Animate如何制作答题课件(1)
来源:网络收集 点击: 时间:2024-05-15打开制作软件,新建AS3文档。
 2/8
2/8我们制作几个简单的计算题和答案的连线,同学们也可以自己发挥。
在舞台上放8个文本框,左右各四个,如图所示,写好算式和答案。
 3/8
3/8新建一个图层,并用鼠标拖到算式层的下面。
 4/8
4/8自行制作影片剪辑,拖动8个分别放到8个算式下方,注意,这8个影片剪辑要在新建的图层。

 5/8
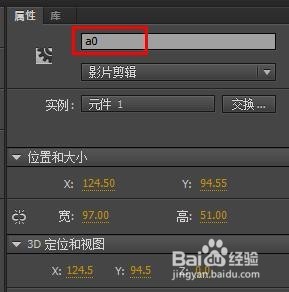
5/8给左边的影片剪辑从上到下依次设置实例名为,a0,a1,a2,a3




 6/8
6/8右边的影片剪辑实例名设置时要注意,按左边算式答案的顺序依次设置为b0,b1,b2,b3
 7/8
7/8在主时间轴加下代码:
var shape:Shape=new Shape();//用于画线
shape.graphics.lineStyle(2,0xFF0000);//第一个参数是线的粗细,第二个参数是线的颜色
this.addChild(shape);//把画线的容器放到舞台上
var a_id:int=-1;//用于存储算式已经选择的索引
var b_id:int=-1;//用于存储答案已经选择的索引
var l_count:int=4;//连线数量
var right_count:int=0;//记录连线正确的数量
initSence();
function initSence():void
{
shape.graphics.clear();
shape.graphics.lineStyle(2,0xFF0000);//第一个参数是线的粗细,第二个参数是线的颜色
for(var i:int=0;il_count;i++)
{
this.alpha=0.5;//设置按钮颜色,这样可以区分点的是哪个
this.alpha=0.5;//设置按钮颜色,这样可以区分点的是哪个
this.addEventListener(MouseEvent.CLICK,ClickAEvent);//点击算式事件
this.addEventListener(MouseEvent.CLICK,ClickBEvent);//点击答案事件
this.isRight=false;//记录状态,如果算式已经连线,则不让点击
this.isRight=false;
}
}
function ClickAEvent(e:MouseEvent):void
{
var obj:Object=e.currentTarget;
var t:int=int(obj.name.slice(1));
if(obj.isRight==true)
{
return;
}
if(right_count==l_count)
{
return;//如果连线完成,则不允许操作
}
if(a_id==t)//判断是否点的是同一个算式
{
a_id=-1;
obj.alpha=0.5;
return;
}
if(b_id==-1)//判断有没有选择答案
{
if(a_id!=-1)
{
this.alpha=0.5;
}
a_id=t;
obj.alpha=1;
}
else
{
if(b_id==t)//判断是不是选择正确
{
shape.graphics.moveTo(obj.x,obj.y);
shape.graphics.lineTo(this.x,this.y);
obj.isRight=true;
this.isRight=true;
this.alpha=0.5;
b_id=-1;
a_id=-1;
right_count++;
}
else
{
this.alpha=0.5;
b_id=-1;
a_id=-1;
}
}
}
function ClickBEvent(e:MouseEvent):void
{
var obj:Object=e.currentTarget;
var t:int=int(obj.name.slice(1));
if(obj.isRight==true)
{
return;
}
if(right_count==l_count)
{
return;//如果连线完成,则不允许操作
}
if(b_id==t)//判断是否点的是同一个答案
{
b_id=-1;
obj.alpha=0.5;
return;
}
if(a_id==-1)//判断有没有选择算式
{
if(b_id!=-1)
{
this.alpha=0.5;
}
b_id=t;
obj.alpha=1;
}
else
{
if(a_id==t)//判断是不是选择正确
{
shape.graphics.moveTo(obj.x,obj.y);
shape.graphics.lineTo(this.x,this.y);
obj.isRight=true;
this.isRight=true;
this.alpha=0.5;
b_id=-1;
a_id=-1;
right_count++;
}
else
{
this.alpha=0.5;
b_id=-1;
a_id=-1;
}
}
}

 8/8
8/8运行成功后可以进行连线操作。这里只讲简单的实现过程,比如全部连完后如何重置,还要自行思考。
 注意事项
注意事项理解该教程需要一定的软件操作基础。
什么不明白的或者其它FLASH代码方面的问题可以私信。
PPT课件FLASH连线题版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_768345.html
 订阅
订阅