百度富文本编辑器怎么使用
来源:网络收集 点击: 时间:2024-05-17找到富文本编辑器,进入里面操作下面获取内容页面,要进入正规的入口,这样不会使用不然修改过的编辑器
 2/6
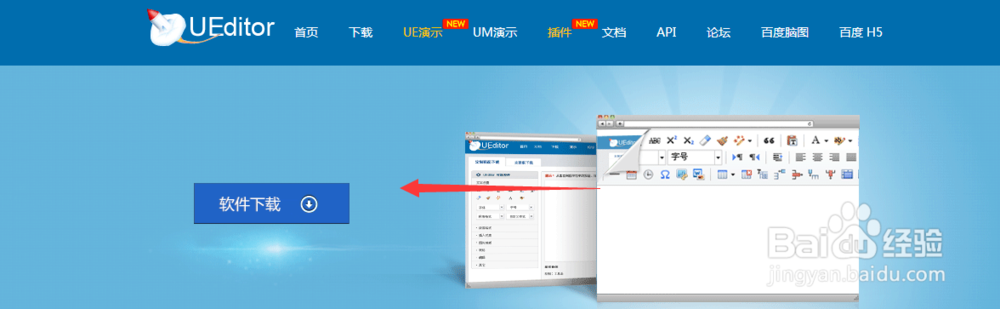
2/6进入首页可以看到页面中有一个软件下载,这个就是软件编辑器的架构,进入里面就可以找到对应版本
 3/6
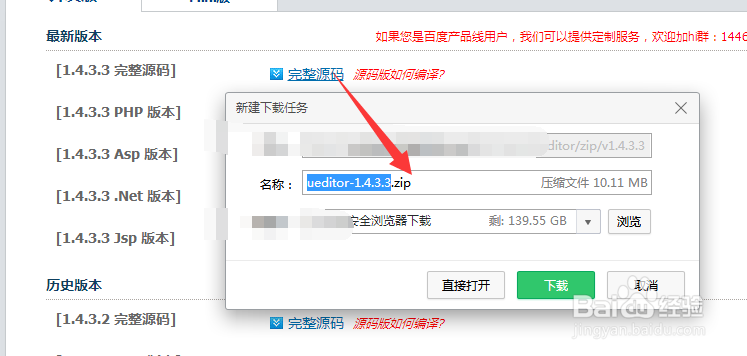
3/6如图所示,找到改版本就可以使用了,点击弹出下载,完了找到下载的压缩文件,解压获取ueditor文件夹和里面的内容,不要外面载套一个div就可以,解压进入最里面
 4/6
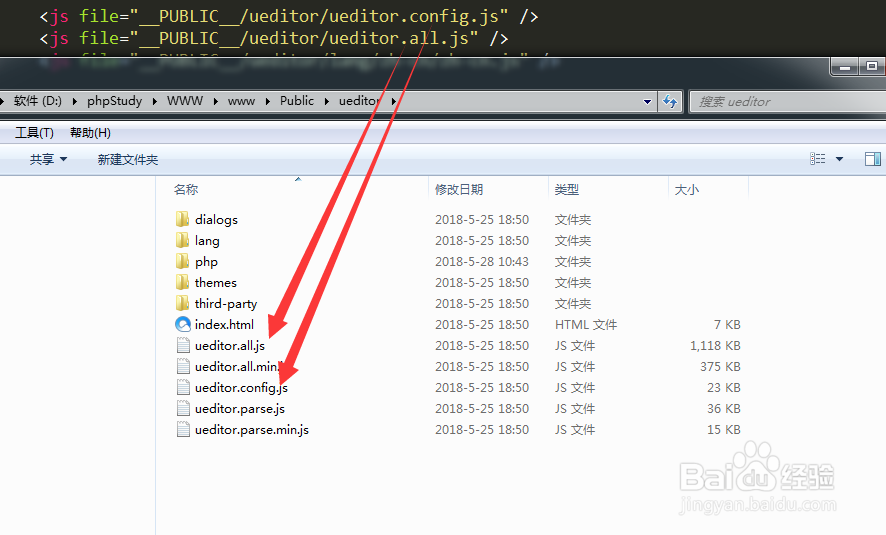
4/6看到里面的js和路径,把文件整个复制到自己的项目中,记住相对的路径就可以了,方便在页面再引用,在页面的头部引用其代码,就可以看到只有引用这两个就可以了,其他的会根据里面的js、自行调用
 5/6
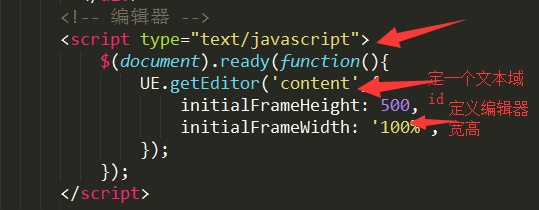
5/6页面中js部分代码只有写就好了,如图解释
!-- 编辑器 --
script type=text/javascript
$(document).ready(function(){
UE.getEditor(content,{
initialFrameHeight: 500,
initialFrameWidth: 100%,
});
});
/script
 6/6
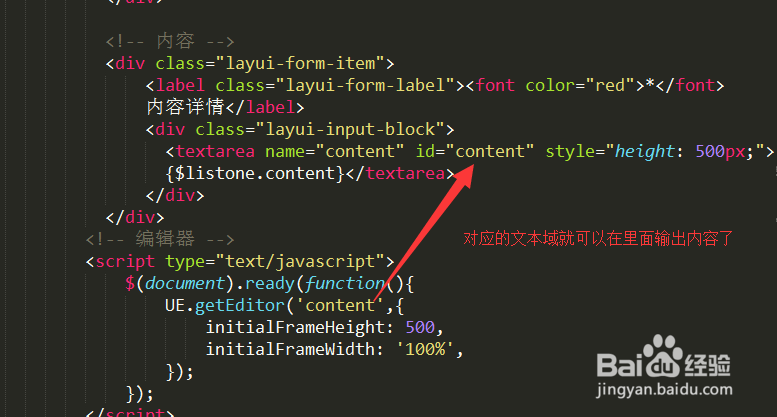
6/6在页面中直接在文本域使用其id就可以加载到编辑器,使用编辑器可以直接在文本域写内容
 注意事项
注意事项注意引用的这两个js路径要对
要写js调用编辑器
软件百度富文本百度编辑器编辑器引用编辑器修改版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_789118.html
 订阅
订阅