JavaScript中if语句比较运算符使用详解
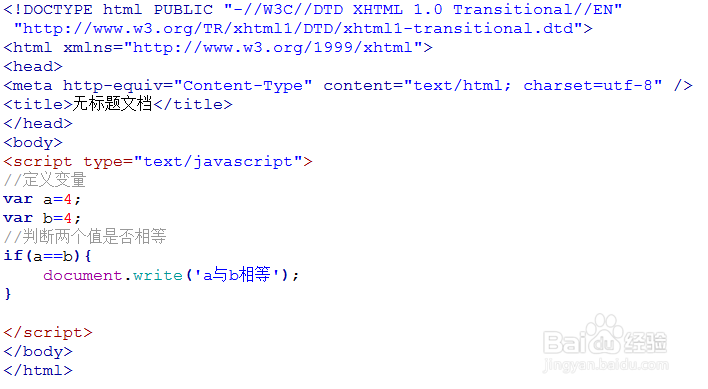
来源:网络收集 点击: 时间:2024-06-04等于比较运算符。在JavaScript中使用“==”作为等于比较运算符,在if语句中,通过此运算符比较两个变量是否相等,相等则执行if内的操作。下面代码运行的结果为:“a与b相等”。
 2/8
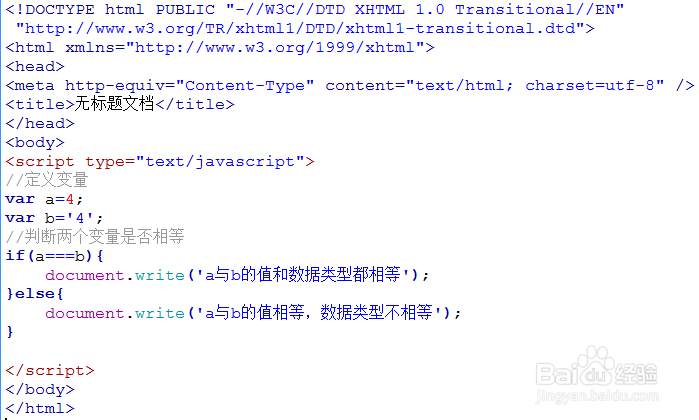
2/8全等于比较运算符。在JavaScript中使用“===”作为全等于比较运算符,在if语句中,通过全等于运算符判断两个变量的值和数据类型是否相等,与等于比较运算符不同的是,全等于运算符还判断数据类型。下面例子,变量a为数字,变量b为字符串,所以它们是不全等的。下面代码运行的结果为:“a与b的值相等,数据类型不相等”。
 3/8
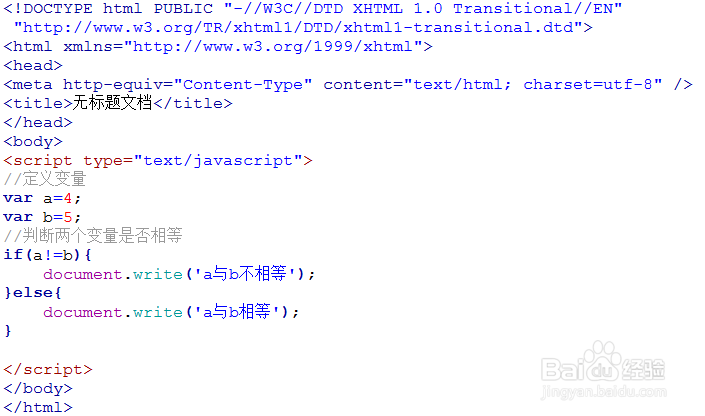
3/8不等于比较运算符。在JavaScript中使用“!=”作为不等于比较运算符,在if语句中,通过不等于比较运算符判断两个变量是否不相等,不相等时返回true,相等时返回false。if语句根据返回的不同结果执行不同的操作。下面代码运行的结果为:“a与b不相等”。
 4/8
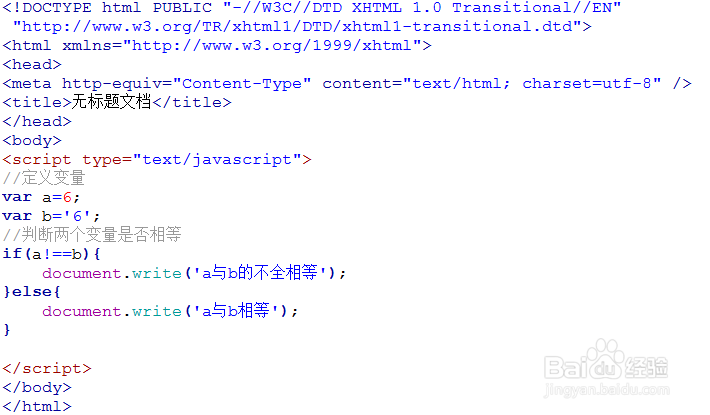
4/8不全等于比较运算符。在JavaScript中使用“!==”作为不全等于比较运算符,在if语句中,通过此运算符判断其数值和数据类型是否同时不相等。下面代码运行的结果为:“a与b的不全相等”。
 5/8
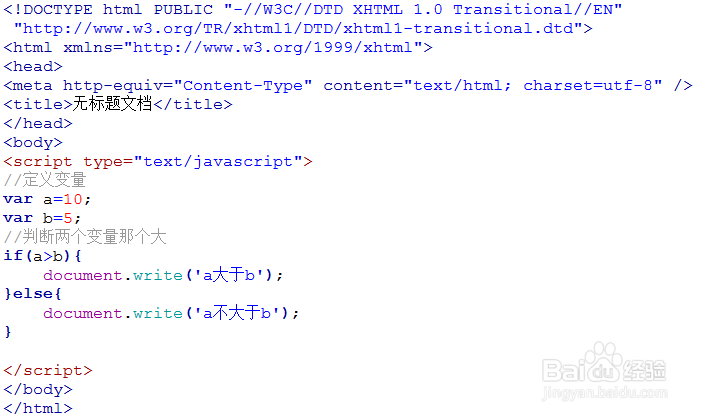
5/8大于比较运算符。在JavaScript中使用“”作为大于比较运算符,在if语句中,通过此运算符判断一个变量是否大于另一个变量。下面代码运行的结果为:“a大于b”。
 6/8
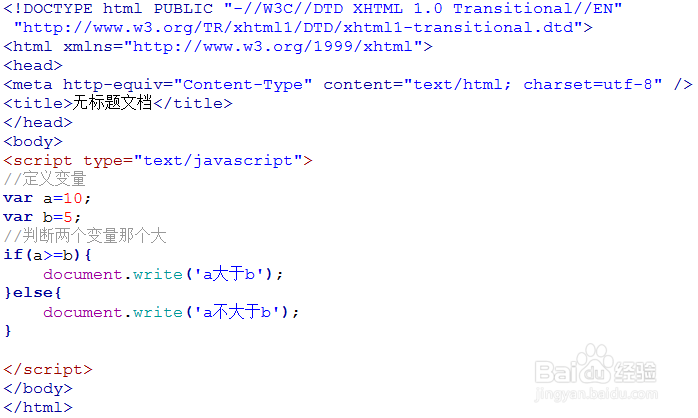
6/8大于等于比较运算符。在JavaScript中使用“=”作为大于等于比较运算符,在if语句中,通过此运算符判断一个变量是否大于等于另一个变量。下面代码运行的结果为:“a大于b”。
 7/8
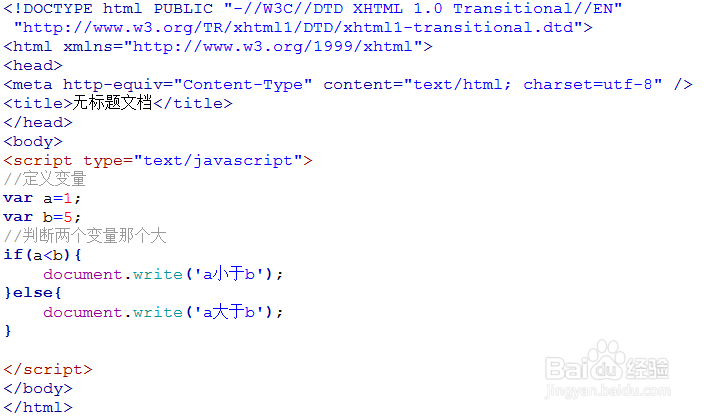
7/8小于比较运算符。在JavaScript中使用“”作为小于比较运算符,在if语句中,通过此运算符判断一个变量是否小于另一个变量。下面代码运行的结果为:“a小于b”。
 8/8
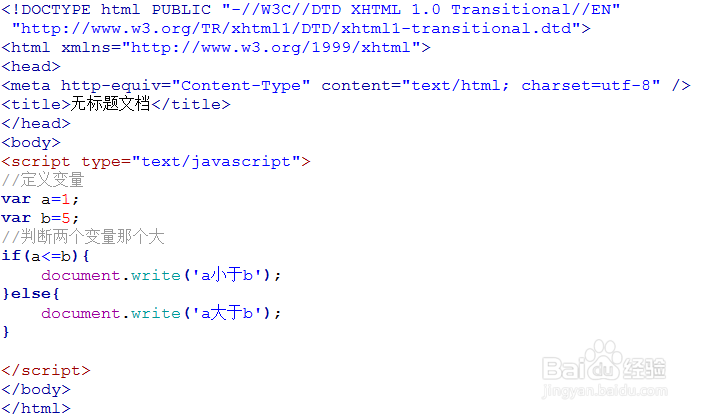
8/8小于等于比较运算符。在JavaScript中使用“=”作为小于等于比较运算符,在if语句中,通过此运算符判断一个变量是否小于等于另一个变量。下面代码运行的结果为:“a小于b”。
 JAVASCRIPT比较运算符
JAVASCRIPT比较运算符 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_879504.html
 订阅
订阅