平面设计中如何利用渐变工具制作水晶按钮
来源:网络收集 点击: 时间:2024-05-22【导读】:
平面设计应用当中,渐变功能在很多地方都能起到关键作用,我们以最基本的制作渐变水晶按钮为例和大家分享一下具体如何运用。工具/原料morePhotoshop cs6方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 注意事项
注意事项
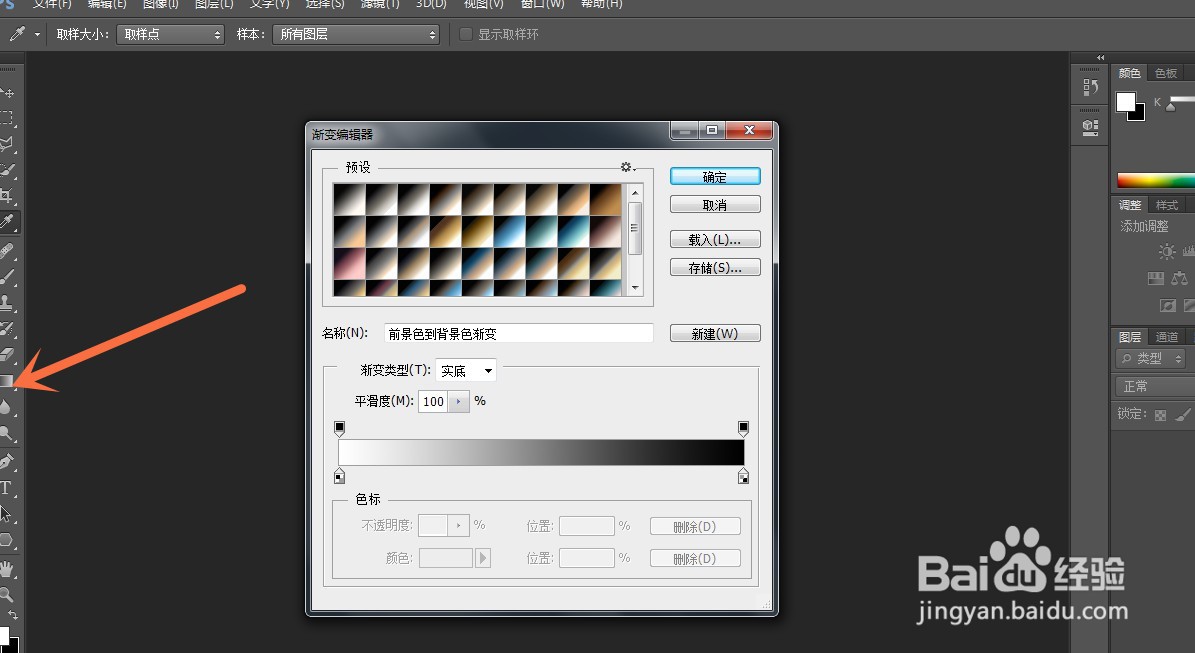
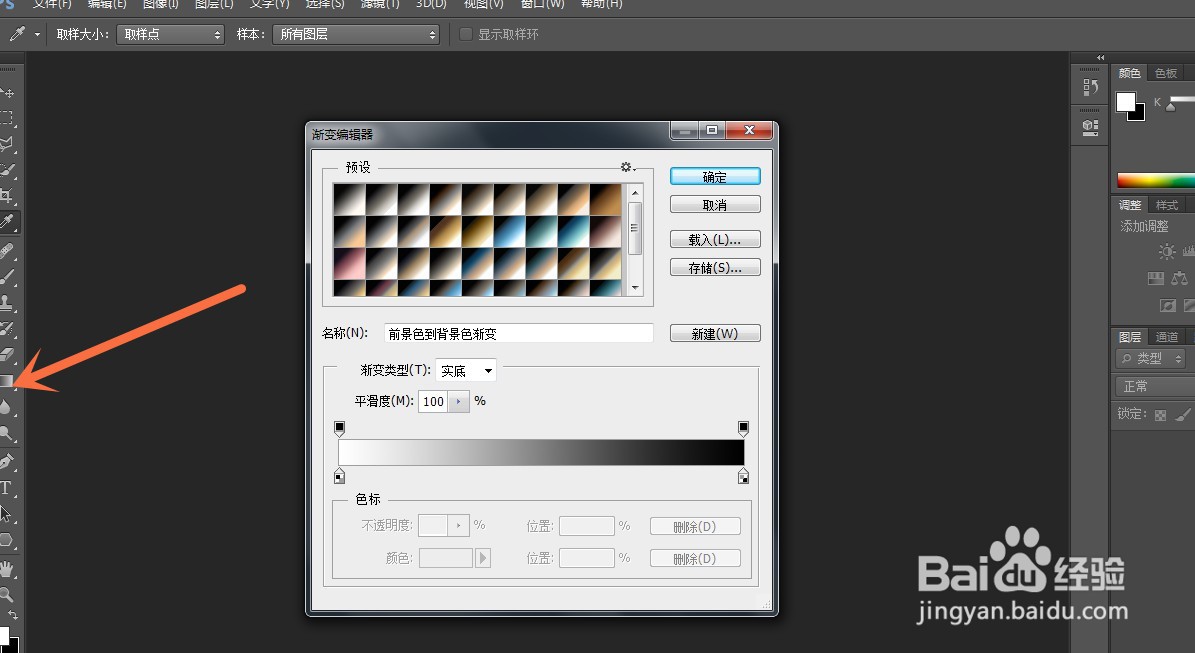
选择渐变工具,在渐变工具选项栏按下线性渐变按钮,单击渐变颜色条,打开渐变编辑器。
 2/8
2/8在“预设”选项中选择一个预设渐变,它会出现在下面的渐变条上,渐变条下面的图标是色标,单击一个色标,可将它选择。
 3/8
3/8单击“颜色”选项右侧的颜色块,或者双击该色标都可以打开“拾色器”,在拾色器中调整该色标的颜色,即可改变渐变的颜色。
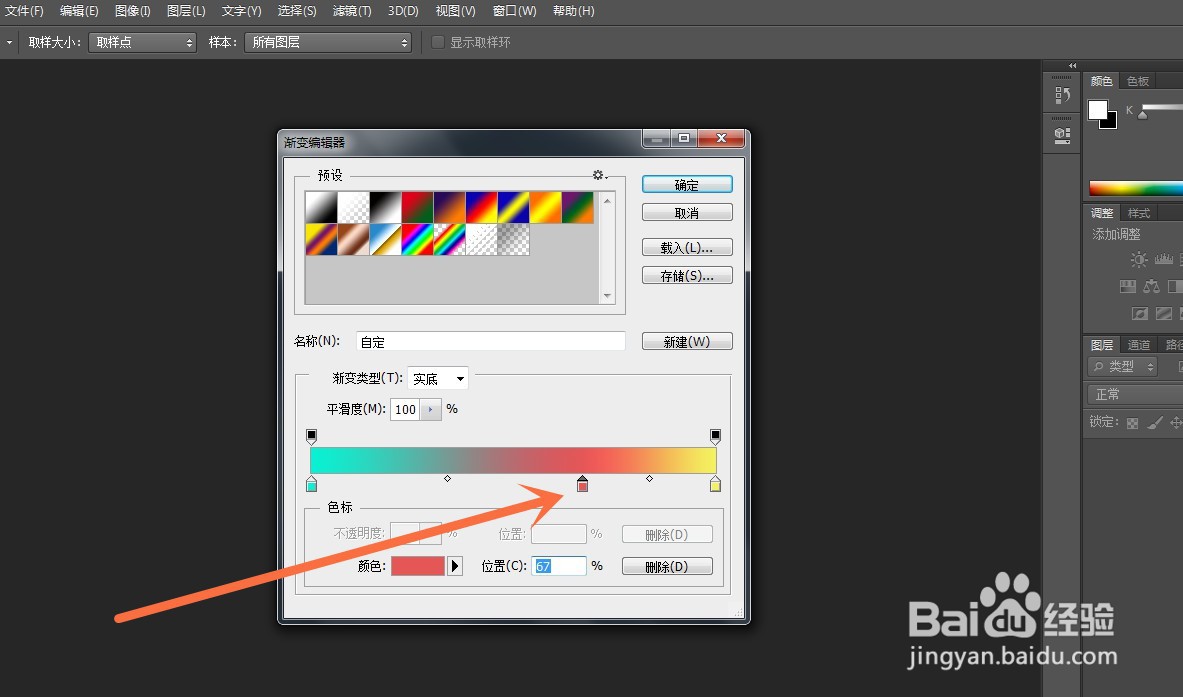
 4/8
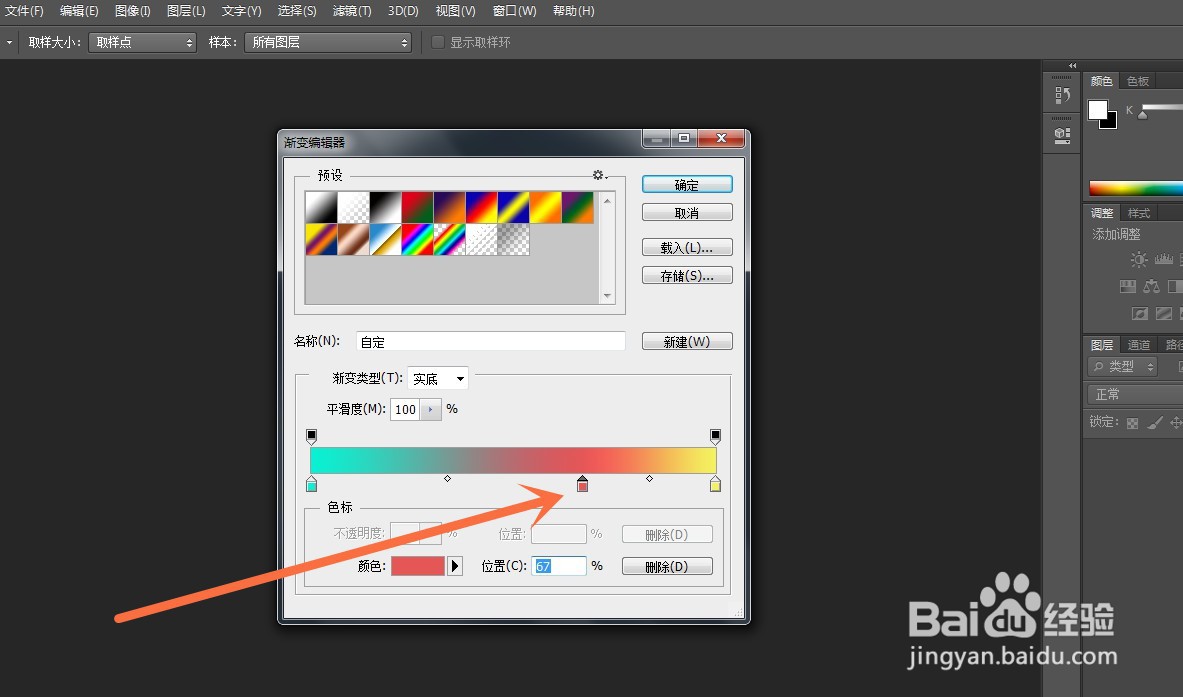
4/8选择一个标,并拖动它,或者在位置文本框输入数值,可改变渐变色的混合位置。如下图。
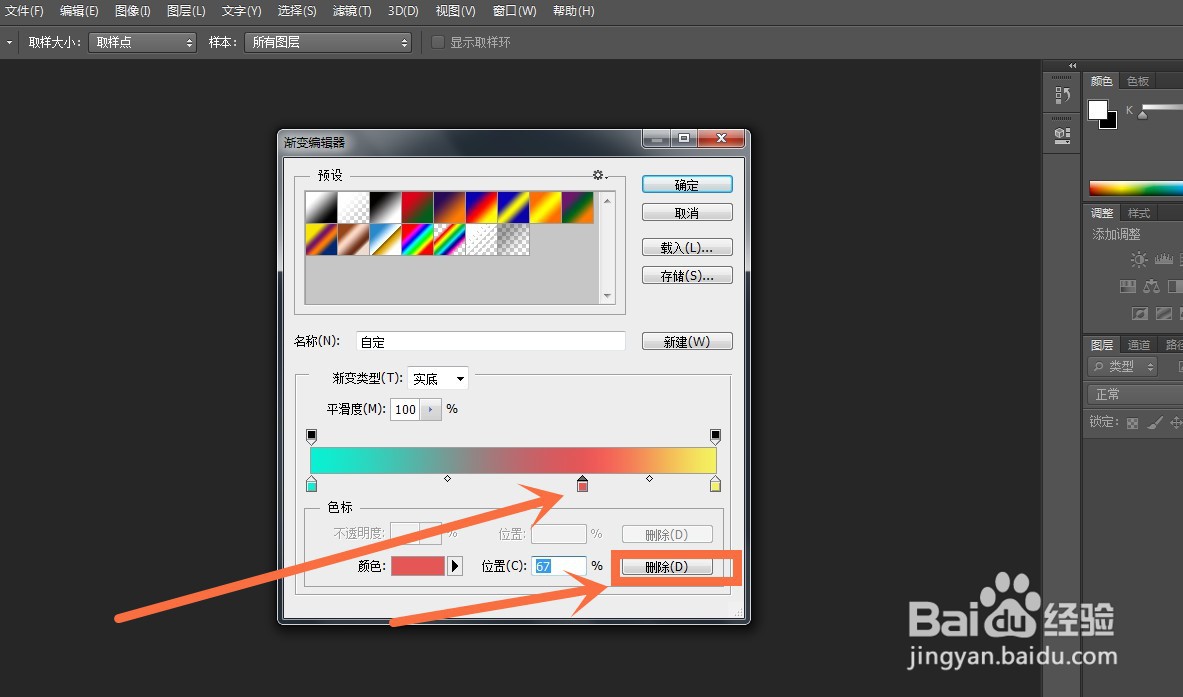
 5/8
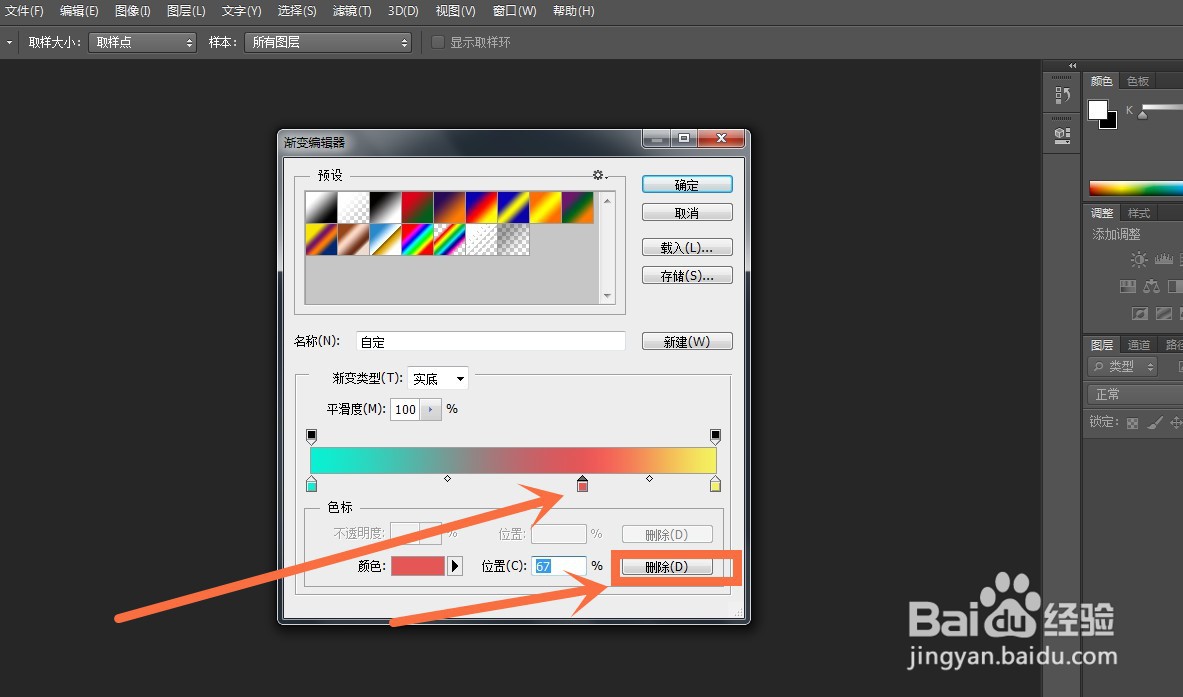
5/8在渐变条下方单击可以添加新色标,单击删除按钮或者直接将他拖到渐变颜色条外可以删除该色标。
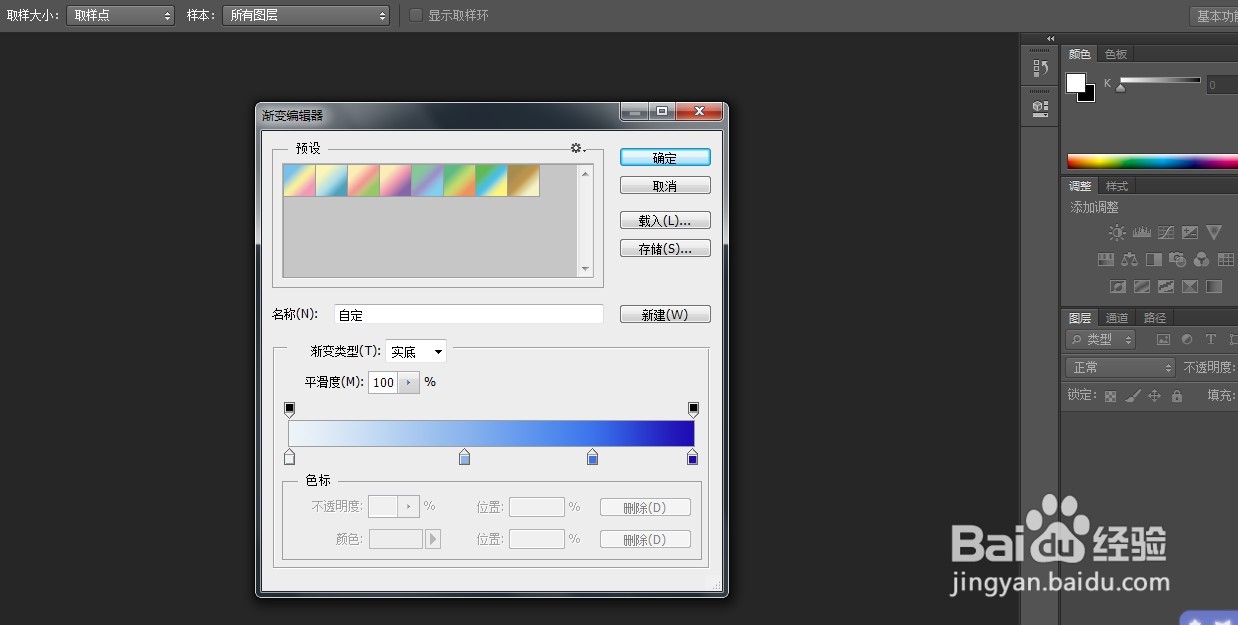
 6/8
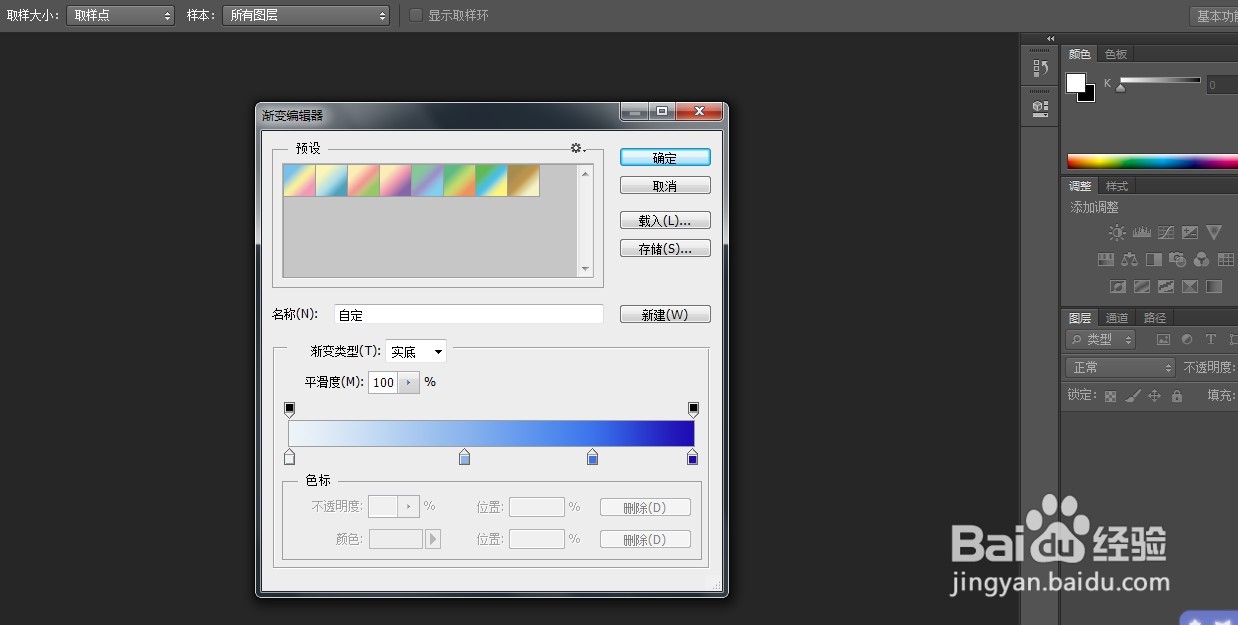
6/8采用前面介绍的方法调出下图所示的渐变颜色单击确定关闭对话框。
 7/8
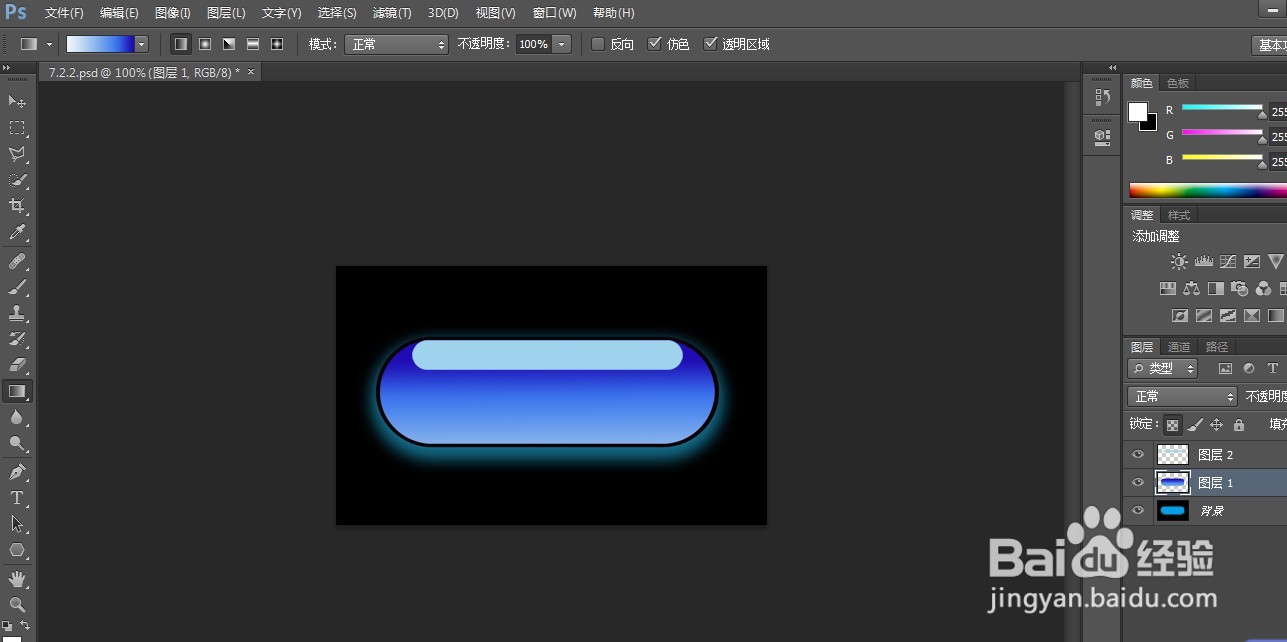
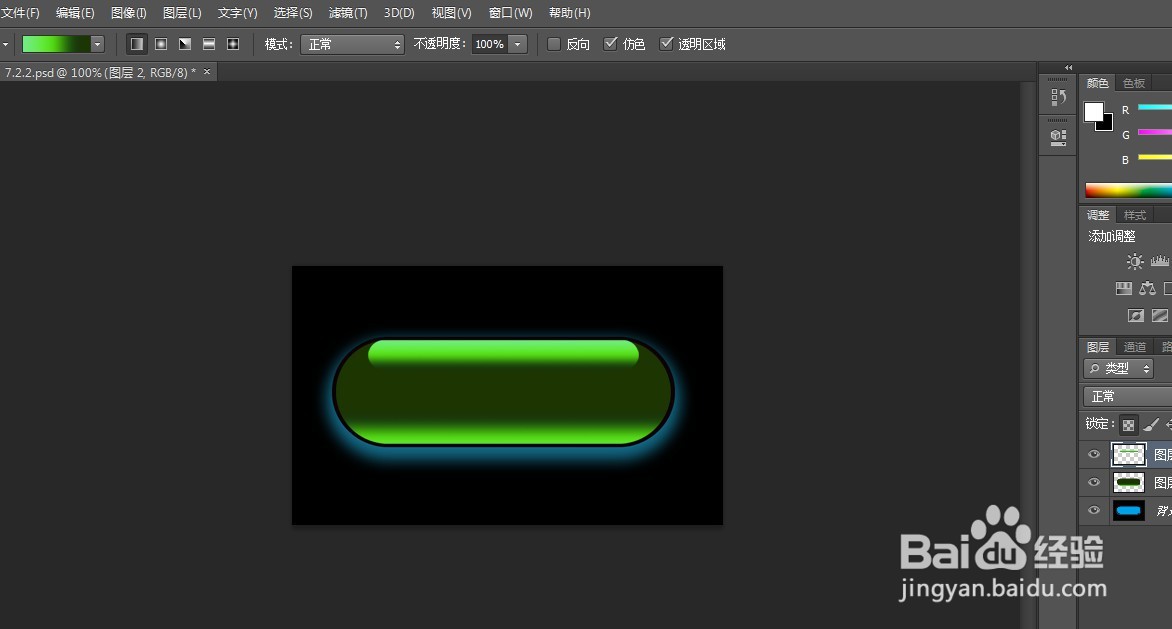
7/8打开一个文件,如下图,选择“图层1”在画面按住shift键单击并拖动鼠标拉出一条直线,放开鼠标,可创建渐变。(下图为从下向上)
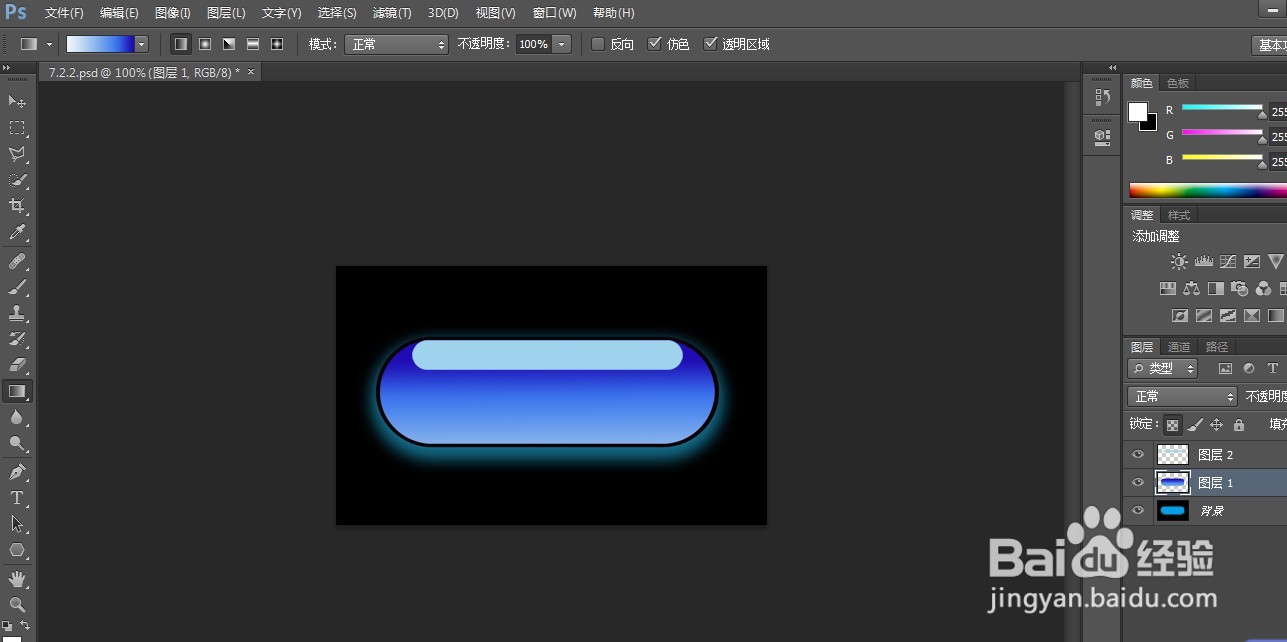
 8/8
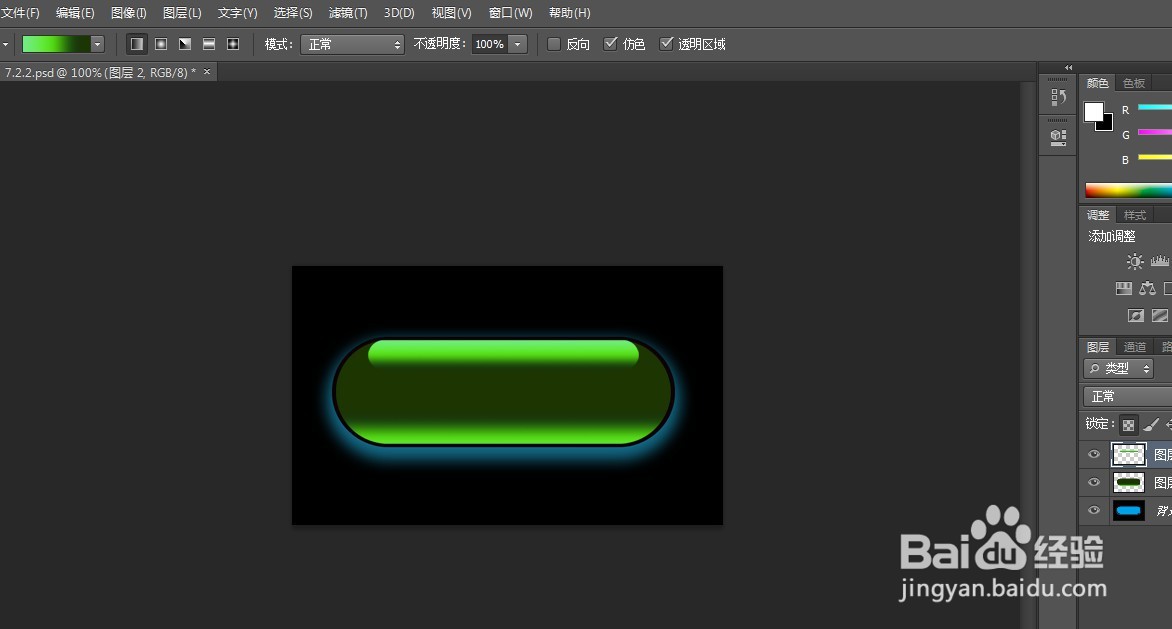
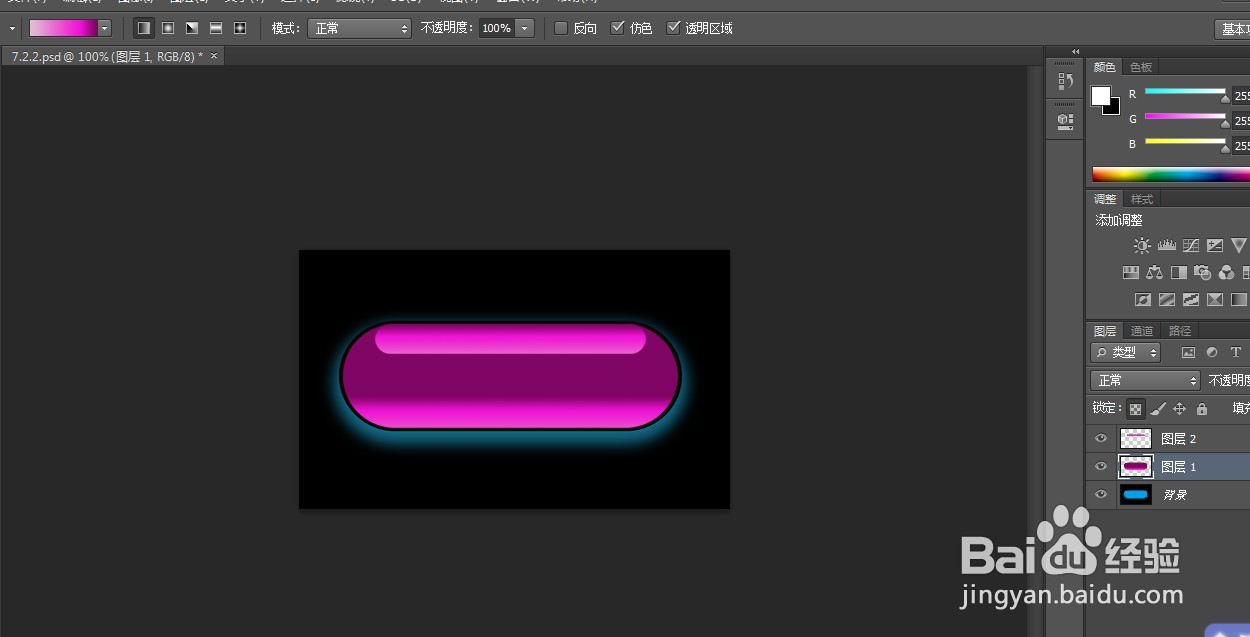
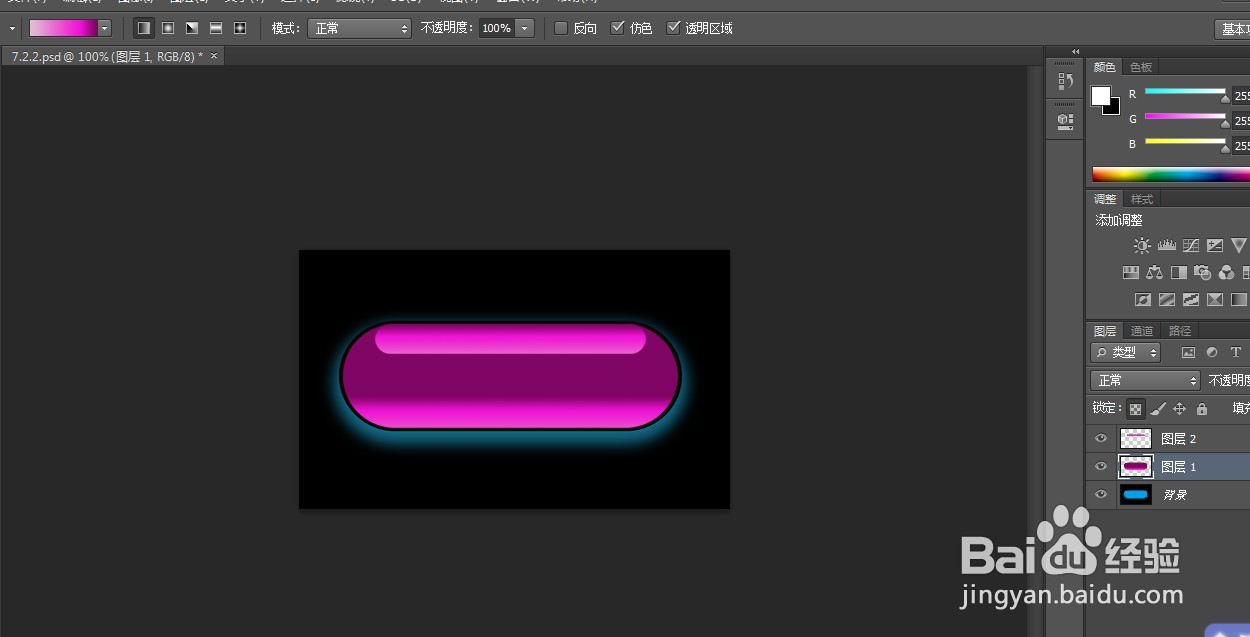
8/8选择“图层2”打开渐变编辑器重新设置渐变颜色,按住shift键在画面填充渐变。我们就制作出一个水晶质感的web按钮。效果如下。

 注意事项
注意事项我们可以通过设置不同渐变颜色,制作出效果更加丰富的按钮。
填充渐变色时,可按住shift拖动,可创建水平、垂直的增量渐变。
PHOTOSHOP版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_826276.html
上一篇:小米手机怎么设置来电铃声
下一篇:桃源深处有人家怎么赚铜钱
 订阅
订阅