CSS如何添加背景图
来源:网络收集 点击: 时间:2024-07-10【导读】:
在css中,给html元素添加背景图,主要通过background-image属性来设置。下面小编举例讲解CSS如何添加背景图。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
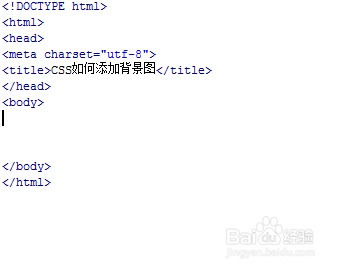
新建一个html文件,命名为test.html,用于讲解CSS如何添加背景图。
 2/7
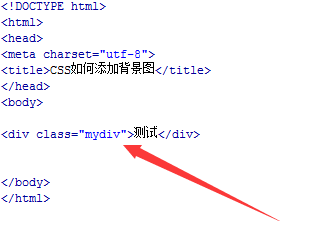
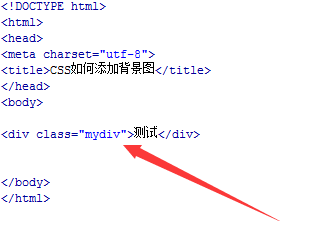
2/7在test.html文件内,使用div标签创建一个模块,用于添加背景图。
 3/7
3/7在test.html文件内,设置div标签的class属性为mydiv,主要用于下面通过该class来设置css样式。
 4/7
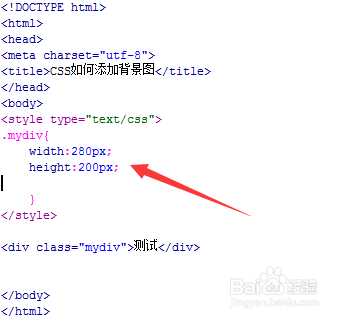
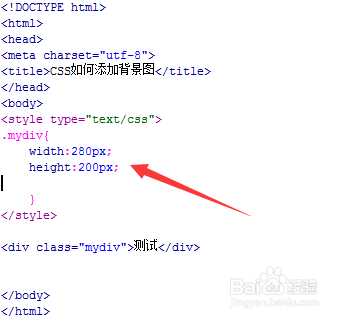
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,通过mydiv类名来设置div的样式,使用width属性设置div的宽度为280px,使用height属性设置div的高度为200px。
 6/7
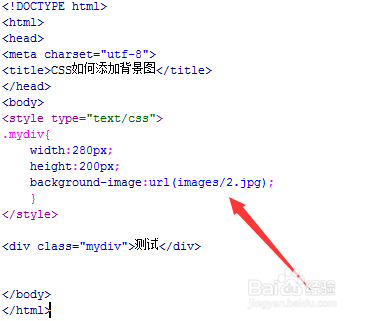
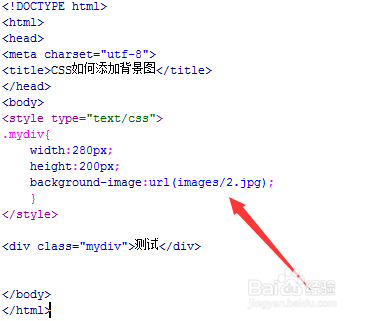
6/7在css标签内,再通过background-image给div添加背景图,例如,给div添加images文件夹的2.jpg作为它的背景图。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签一个模块。3、在css标签内,设置div的宽度、高度,使用background-image属性给div添加背景图。
注意事项除了可以使用background-image属性外,还可以直接使用background来添加背景图。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_947316.html
 订阅
订阅