UI设计师到底是做什么的
来源:网络收集 点击: 时间:2024-06-30从产品需求入手,考虑我们到底要用什么主色调
比如同样是团购,糯米用的是桃红色,而美团是翠绿色。那么我们在UI设计的时候首先就要考虑主色调的问题。
 2/5
2/5配色和辅助色用什么颜色
在考虑到产品气质和品牌色的同事,我们经常要考虑配合衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。都是我们选择辅助色的方法。
 3/5
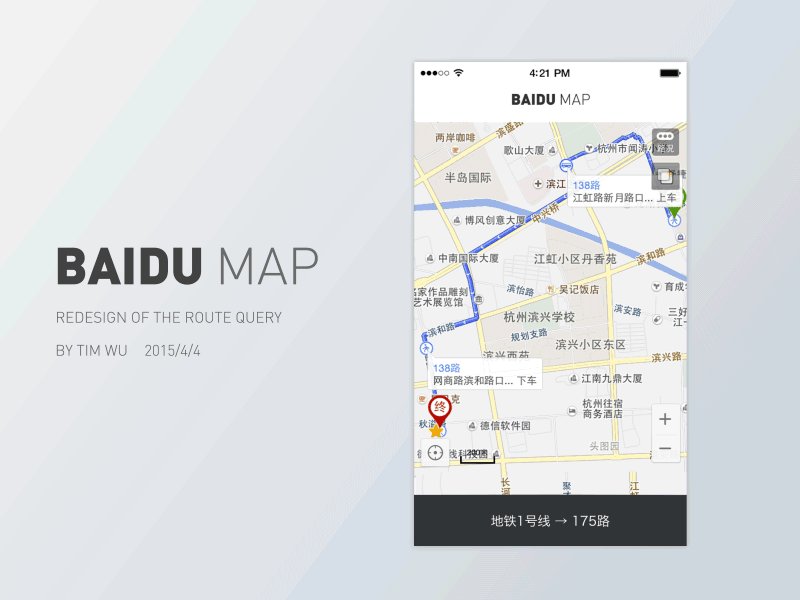
3/5用什么风格来表达
现在来说,说到风格一句话,扁平风。但是在扁平中也有区别。比如下图,同样是扁平。但是左图微微带有一些光影,而右图是纯扁平。你能说哪个好或者不好吗?不能。
 4/5
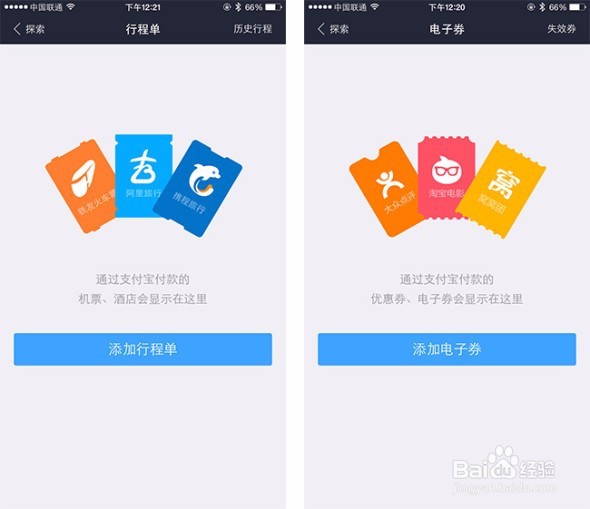
4/5图标化成什么风格
同样是设置、发现、,不同的app在基本结构一致的情况下也有很多细微的差别。倒是是要用圆角的icon、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。都是需要UI设计来考虑。
比如:同样是腾讯的产品,手Q和微信的icon就完全不一样。其原因是由于产品面面对的人群不同,手Q更偏年轻化。同样,你去看陌陌、来往、易信的聊天icon也是不一样的。这都是需要UI设计师一点点抠细节的去画出来的。
 5/5
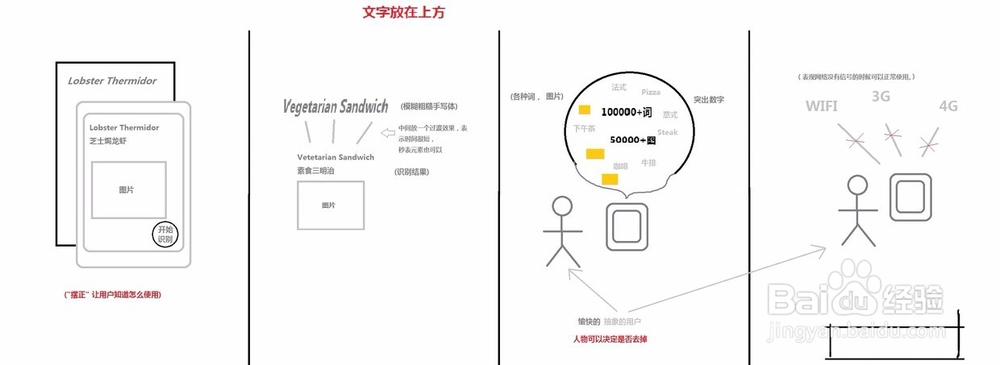
5/5如何表达情感化设计
在一些细节页面我们常常要考虑情感化设计,以此来提升app的品质,降低用户在异常情况下 的挫败感。同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。不同的产品在做情感化设计的时候方式方法不同,风格也不一样。这些也都是需要UI设计来处理的。
注意事项选择培训班学习,要注意三点:
一个是教学质量,一个是就业保障,一个就是学费价格
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_921600.html
 订阅
订阅