用Flash cs3制作网页链接按钮
来源:网络收集 点击: 时间:2024-05-22【导读】:
用动作脚本语言可以使用Flash动画产生的互动效果,也可以通过操作决定动画的运行。下面我们来学习一下用Flash cs3来创建一个可以链接到指定网页的“按钮”元件。很有趣,大家要耐心学学哦!工具/原料more安装有Flash cs3软件的电脑一台方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10
 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10
 注意事项
注意事项
先启动Flash cs3程序,选择“文件”新建“命令,新建一个ActionScript3.0文档。
 2/10
2/10选择”插入“,然后”新建元件“命令,如图所示。
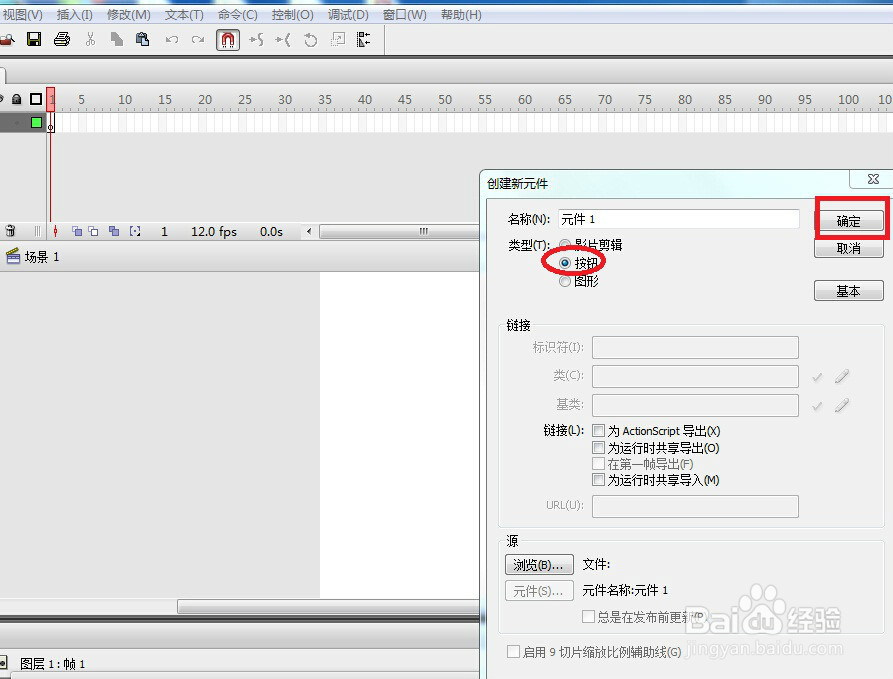
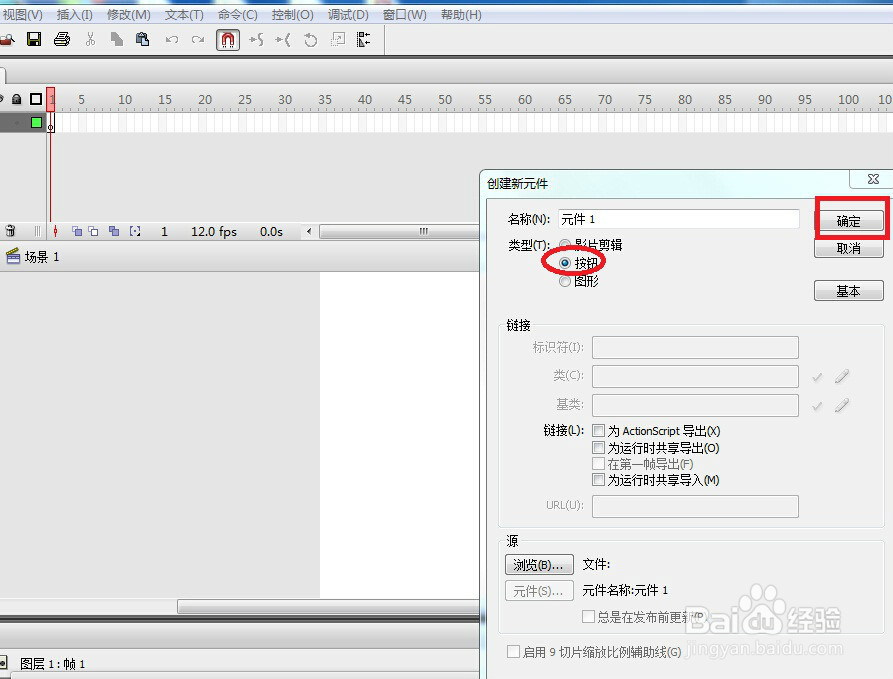
 3/10
3/10在跳出的”创建新元件“对话框中,选择”按钮“,然后点确定。如图所示。可以在时间轴上看到创建的”元件1“按钮元件了。

 4/10
4/10进入元件编辑模式后,在工具箱中选择”矩形“工具绘制一个蓝色的矩形图案。如图所示。(颜色在属性面板上设置)。
 5/10
5/10绘制好蓝色矩形图案后,新建一个图层,在新建的图层中用”文本工具创建一个静态文本框,并输入文字“百度”,最后将文本框放置在矩形图案上,如图所示。
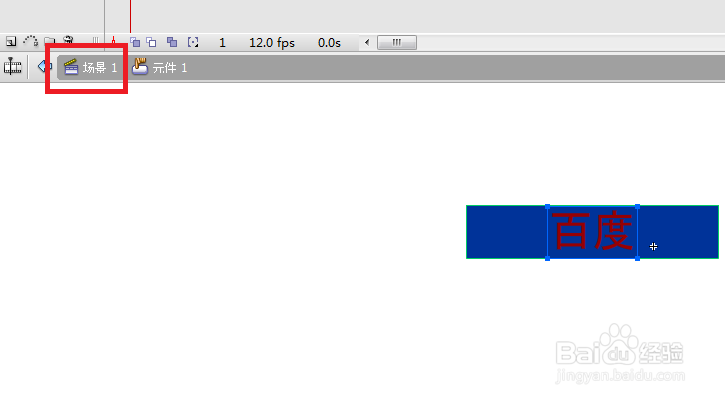
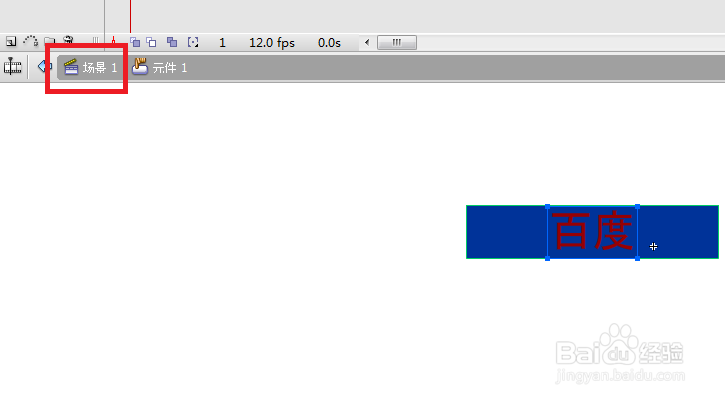
 6/10
6/10单击“场景1”按钮返回场景,如图所示。
 7/10
7/10从“库”面板将“元件1”拖到舞台中央,选中该按钮后,在“属性”面板中输入实例名称:buttonl,如图所示。
 8/10
8/10在时间轴上选中第1帧,按下键盘上的F9快键件就可以打开“动作”面板,如图所示。
 9/10
9/10在“动作”面板中输入如图中的代码。
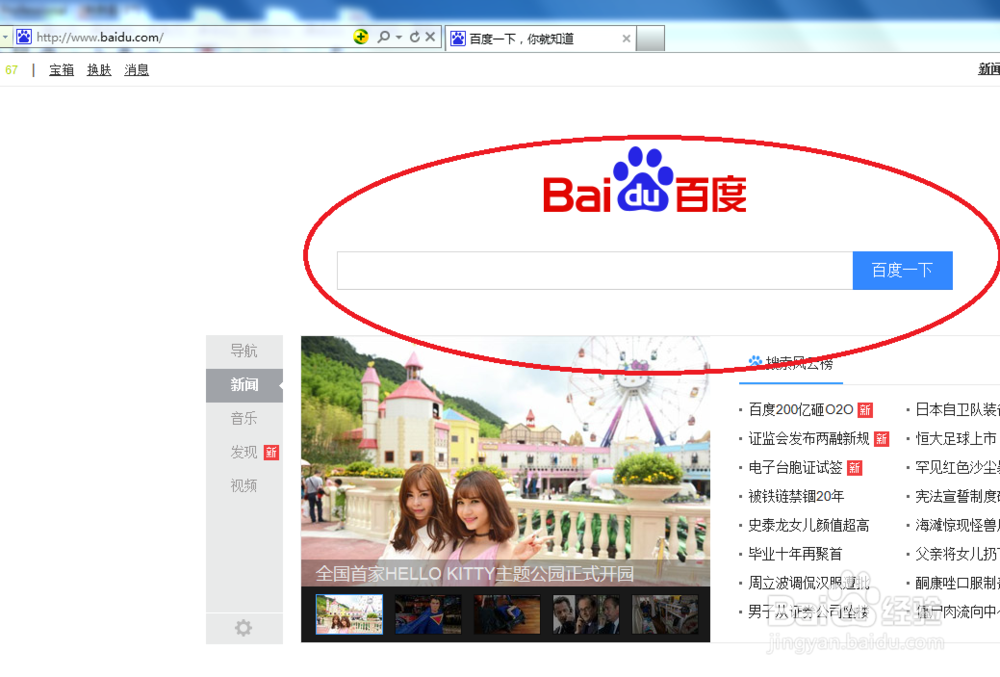
 10/10
10/10最后按下Ctrl+Enter快捷键测试效果,单击舞台中的按钮即可打开百度主页。,如图。大家快点去动手做做,简单有趣。

 注意事项
注意事项输入代码的时候注意大小写,这个很重要!
动画制作版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_828883.html
上一篇:女朋友不开心如何哄
下一篇:如何挑选适合自己的食盐?
 订阅
订阅