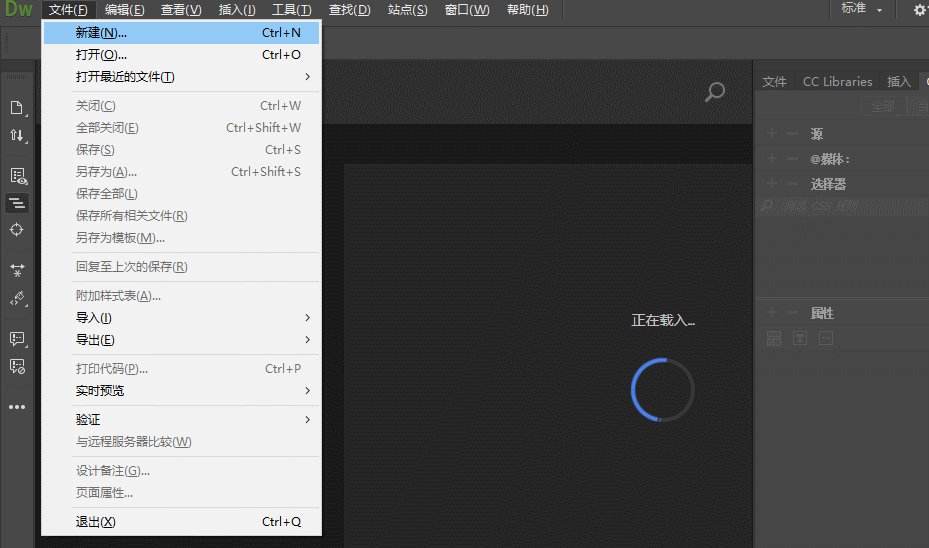
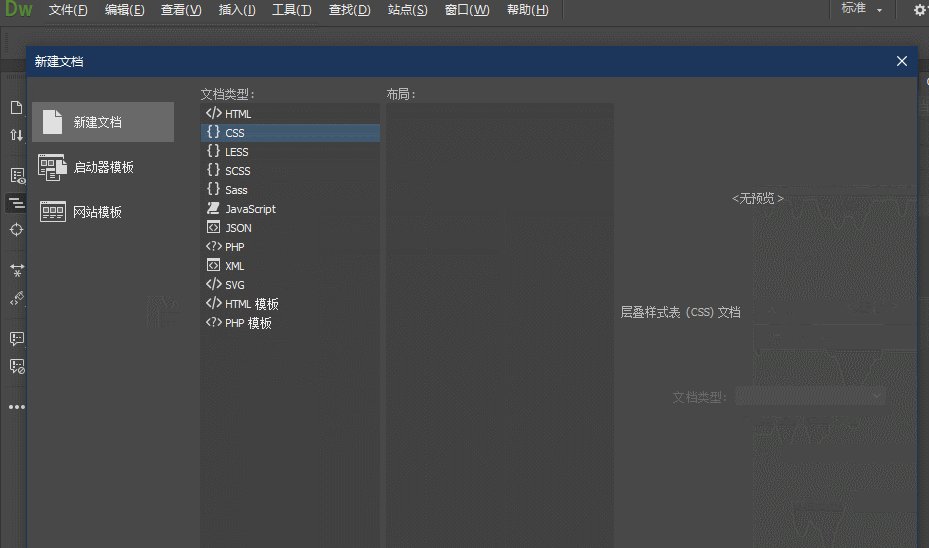
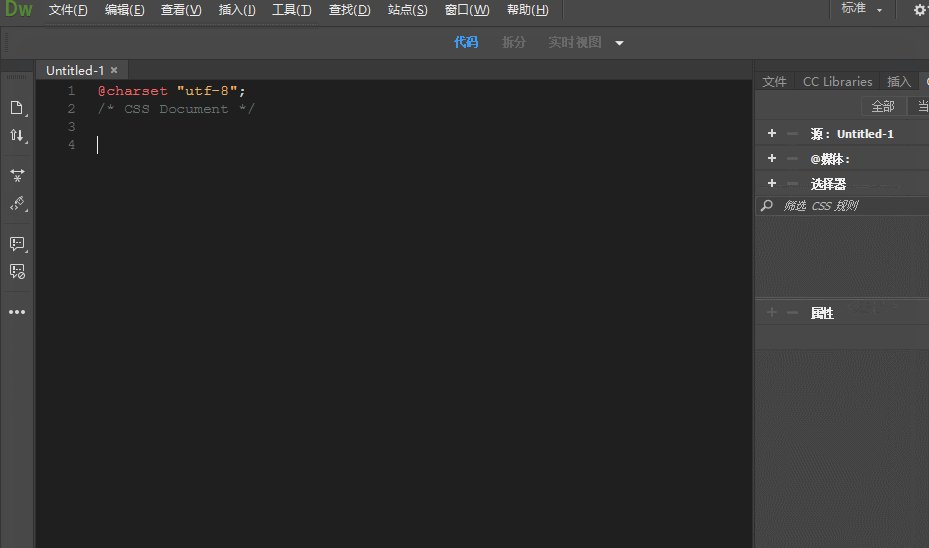
打开Dreamweaver(以下简称Dw),选择“文件”——“新建”——“新建文档CSS”。
 2/5
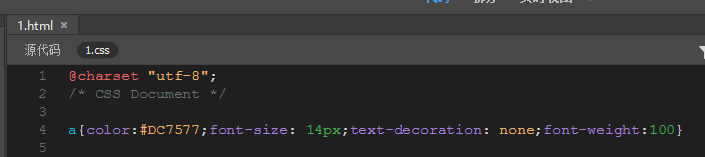
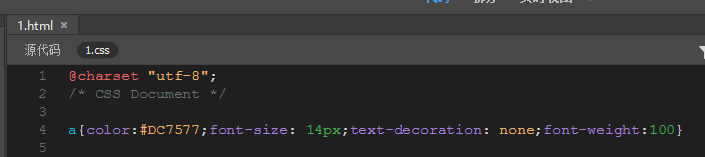
2/5在CSS文档中我们对标签A进行样式设置,像标签a、h1、i等一些标签本身就有属性,一般情况下为了方便使用会进行重置。对这类标签重置方式直接写标签后面加{},{}中是对标签的格式设置。图中所示,对是A的字体,颜色等进行设置。
 3/5
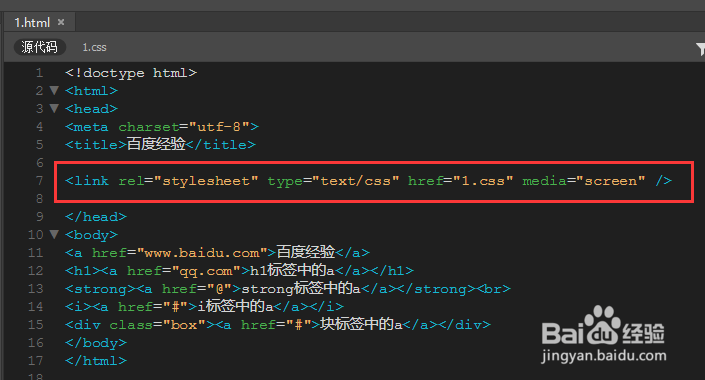
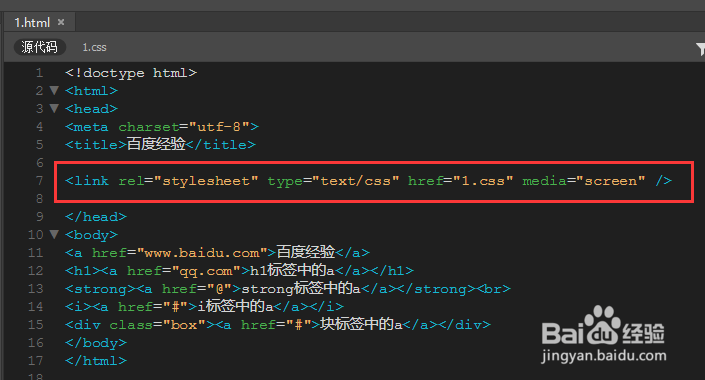
3/5设置好后,保存css文件,这里保存1.css方便网页中引用。我们将保存好的1.css加入到网页中。图中红色内容部分是对css文件的引用
 4/5
4/5body/body之间的内容是对标签A的测试 ,我们来打开网页看一下结果。除了蓝色箭头标识的那行外,其他a标签所显示格式都一样。
 5/5
5/5因为i标签本身属性为斜体,A在i中继承了斜体属性。为什么像strong、h1这本身带有加粗属性的标签,a也在其中怎么没有加粗。那是因为设置了a的字体为正常,如果去掉css文件中font-weight,那么strong、h1中的a也会有加粗效果。
注意事项如果a的父级标签自带有属性,a未对该属性进行重置,那会继承父级属性。
a所继承的属性 必须也有该属性 否则无法继承
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_741069.html
上一篇:成年女性应该知道的性知识有哪些?
下一篇:工商银行手机银行怎么安全退出
 订阅
订阅