js实现表单form提交前进行确认提示
来源:网络收集 点击: 时间:2024-05-20【导读】:
在jquery中,可以使用confirm来弹出提示框,实现确认提交。下面小编举例讲解js实现表单form提交前进行确认提示。工具/原料morejs+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
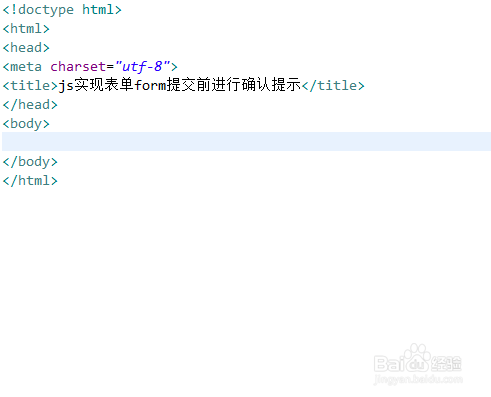
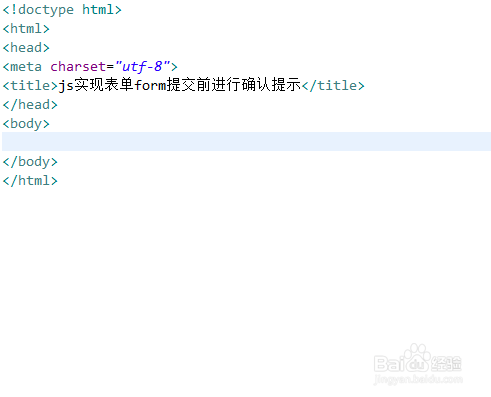
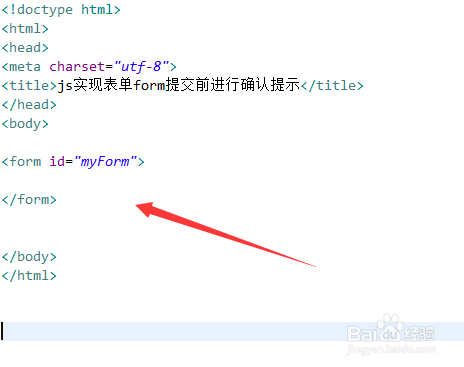
新建一个html文件,命名为test.html,用于讲解js实现表单form提交前进行确认提示。
 2/6
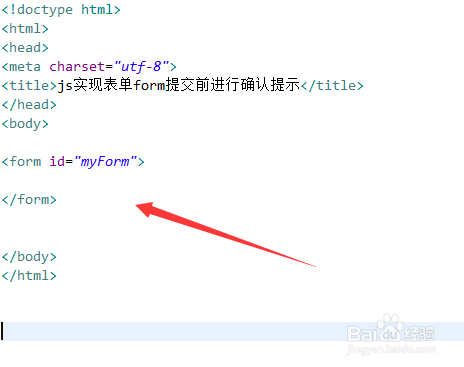
2/6在test.html文件中,使用form标签创建一个表单,并设置其id为myForm,用于测试。
 3/6
3/6在test.html文件中,在form表单内,使用input标签创建一个输入框,同时,创建一个提交按钮,当按钮被点击时,执行sub()函数。
 4/6
4/6在js标签内,创建sub()函数,在函数内,使用confirm()弹出确认提交提示框。
 5/6
5/6在函数内,再使用if判断提示框的操作结果,如果点击了“确定”,则使用submit()方法提交表单数据,并使用alert()提示“提交成功”。
 6/6
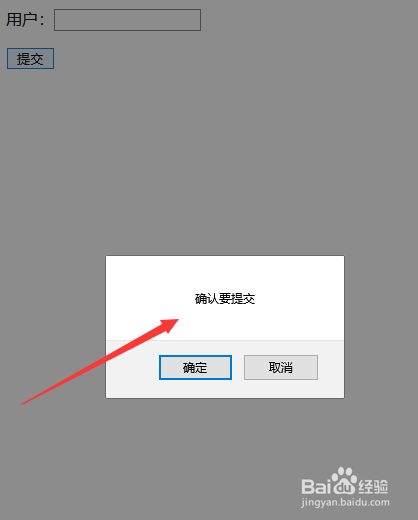
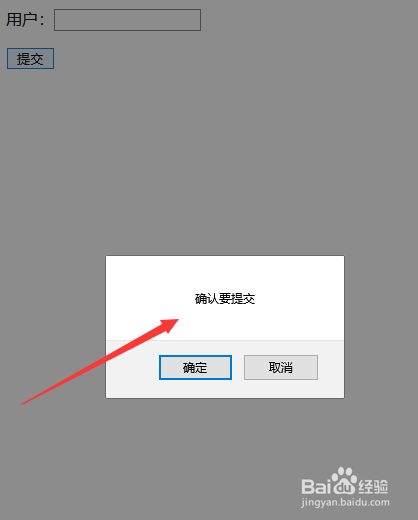
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用form标签创建一个表单,并设置其id为myForm,用于测试。2、在form表单内,使用input标签创建一个输入框,同时,创建一个提交按钮,当按钮被点击时,执行sub()函数。3、在js标签内,创建sub()函数,在函数内,使用confirm()弹出确认提交提示框。4、在函数内,再使用if判断提示框的操作结果,如果点击了“确定”,则使用submit()方法提交表单数据,并使用alert()提示“提交成功”。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_814861.html
上一篇:微信怎么删除人但是保留记录
下一篇:公众号定时发布内容怎么取消掉
 订阅
订阅