淘宝/天猫店铺装修,怎么制作动态关注/收藏图标
来源:网络收集 点击: 时间:2024-05-31有没有PS经验不重要,只要电脑上装了这个软件就可以。实在没有安装这个软件,用其它绘图软件来做也可以的。首先、打开Photoshop CS5,如图示
 2/15
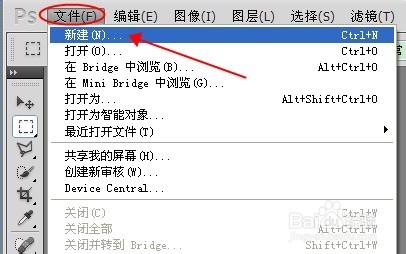
2/15点“文件”,然后点“新建”,如图示
 3/15
3/15新建一个图片,设置大小为190像素宽度,90像素高度,分辩率为72,透明图层。假设店铺名称或者是品牌名称为“回形针”,需要做一个心形跳动的关注图标。如图示设定好后,按“确定”
 4/15
4/15这样就有一个透明的图片,把这个透明的图片填充一下颜色。以填充为白底图片为例说明,如图示。
 5/15
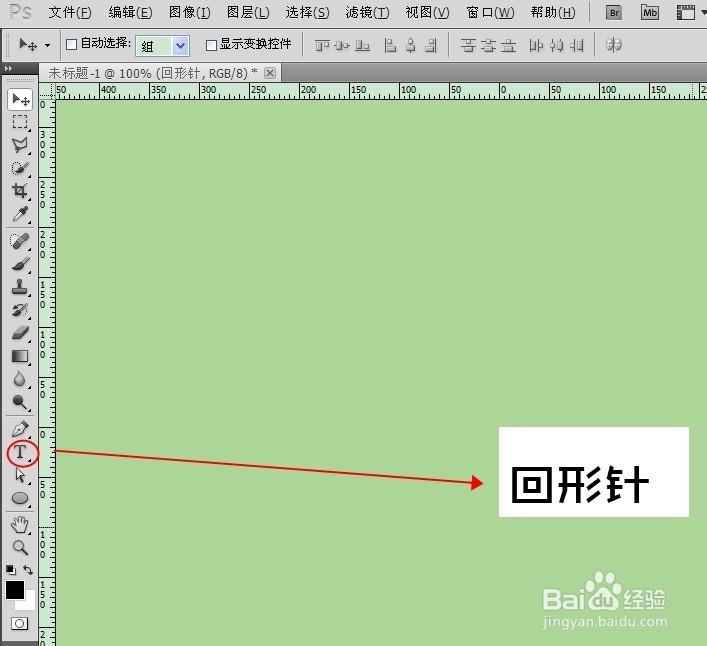
5/15填充白色以后,在左边工具栏选择文字工具,在白底图片上打上“回形针”这几个字。如图示操作。
 6/15
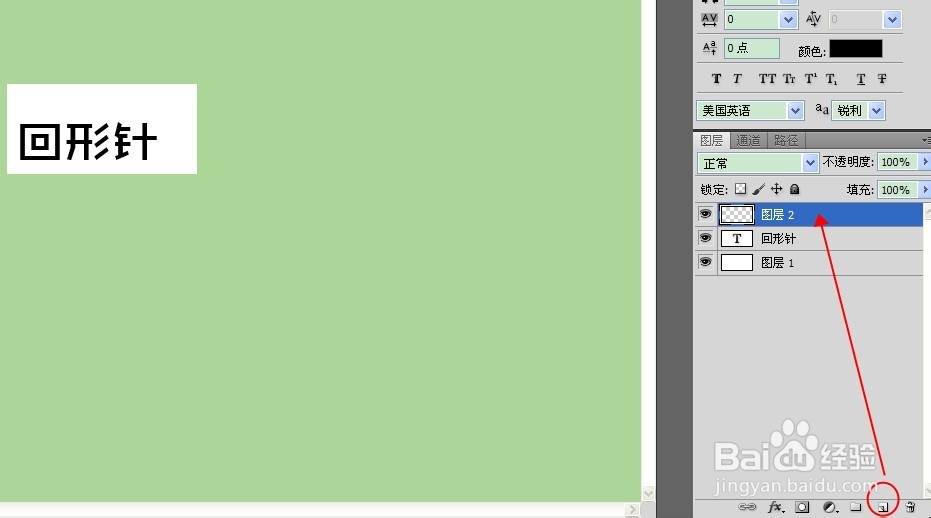
6/15店铺名称输入完成以后,新建一个图层2,如图示操作
 7/15
7/15在新的图层2上面,画一个带圆角的长方形,作为关注图标,如图示操作。
 8/15
8/15左侧工具栏,按文字工具,在图标上输入文字“点此关注”,如图示操作。
 9/15
9/15重复第6步,再新建一个图层3,如图示操作
 10/15
10/15在新图层上画一个黄色心形的关注图标,如图示操作
 11/15
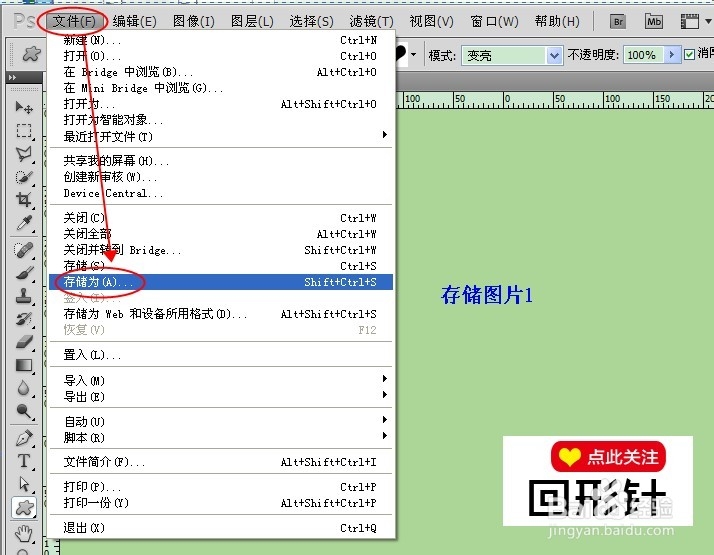
11/15按图示操作,先存储图片.
 12/15
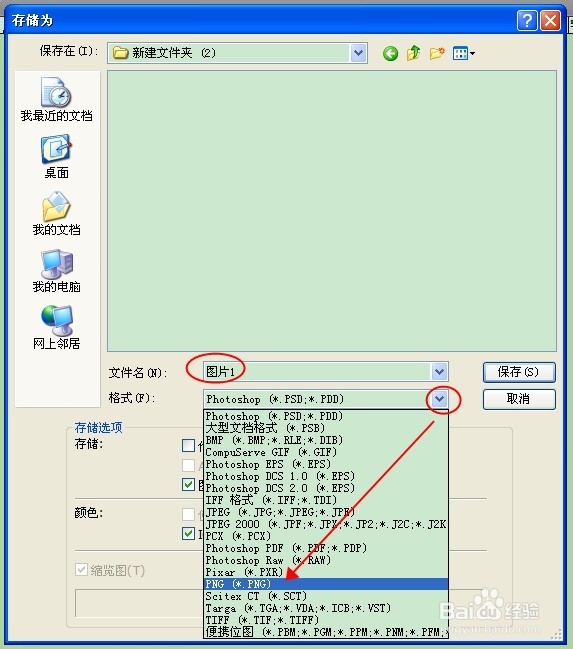
12/15按图示把图片存为PNG格式,存为“图片1”。
 13/15
13/15按图示重新把第10步的心形图标变小一点,然后重复第11、12步,把图片存为“图片2”,PNG格式。
 14/15
14/15然后,打开百度在线应用首页,http://app.baidu.com,输入gif查询,如图任意选取一个就用,上传刚刚制作的2张图片,就会自动合成一个动画图标。
 15/15
15/15动手试试吧!
注意事项图标上的动态效果可以举一反三,比如改变颜色也是可以的。
天猫图标版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_866777.html
 订阅
订阅