怎么获取单选框的值
来源:网络收集 点击: 时间:2024-07-02说明之前先看下测试例子代码
!DOCTYPE html
html
head
meta charset=UTF-8
meta content=width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0 name=viewport /
titleNews Demo/title
script
window.onload = function(){
//通过名字获取 getElementsByName
var obj1 = document.getElementsByName(sex);
for(var i=0; iobj1.length; i ++){
if(obj1.checked){
console.log(obj1.value);
}
}
}
/script
/head
body
div
form
input type=radio name =sex value=man checked男
input type=radio name =sex value=feman女
/form
/div
/div
/body
/html
使用谷歌浏览器打开测试,F12打开控制台调试工具
 2/6
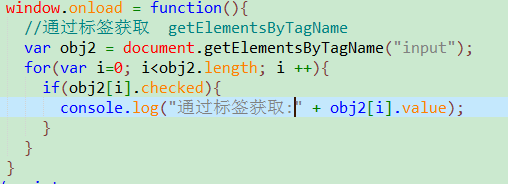
2/6从控制台结果中可以看到,通过名字获取getElementsByName可以正常获取到值,下面再来看下如何通过标签获取getElementsByTagName
 3/6
3/6刷新浏览器,在看下控制台打印的结果,同样可以正常获取到radio的值
 4/6
4/6上面的方法是直接利用原生的js方式来获取值的,我们还可以通过现成的js类库来获取,例如jquery,功能强大,使用非常方便
引入jquery
 5/6
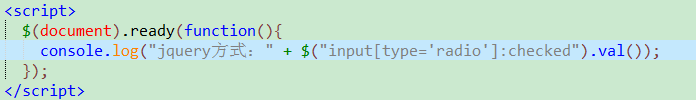
5/6添加jquery获取单选框代码,$(input:checked).val()
 6/6
6/6再次刷新浏览器,查看控制台打印结果,可以正常获取到单选框值,相比之前的方式是不是要简单很多
 注意事项
注意事项jquery获取的方式也可以使用名称来获取,如$(input:checked).val();,还有更多灵活的方法有兴趣可以自己尝试
单选框JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_925323.html
 订阅
订阅