如何使用CSS3实现html元素旋转的效果
来源:网络收集 点击: 时间:2024-06-28【导读】:
CSS3新增了一些方法来实现html元素旋转的效果,例如,按角度旋转、改变元素位置等,下面介绍CSS3中实现旋转的常用方法。方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7
 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7
 JS
JS
新建一个html页面,命名为test.html,用于讲解如何使用CSS3实现html元素旋转的效果。
 2/7
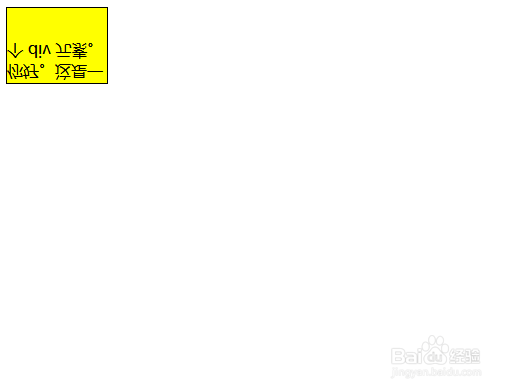
2/7transform: rotateX()方法,主要是实现将html元素在水平上按角度旋转。例如,下面将div元素按水平轴旋转180度。

 3/7
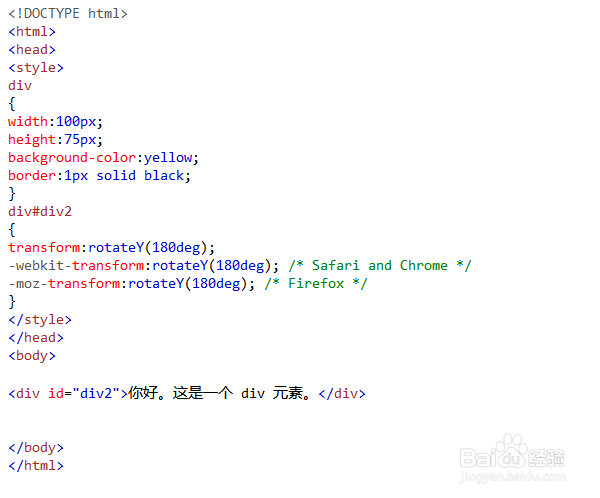
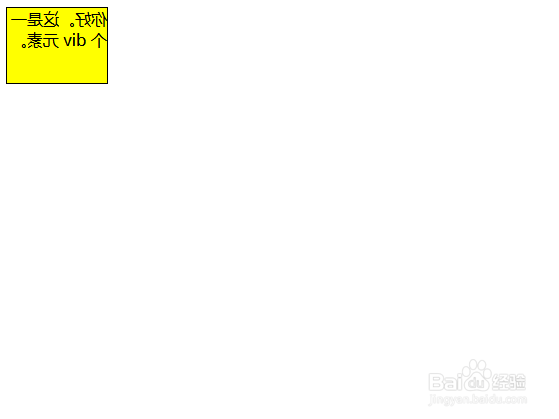
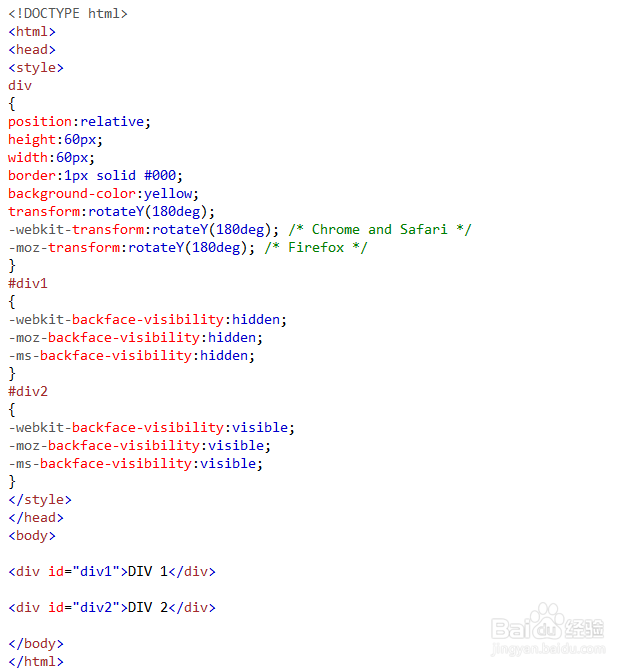
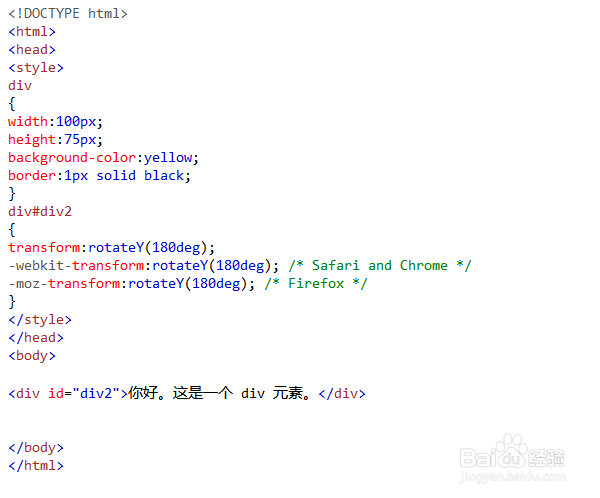
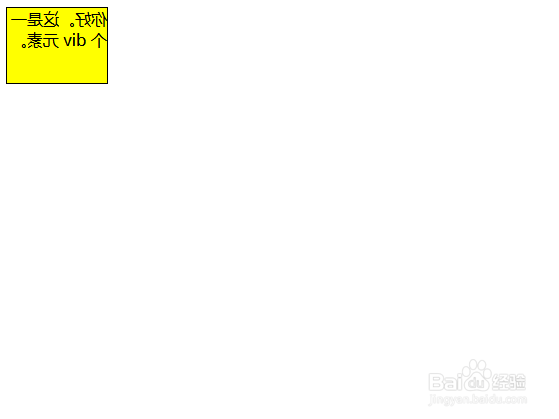
3/7transform: rotateY()方法,主要是实现将html元素在Y轴上按角度旋转。例如,下面将div元素按Y轴旋转180度。

 4/7
4/7transform:rotate()方法,主要是实现将html元素在平面上按角度旋转。例如,下面将div元素旋转7度。

 5/7
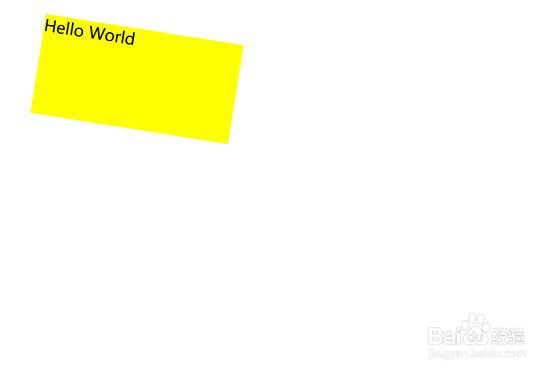
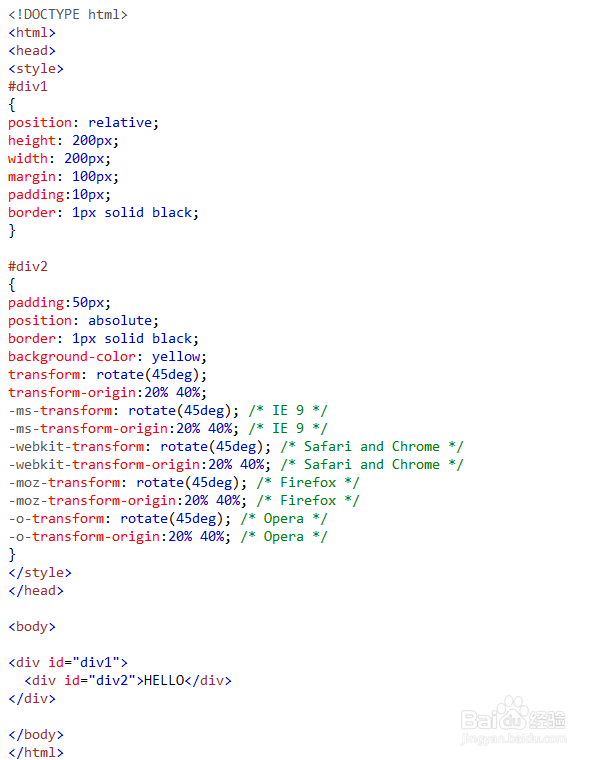
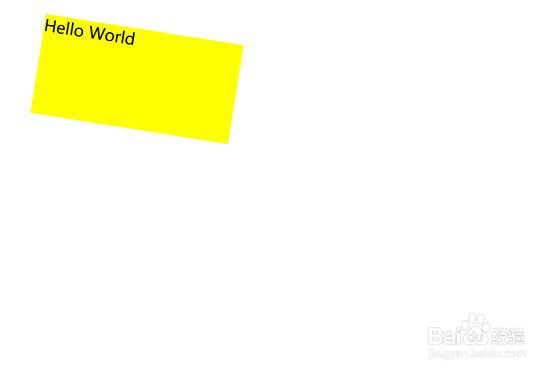
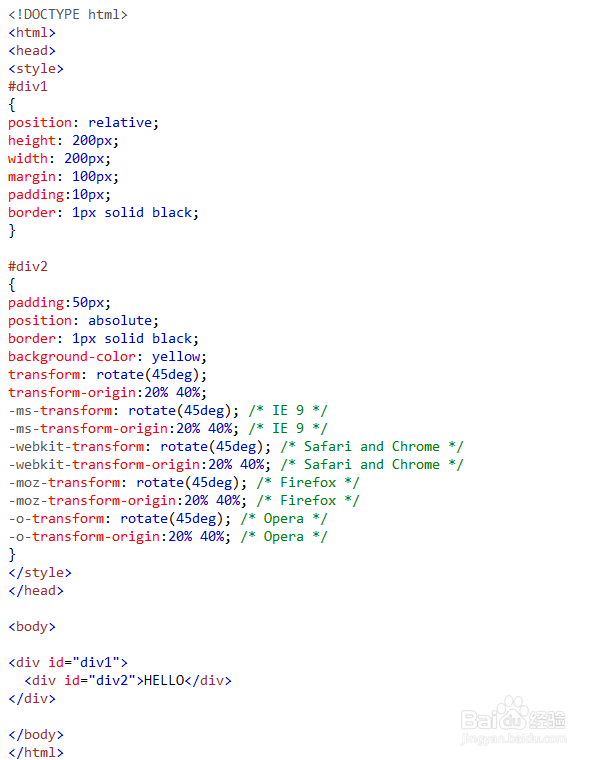
5/7transform-origin()方法,主要用于设置html元素的基点位置,再利用transform: rotate()方法进行旋转。例子如下:

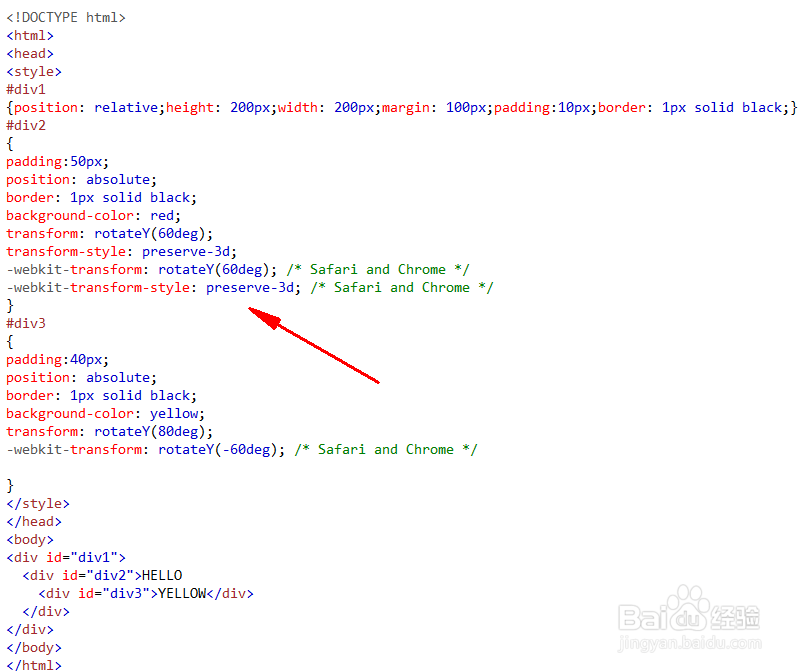
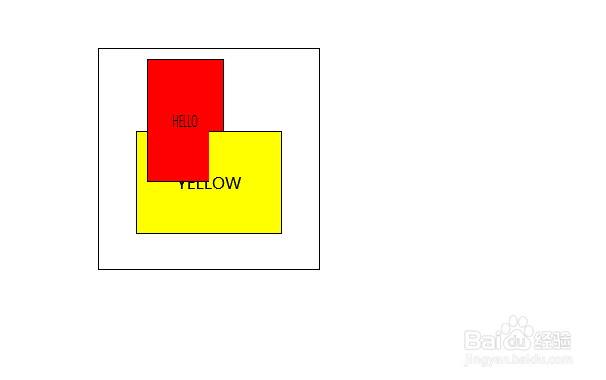
 6/7
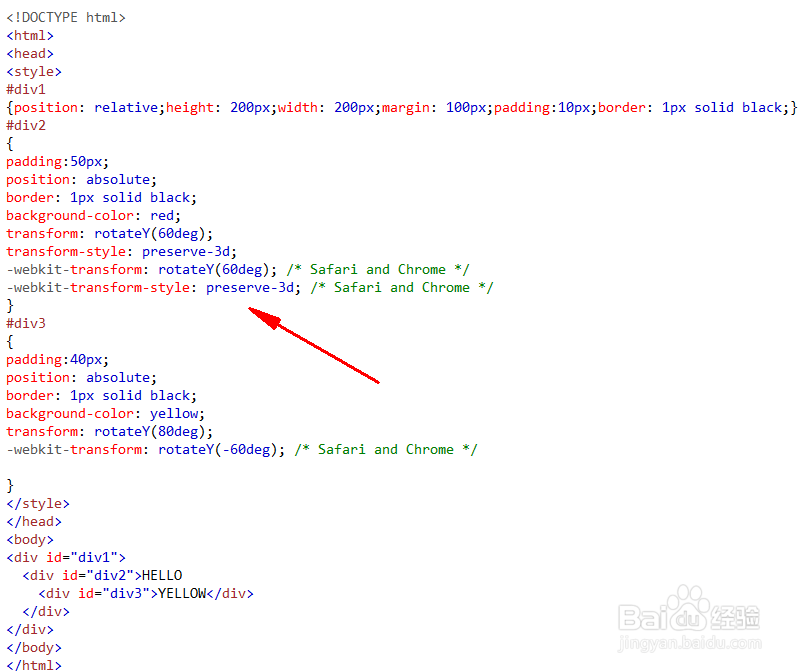
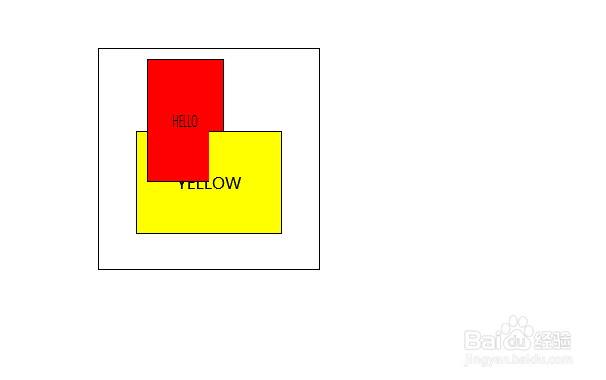
6/7transform-style主要用于设置被转换的子元素保留其3D转换,一般用于呈现被嵌套的元素。例子如下:

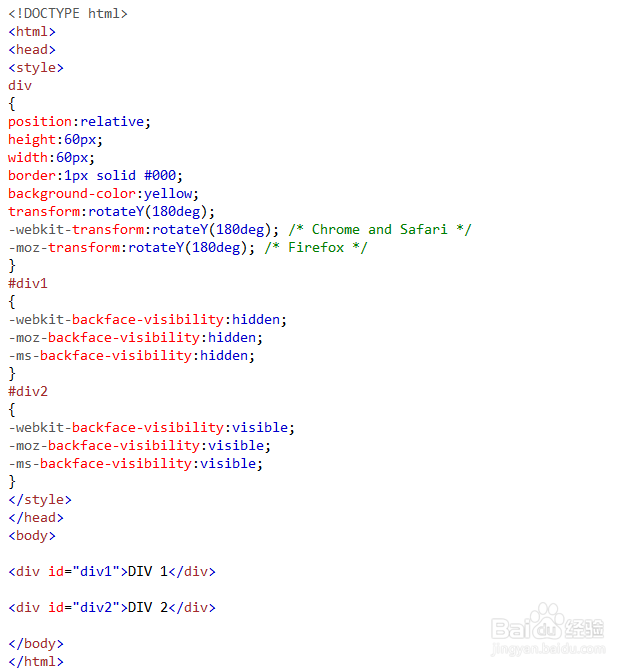
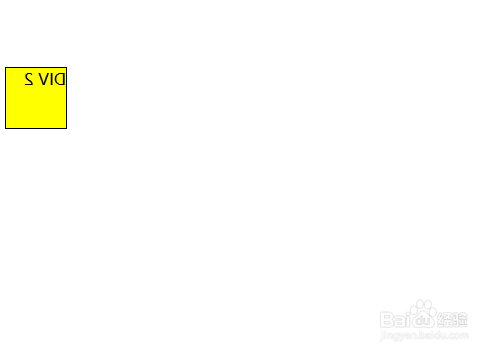
 7/7
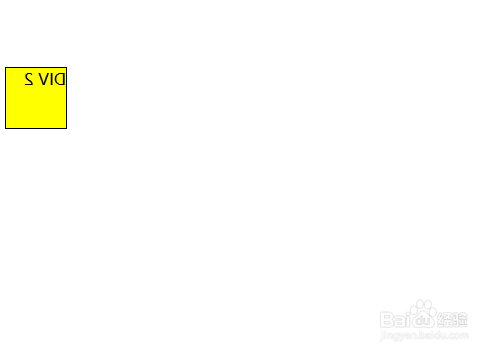
7/7当backface-visibility设置为hidden时,可以实现隐藏被旋转html元素的背面,例子如下:

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_918599.html
 订阅
订阅