zoom 在css中的意思
来源:网络收集 点击: 时间:2024-05-29【导读】:
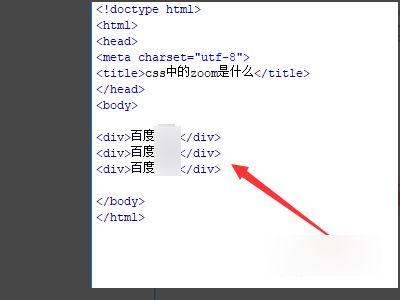
1、首先新建一个html文件,命名为test.html。

2、在test.html文件内,使用div标签创建三行文字,文字内容为“百度”,下面将通过zoom来进行样式设置。

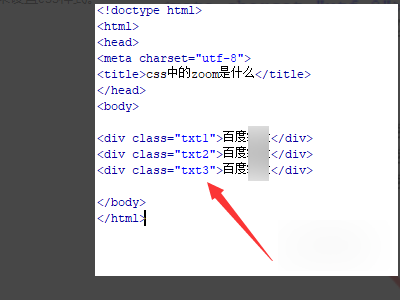
3、在test.html文件内,分别给三个div标签设置class属性,属性值分别为txt1,txt2,txt3,主要用于下面通过该class来设置css样式。

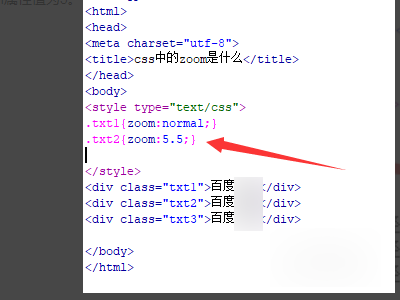
4、zoom属性可以使用对象的实际尺寸来设置。例如,在css标签中,设置类名为txt1的div的zoom属性值为normal。

5、zoom属性可以使用浮点数来定义缩放比例,但不允许负值。例如,在css标签中,设置类名为txt2的div的zoom属性值为5。

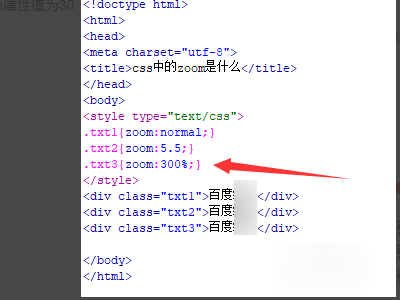
6、zoom属性可以使用百分比来定义缩放比例,但不允许负值。例如,在css标签中,设置类名为txt3的div的zoom属性值为300%。‘

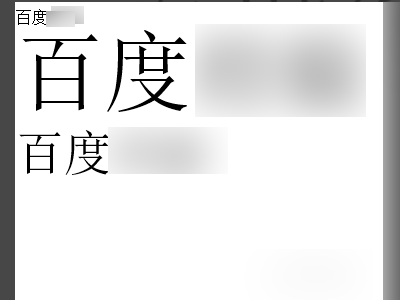
7、最后在浏览器打开test.html文件,查看zoom属性设置的三种方法实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_852296.html
 订阅
订阅