css中如何指定文字在图片中的位置?
来源:网络收集 点击: 时间:2024-05-12【导读】:
在css中,可以给文字设置定位属性position,然后通过top和left属性设置文字的位置。下面小编举例讲解css中如何指定文字在图片中的位置。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
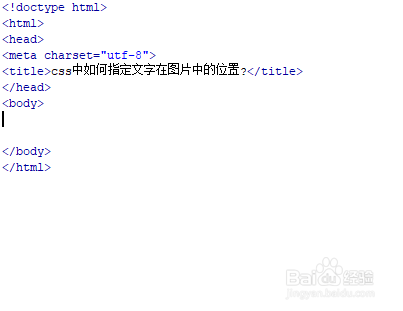
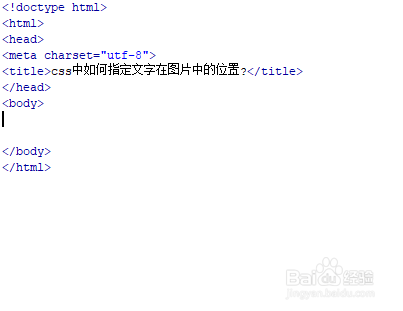
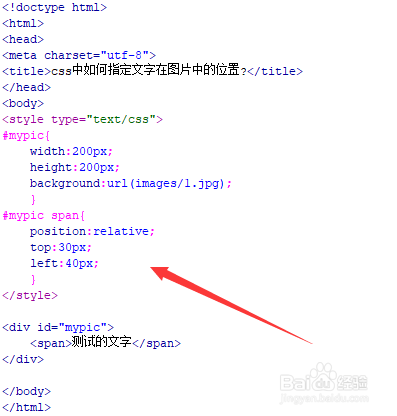
新建一个html文件,命名为test.html,用于讲解css中如何指定文字在图片中的位置。
 2/6
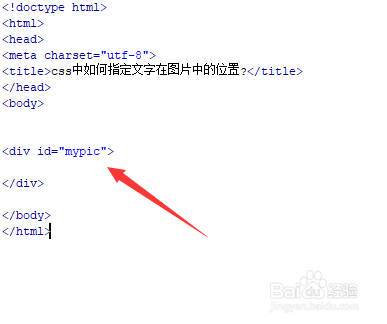
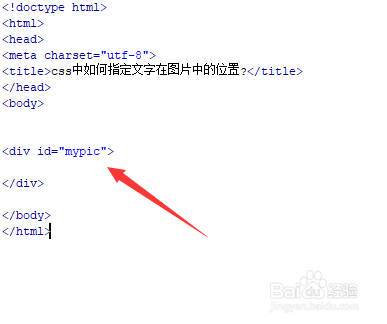
2/6在test.html文件内,使用div标签创建一个模块,并设置其id为mypic。
 3/6
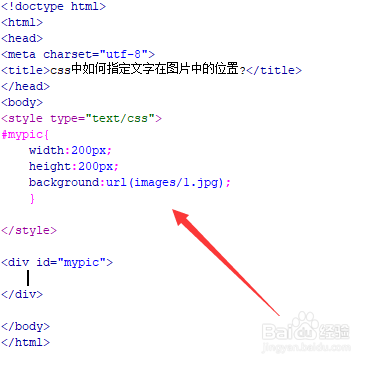
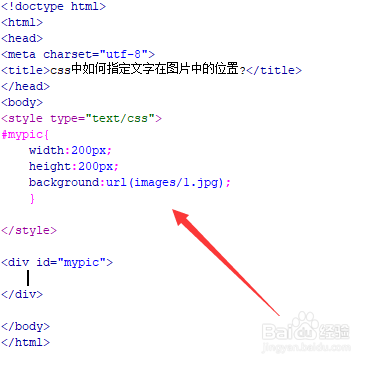
3/6在css标签内,通过id设置div的样式,定义其宽度为200px,高度为200px,背景图片为images文件夹下的1.jpg。
 4/6
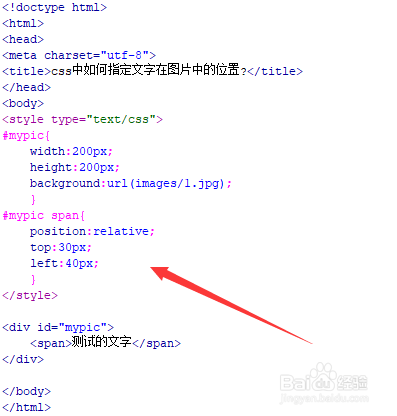
4/6在test.html文件内,在div内,使用span标签创建一行文字,下面将定义其在图片的位置。
 5/6
5/6在css标签中,通过span标签,使用position属性设置文字的位置为相对定位,再通过top属性设置文字距离图片顶部边缘为30px,通过left属性设置文字距离图片左边缘40px。
 6/6
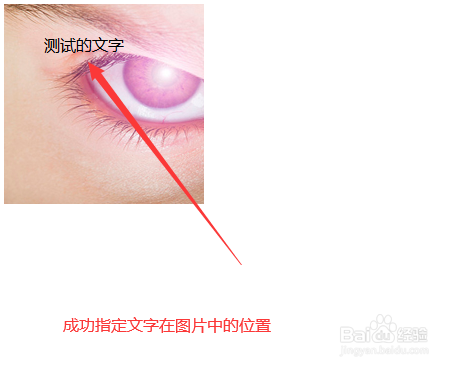
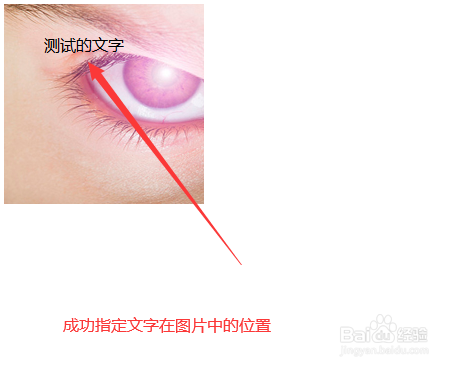
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,在div内,使用span标签创建一行文字。
2、在css标签中,通过span标签,使用position属性设置文字的位置为相对定位,再通过top属性设置文字距离图片顶部边缘为30px,通过left属性设置文字距离图片左边缘40px。
注意事项relative相对位置,指的是相对图片的位置。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_747303.html
上一篇:360WIFI怎样修改WIFI名称
下一篇:如何写8D报告
 订阅
订阅