如何用css改变输入框样式
来源:网络收集 点击: 时间:2024-05-17【导读】:
在css中,可以给input标签添加class属性,通过class定义input输入框的样式。下面小编举例讲解如何用css改变输入框样式 。品牌型号:html+css系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
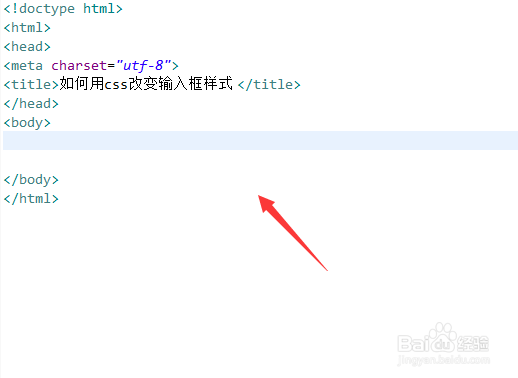
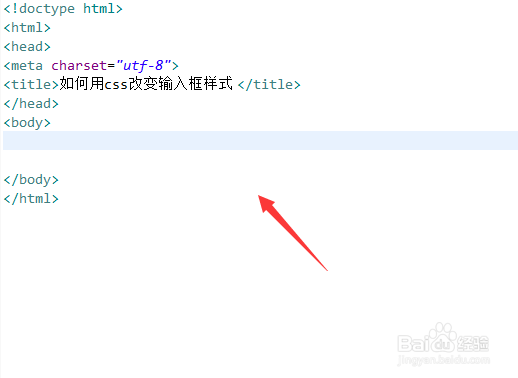
新建一个html文件,命名为test.html,用于讲解如何用css改变输入框样式 。
 2/6
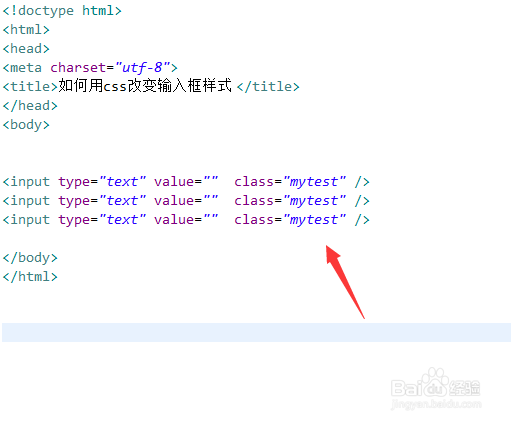
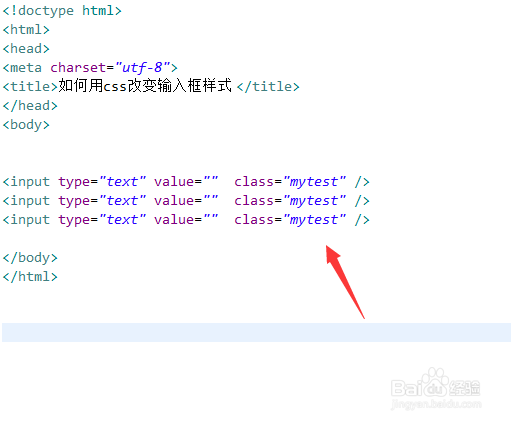
2/6在test.html文件中,使用input标签创建多个输入框,用于测试。
 3/6
3/6在test.html文件中,设置input标签的class属性为mytest。
 4/6
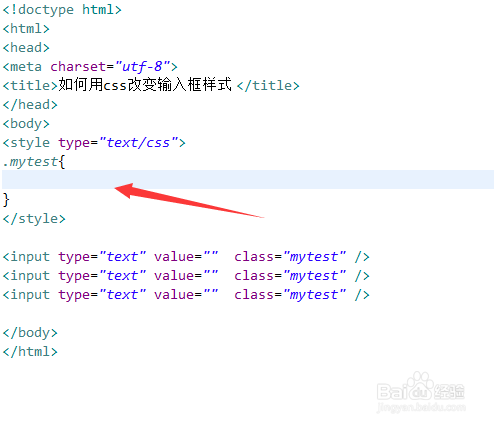
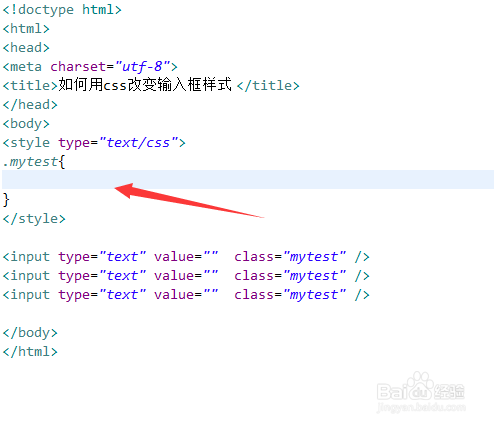
4/6在css标签内,通过class设置input的样式。
 5/6
5/6在css标签内,使用width属性设置input的宽度为100px,使用height属性设置input的高度为50px,使用border属性让input的边框为红色。
 6/6
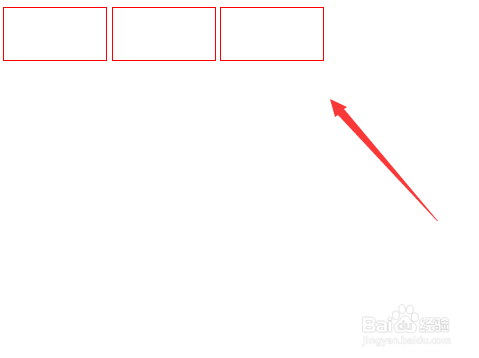
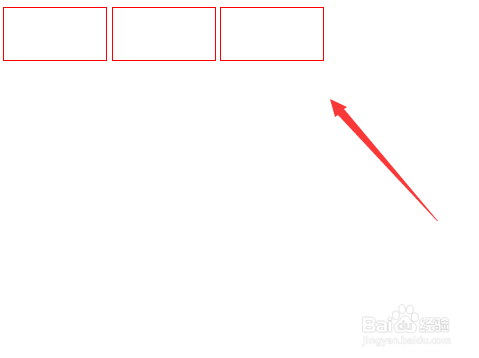
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用input标签创建多个输入框,设置input标签的class属性为mytest。2、在css标签内,通过class设置input的样式。3、在css标签内,使用width属性设置input的宽度为100px,使用height属性设置input的高度为50px,使用border属性让input的边框为红色。4、在浏览器打开test.html文件,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_781254.html
上一篇:大众点评怎么隐藏个人动态
下一篇:常州狗证怎么办理
 订阅
订阅